CSS|传统布局
一. 浮动
1 为什么需要浮动
首先, 思考一下下面的问题:
-
如何让多个块盒(div)水平排列成一行?
-
如何实现块盒的左右对齐?
2 什么是浮动
概念
设置了浮动属性的元素会
-
脱离标准流(整个HTML文档的元素, 从上而下, 从左到右排列)
-
移动到指定位置
浮动最早的出现, 是为了实现图文混排的, 但是随后, 大家发现可以通过浮动来实现布局
3 语法
选择器 {
float: left/right;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
让一个元素向左或向右浮动
4 特性
1) 脱标
标准流
标准情况下的元素排序方式
- 从上到下, 从左到右
- 块盒独占整行(从上到下), 行盒共占一行(从左到右)
设置了浮动的元素会脱离标准流, 不再占用原来的位置, 后面的盒子会向上跑
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
}
.box2 {
width: 150px;
height: 300px;
background-color: skyblue;
}
2) 改变display
float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块盒,而不论它本身是何种元素。
生成的块盒和我们前面的行内块极其相似
- 同在一行显示
- 可以设置宽高
5 应用
我们知道,浮动是脱标的,会影响下面的标准流元素
因此, 我们需要给浮动的元素添加一个标准流的父元素,这样可以最大化的减小了对其他标准流的影响
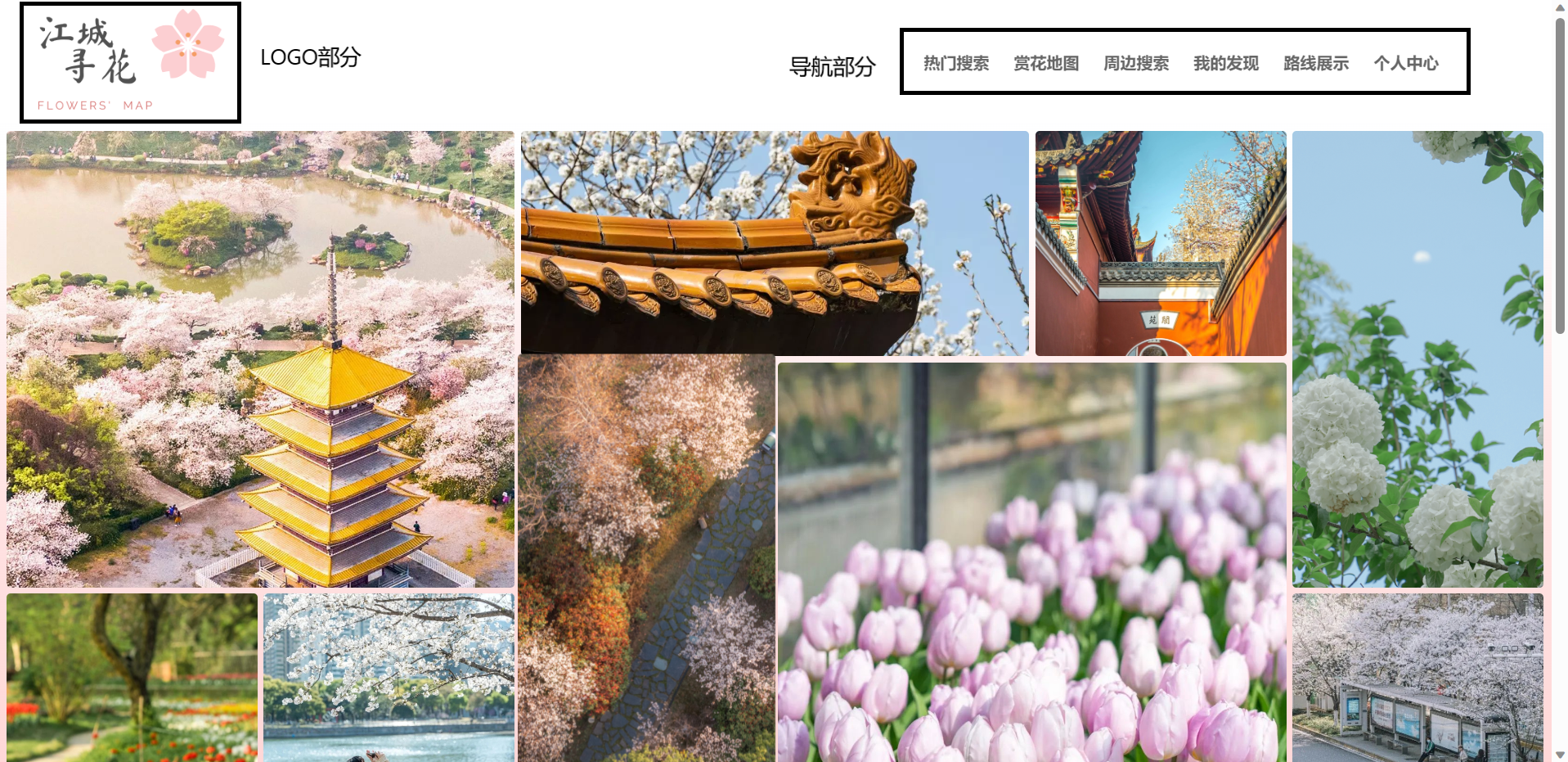
1) 实现头部布局
- 左边是一个logo
- 右边是导航

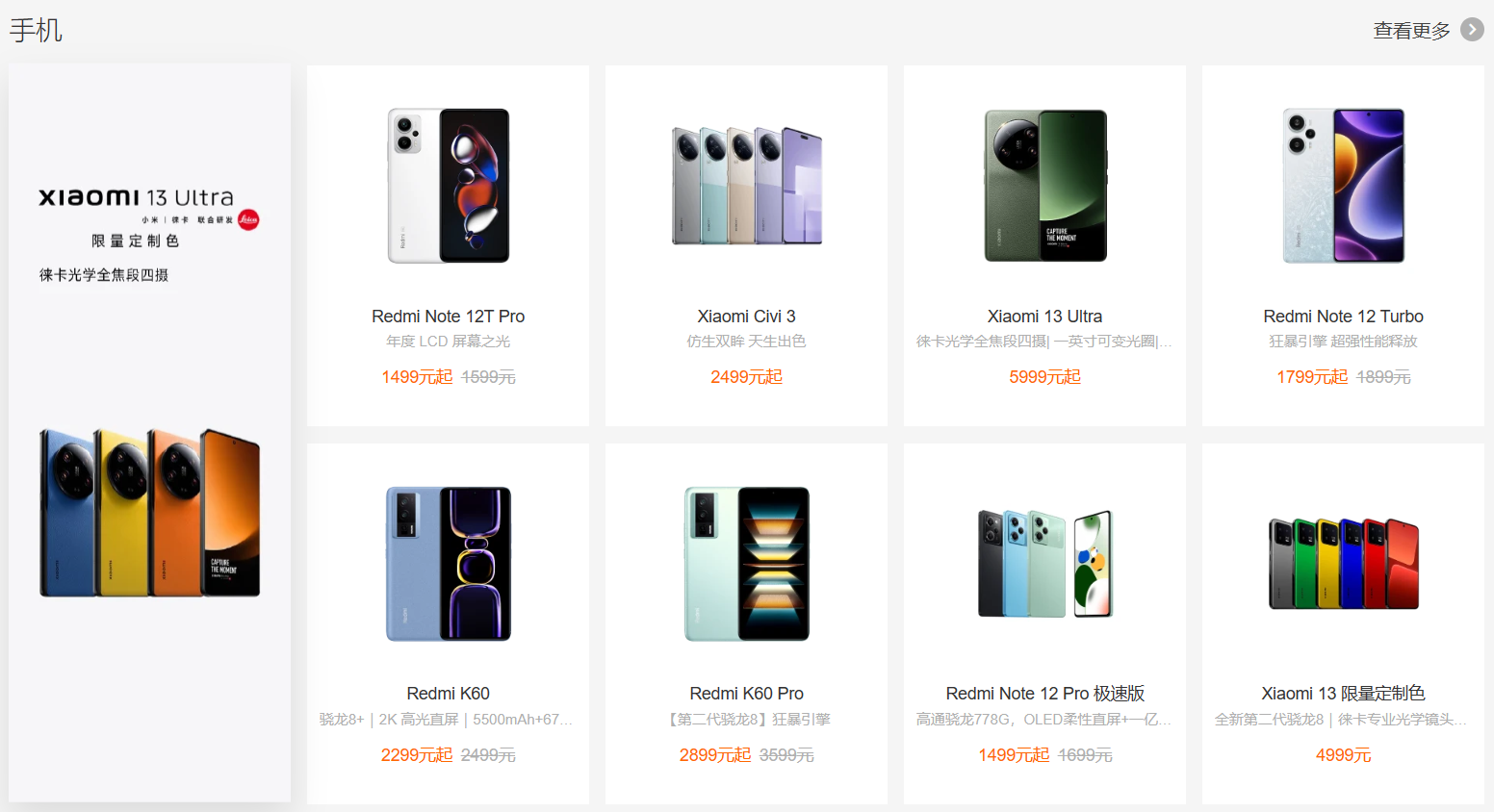
2) 实现内容布局

6 清除浮动
1) 为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子
2) 如何清除浮动
目前使用最多的方式, 使用:after伪元素
示例
.clearfix:after {
content: "";
display: block;
clear: both;
}
二. 定位
1 为什么需要定位
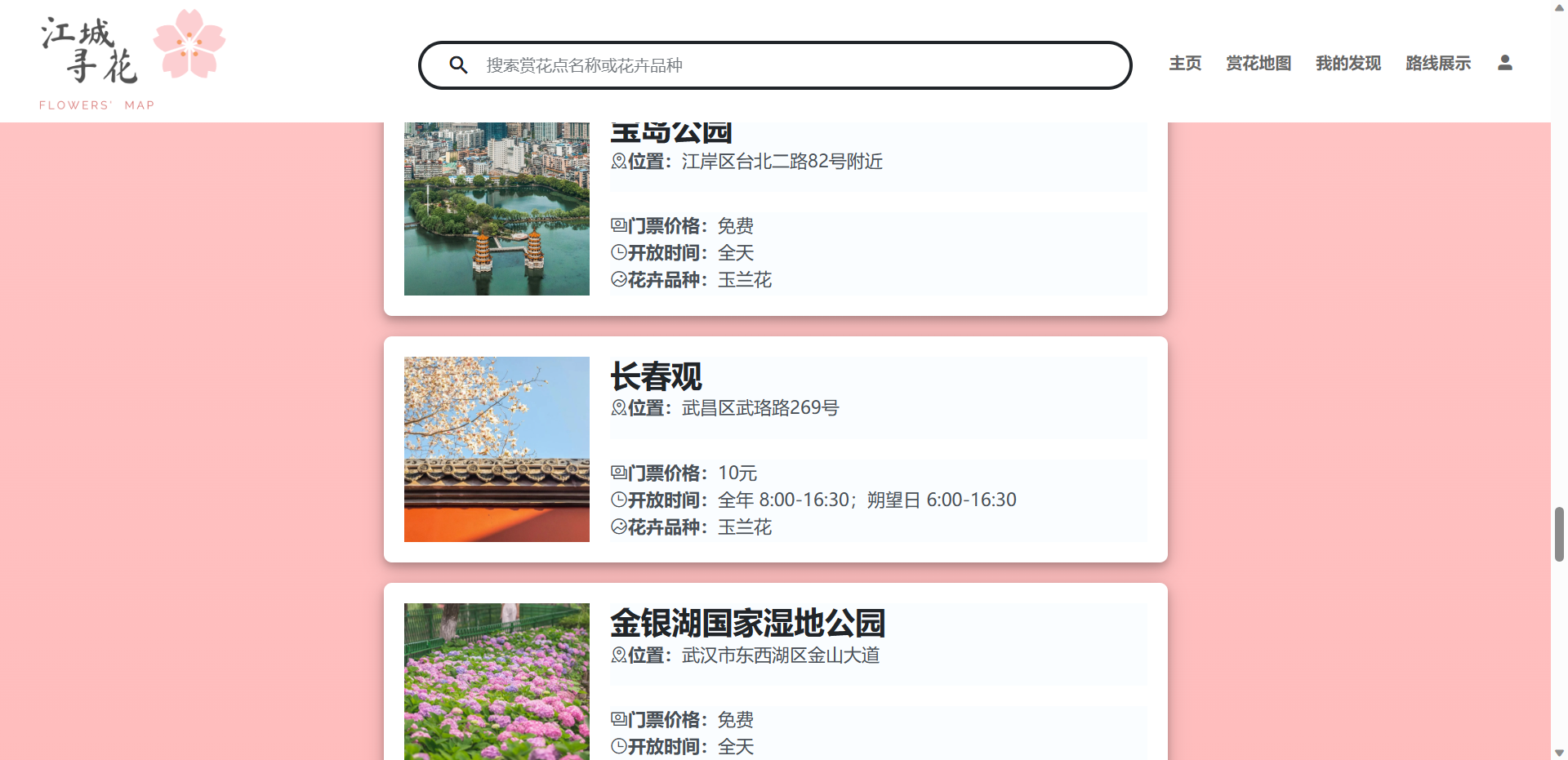
像下面这种,让一个盒子固定在某个位置的情况,需要使用定位来实现

2 什么是定位
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
定位模式包括:
- 绝对定位:
posistion: absolute - 相对定位:
position: relative - 固定定位:
position: fixed
边偏移包括
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
3 定位模式详解
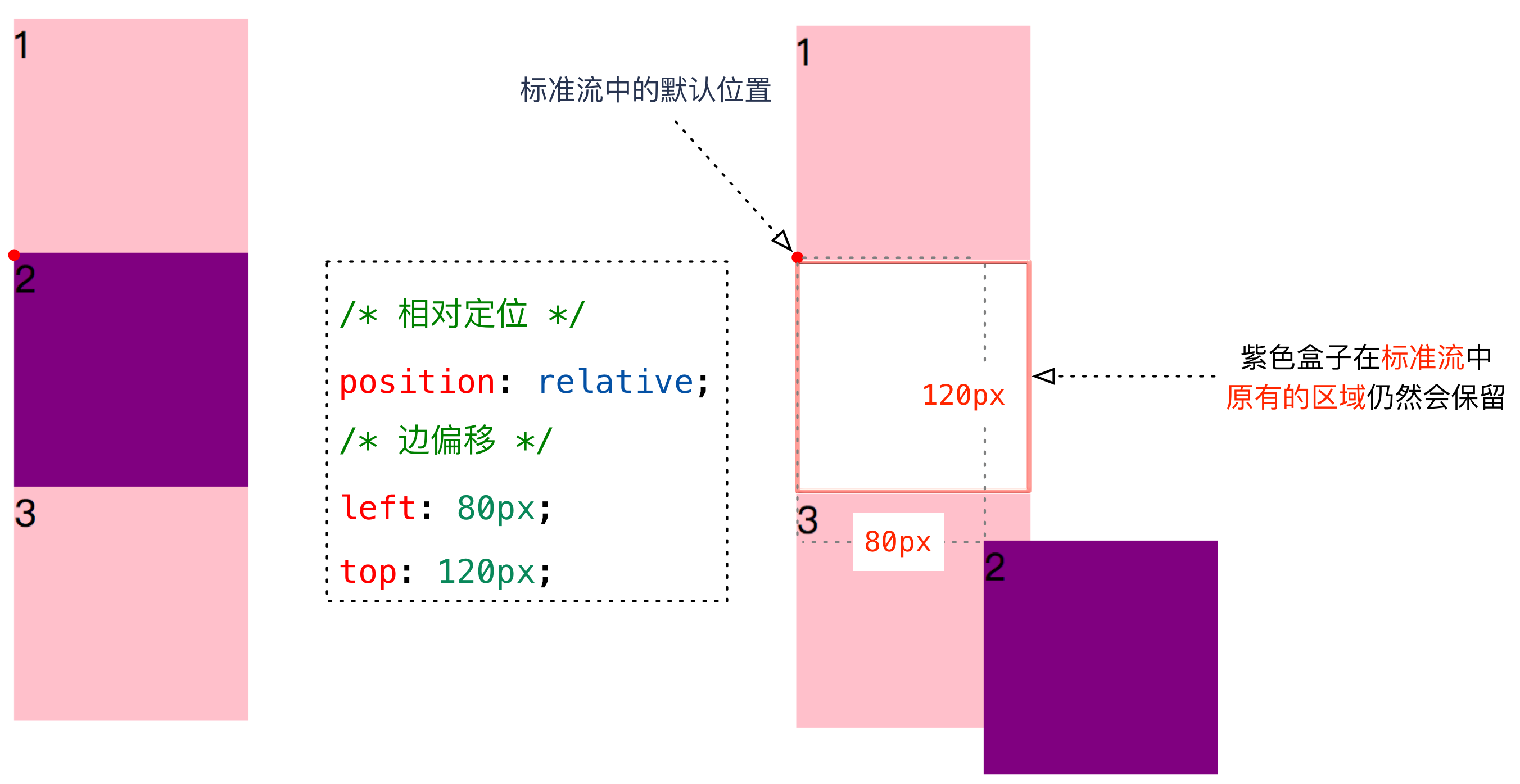
1) 相对定位
相对定位参考自己在标准流中的位置偏移
效果图

特点
- 相对于自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.two {
background-color: purple;
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div>1</div>
<div class="two">2</div>
<div>3</div>
</body>
</html>
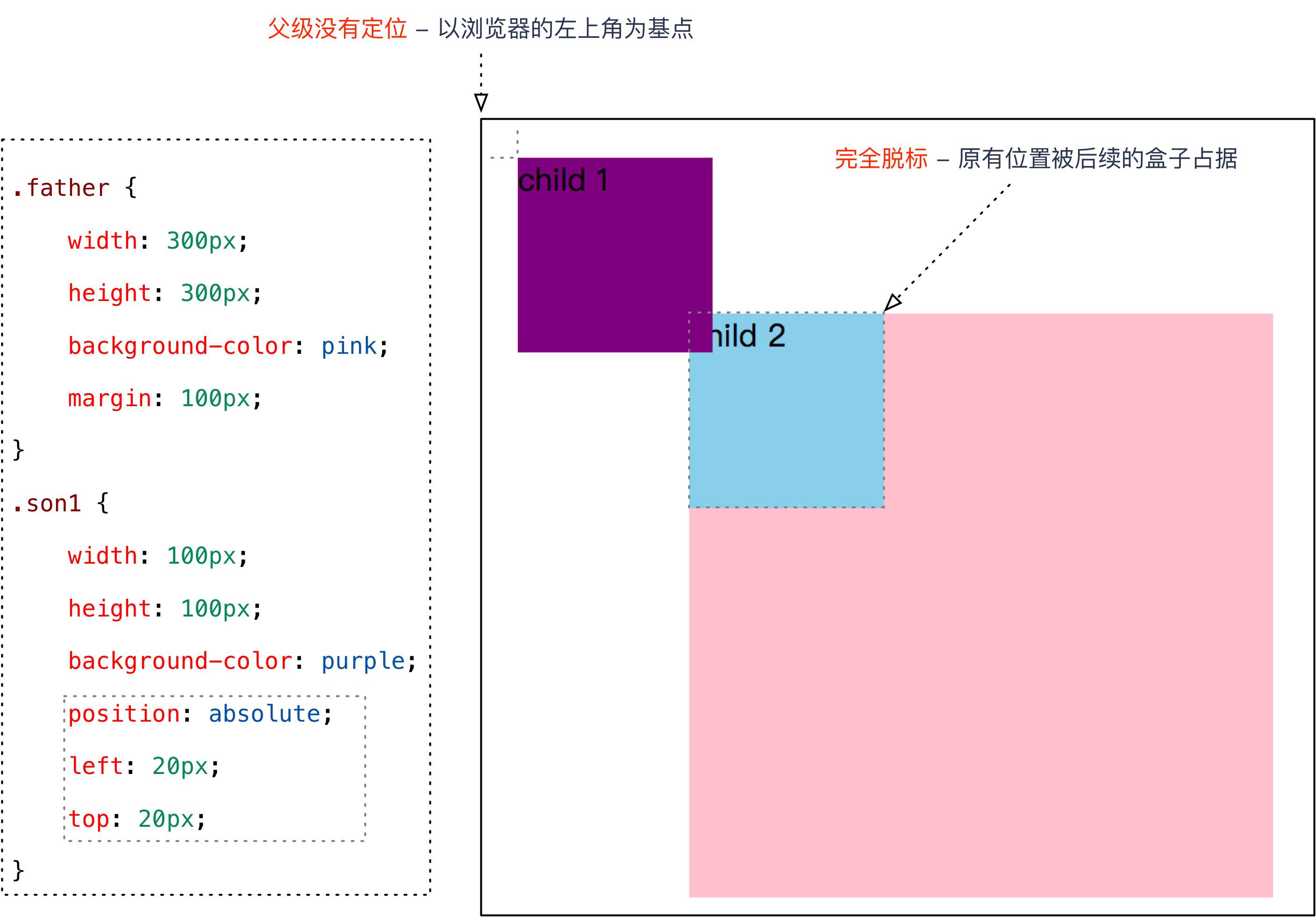
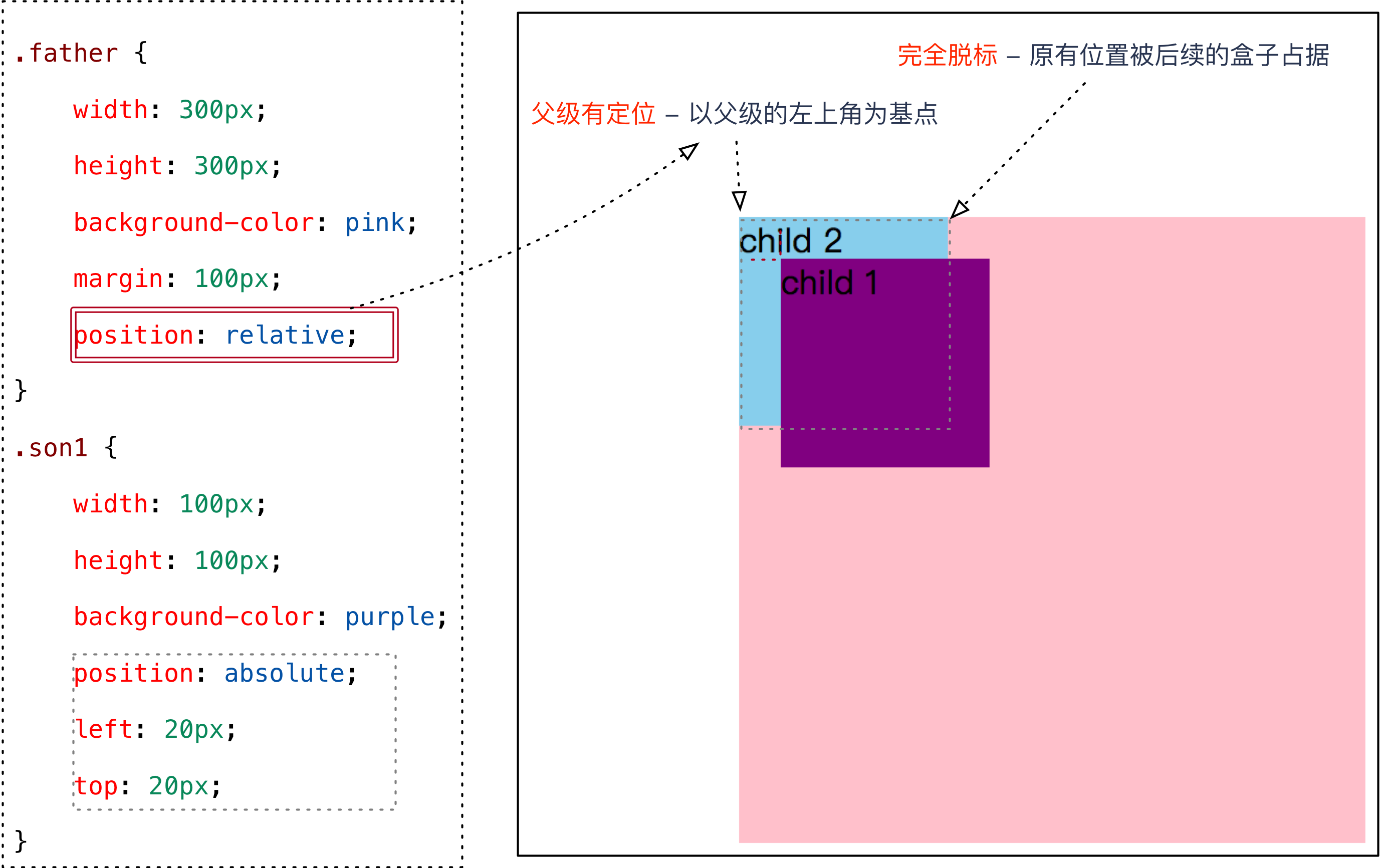
2) 绝对定位
绝对定位参考最近的带有定位的父级元素偏移
- 如果父级没有定位, 就参考浏览器的左上角偏移

- 如果父元素有定位, 参考父元素的左上角偏移

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位以带有定位的父级元素来移动位置</title>
<style>
.yeye {
width: 500px;
height: 500px;
background-color: skyblue;
position: absolute;
}
.father {
width: 350px;
height: 350px;
background-color: pink;
margin: 100px;
/*position: relative;*/
}
.son {
width: 200px;
height: 200px;
background-color: purple;
/*margin-left: 100px;*/
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
规律
如果给一个元素设置绝对定位, 一定要记得给其父元素设置相对定位, 否则会出现意料之外的情况
简记: 子绝父相 —— 子级是绝对定位,父级要用相对定位
3) 固定定位
固定定位参考浏览器可视窗口偏移,即一直显示在页面上。
示例

4 z-index
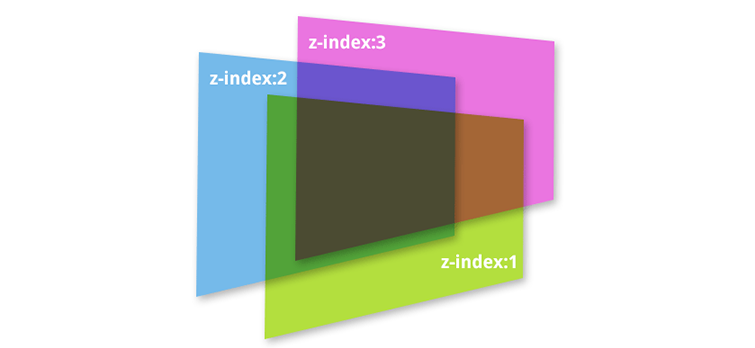
在使用定位布局时,可能会出现盒子重叠的情况
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序