JavaScript|基础知识
一. 简介
1 发展历程
回顾整个JavaScript的发展历程, 实际上就是Web发展的历程
从最开始的拨号上网方式到现在的100M光纤, 4G/5G移动Web的发展
在近20年, 上网的方式发生了翻天复地的变化, 可以说是科技大爆炸.
人们在享受越来越便捷的上网的同时, 对Web产品的需求越来越高
从单纯的对访问速度的需求, 越来越多的转移到视觉美感, 智能操作交互, 沉浸式虚拟现实, 这些需求又反过来推动了技术的不断创新与进步.
1) JS的诞生
在互联网初期(20世纪90年代) ----web1.0
主要通过拨号上网的方式浏览网页,提交信息. 上网的速度只有28.8 kbit/s
JavaScript最初是网景公司的工程师Brandan Eich花了10天的时间设计出来的,主要是为了在浏览器上先验证用户输入的信息是否符合格式.
为什么要这样做呢?
因为当时的网络是非常慢的,如果用户填写了大量的信息,提交到服务器,在服务器端验证发现不合格,用户要再次重新填写,这个是很让人抓狂的.
设想一下,用户填完一个表单,点击提交按钮,等待了 30 秒的处理后,看到的却是一条告诉你忘记填写一个必要的字段
最开始的时候,Eich把自己设计的这种运行在浏览器上的脚本叫做liveScript,在发布的时候为了蹭Java的热度,就改名叫做JavaScript,实际上跟Java没有半毛钱关系
2) JS的成长
在PC互联网(2010年之前)----web2.0
这个时候,个人电脑PC开始普及,网络速度突飞猛进,上网的成本越来越低
人们开始大量的使用PC访问web应用,包括:
- blog(博客)--新浪
- RSS(订阅)
- 社交网络(SNS)--FaceBook/人人网
- P2P(下载)--迅雷
- 搜索引擎--Google/baidu
- 即时通讯(IM)--QQ
- 电子商务--Taobao
在这个时代,JavaScript都只是一种不起眼的小脚本,没有人把他当成真正的编程语言.
JavaScript在这个时候依然只是用来处理PC网页的简单动画和验证,也没有单独的前端岗位,大部分前端的工作都是由php程序员或者UI人员完成的
3) JS的新生
web3.0
以智能手机为代表的移动互联网应运为生, 称为web3.0
HTML5与CSS3
到2015年左右, HTML5和CSS3的标准化, 大大推进了前端的发展
前端做为一个独立的方向真正开始被重视
ECMA2015
在2015年, JavaScript的规范组织ECMA(欧洲计算机制造商协会)推出了ECMA2015, 也被称为ES6
这一版本的出现, 极大的改进了JavaScript语言, 使得JavaScript具备开发大型项目的能力
V8引擎与Node.js
Chrome推出的V8引擎将JavaScript的速度提升了几个数量级
Node.js的出现, 完善了JavaScript在服务端的能力, 使得JavaScript编写服务端程序作为可能
未来的发展
自2016年以来, 前端发展非常迅速, 开源社区越来越活跃, 出现了大量的工作岗位, 薪资也水涨船高
JavaScript现在应用的范围越来越广
- 微信小程序
- H5游戏
- 桌面应用(Electron)
- webApp
- AI+物联网( AIot)
2 JS的组成
JavaScript是解释性的弱类型编程语言
- 解释性: 逐行解释, 逐行执行
- 弱类型: 不区分变量的数据类型
- 编程语言: 图灵完备的语言
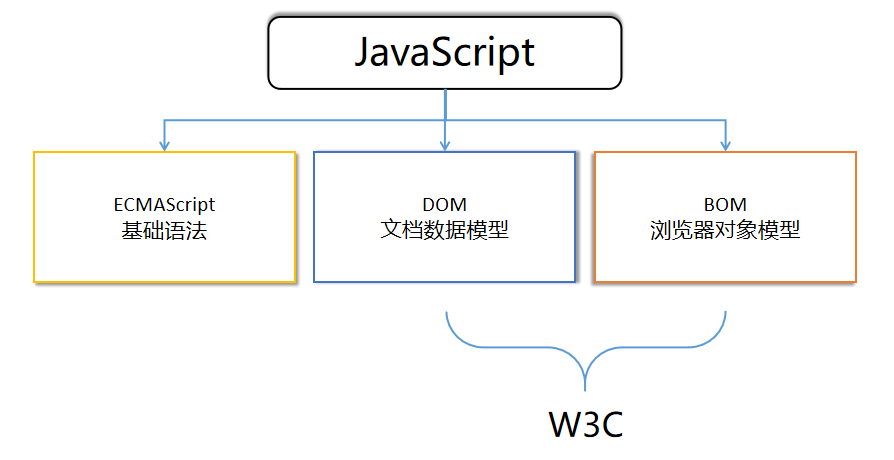
一般认为浏览器中JavaScript由三部分组成
- ECMAScript: 基础语法
- DOM: 文档对象模型
- BOM: 浏览器对象模型

1) ECMAScript
ECMAScript 是由ECMA( 原欧洲计算机制造商协会)进行标准化的一门编程语言, 主要规定了像变量, 数据类型, 流程控制, 函数等基础语法
2) DOM和BOM
W3C: 万维网联盟 (World Wide Web Consortium) 主要是完成HTML和CSS及浏览器标准化的研究, 是一个非盈利性的公益组织, 主要由大公司和开发人员组成
其中,
- DOM是由W3C组织制定的标准, 通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色、事件等)
- BOM是由各个浏览器厂商根据DOM在各自浏览器上的实现, 不同的浏览器会略有差异, 通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
3 JS的书写位置
跟CSS一样, JS也有3种书写方式
- 外部: 将JS文件单独保存, 再通过
<script src="xxx.js">引入 - 内嵌: 在HTML文件中, 将JS代码写在
<script>标签中 - 行内: 现在几乎不用
示例
外部
<script src="my.js"></script>
内嵌
<script>
alert('Hello World~!')
</script>
在实际工作中, 通常将js代码写在文件中, 再使用外部方式引入
在学习阶段, 为了调试方便, 主要采用内嵌的
二.变量
1 什么是变量
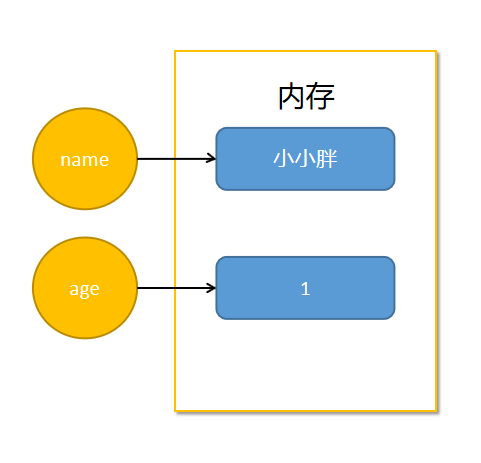
变量是一个存放数据的容器(盒子), 由变量名和变量值组成
就好比, 通过房间号(变量名)可以找到某个人(变量值)

扩展
变量是程序在内存中申请的一块用来存放数据的空间
2 变量的使用
1) 变量的声明
语法
// var 变量名
var uname
var age
- var ( variable )是一个 JS关键字, 用来声明变量, 后面跟变量名
- uname/age就是变量名, 计算机通过这个名字就可以找到对应的内存空间, 进而访问到空间里的数据
2) 变量的赋值
语法
// 变量名 = 变量值
age = 10 // 将数值10放到age对应的空间
3) 声明的同时赋值
示例
var age = 18
变量可以重新赋值, 新值会覆盖旧值
age = 81
注意
一般, 变量先声明再使用
4) 变量命名规则
在JS中, 变量的命名是有一定的规则的(标识符)
- 标识符: 由字母(A-Za-z)、数字(0-9)、下划线()、美元符号( $ )组成,如:usrAge, num01, name
- 变量名严格区分大小写, 如
app和App是两个不同的变量 - 不能以数字开头
- 不能是 关键字 或者 保留字
推荐使用 驼峰法 (首字母小写,后面单词的首字母需要大写)
如: myFirstName
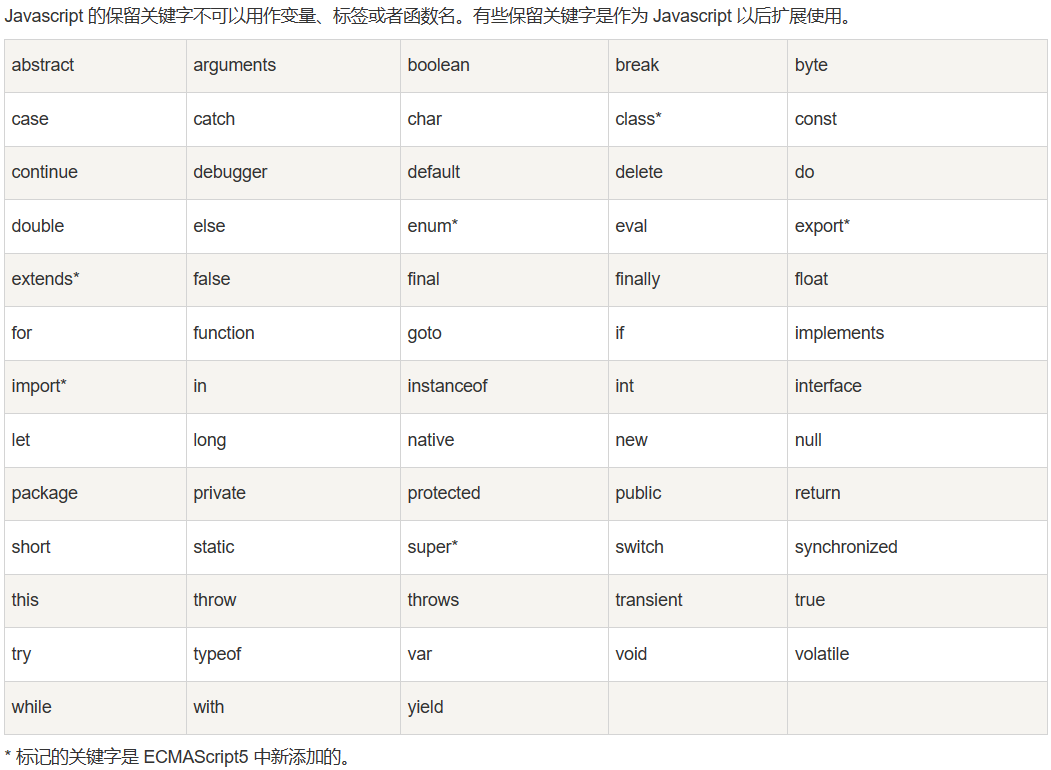
5) 关键字与保留字

更多相关的内容, 参考JavaScript 保留关键字
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 声明变量, 同时赋值
var age = 18
console.log(age)
age = 81
console.log(age)
// 使用let声明变量
// 1. 不能重复声明
// 2. 可以修改变量值
// 3. 后面使用let可以全面代替var
let uname = 'xiaoming'
uname = 'xiaomei'
// 使用const声明 常量
// 1. 不能重复声明
// 2. 不能直接修改常量值
const str = 'hello'
str = 'world'
</script>
</body>
</html>

