flutter从入门到精通三
flutter可以通过一套代码运行在多个平台上,包括移动,web,桌面,嵌入式,但是在 Web 平台的支持尚未达到 Beta 阶段,请不要用在生产环节,在阅读文档时候,推荐大家阅读https://flutter.cn ,这是和官方文档同步的中文网站,减少学习的成本

在flutter中,所有的内容都是widget,其是构成flutter项目的最小的单元
如果你在国内使用 Flutter,那么你可能需要找一个与官方同步的可信的镜像站点,帮助你的 Flutter 命令行工具到该镜像站点下载其所需的资源。你需要为此设置两个环境变量:“PUB_HOSTED_URL”和“FLUTTER_STORAGE_BASE_URL”,然后再运行 Flutter 命令行工具。
下面所有的代码和案例都是基于编辑器vs code进行编辑,使用该编辑器和编辑器插件以获取更好的开发体验。这些插件提供了代码补全、代码高亮、widget 辅助编辑的功能,以及为项目的运行和调试提供支持等。
tip:在flutter项目中,可以通过Flutter Doctor来检查项目是否存在问题
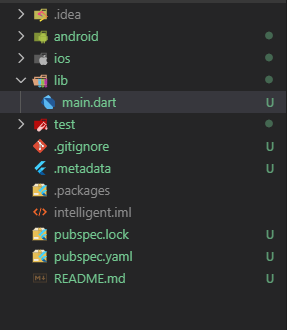
通过vs code创建的项目目录如下,我们编写的代码主要放在lib文件夹下面,其中最重要就是lib(编写程序代码)和pubspec.yaml (相当于npm项目中的package.json,设置项目的配置项)

应用程序所需的代码在 ‘lib/main.dart’,如果想要从更高层次了解每个代码块的讲解,请看代码中的注释。
// package:这是表示系统内置的包
// 下面表示创建了一个具有 Material Design 风格的应用, Material 是一种移动端和网页端通用的视觉设计语言, Flutter 提供了丰富的 Material 风格的 widgets。
import 'package:flutter/material.dart';
// 下面表示引进第三方包english_words
import 'package:english_words/english_words.dart';
// 主函数(main)使用了 (=>) 符号,这是 Dart 中单行函数或方法的简写,也就是箭头函数,注意如果使用箭头函数,只能写一行。
void main() => runApp(MyApp());
// StatelessWidget表示无状态的组件,表示该组件内所有的状态就是不能变化,如果需要继承有状态的组件,则是StatefulWidget
class MyApp extends StatelessWidget {
// 只要调用setState方法,build就会重新加载,flutter框架的思想是来源于react
//注意一个widget主要工作是提供一个 build() 方法来描述如何根据其他较低级别的 widgets 来显示自己,可以和react中的render函数作比较。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
// Center widget 可以将其子 widget 树对齐到屏幕中心。
body: Center(
child: RandomWords()
),
),
);
}
}
class RandomWords extends StatefulWidget {
RandomWords({Key key}) : super(key: key);
@override
_RandomWordsState createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}

tip:
- 尽量在Text外层套一层Container,这样可以充分的利用Container来设置width,height等
- Row,Column是基于flexbox设计的,使用之后元素在垂直和水平位置都会居中的
- Stack基于想对定位和绝对定位设计的
扫码关注公众号,有更多精彩文章等你哦




