VUE|计算属性
1 计算属性
1) 什么是计算属性
计算属性就是基于现有属性计算后的属性
2) 计算属性的作用
计算属性用于对原始数据的再次加工
3) 案例
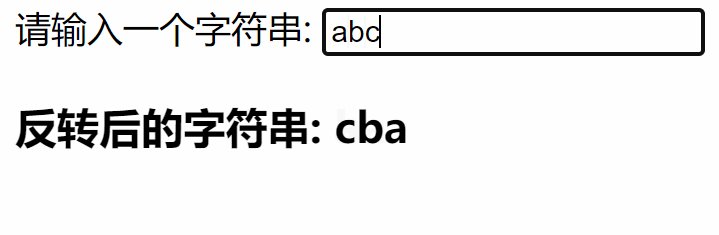
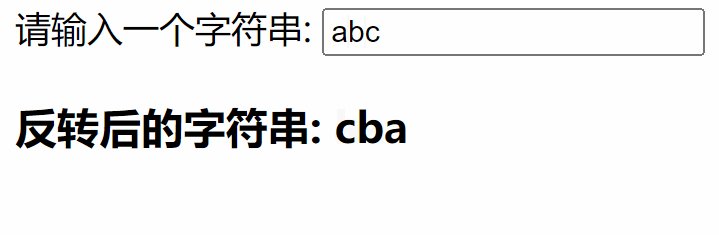
需求
实现如下效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<!-- 需求: 实现字符串的反转
eg. abc 转换成 cba
-->
<div id="app">
请输入一个字符串: <input type="text" v-model="msg" /> <br />
<!-- 反转字符串的思路
1. 取出字符串中的每个字符 msg.split('') 形成一个数组
2. 反转数据. msg.split('').reverse() 形成一个反转数组
3. 将反转数组拼接. msg.split('').reverse().join('')
-->
<!-- 推荐使用 计算属性
1. 有缓存的. 当计算属性生成一次后, 挂载到vm实例.
后继的访问, 直接使用vm实例上的属性
2. 方便调试
-->
<h3>反转后的字符串: {{reverseMsg}}</h3>
<h3>反转后的字符串: {{reverseMsg}}</h3>
<h3>反转后的字符串: {{reverseMsg}}</h3>
<h3>反转后的字符串: {{reverseMsg}}</h3>
<h3>反转后的字符串: {{reverseMsg}}</h3>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: '',
},
computed: {
// 编写一个函数, 这个函数会被做为该计算属性的getter
reverseMsg() {
console.log('计算属性被执行了...')
// 该函数的返回值, 做为访问计算属性的结果
return this.msg.split('').reverse().join('')
},
},
})
</script>
</body>
</html>
4) 特点
- 有缓存
- 调试方便

