CSS|盒子模型
因为最近实习,学的是这种玩意,老师文档写的不错,更点基础的东西。
一. 盒子分类
每个元素都有默认的显示方式, 包括
- 块盒: 独占一行, 可以设置宽高
- 行盒: 不独占一行, 不能设置宽高(不生效)高度由字体大小撑开
显示方式是由display属性控制的
display常见的值:
- block: 块盒
- inline: 行盒
- inline-block: 行内块
重要结论
- 块盒(div)可以设置宽高, 独占一行
- 行盒(span)设置宽高不生效, 由内容决定, 跟其它的行盒共占一行
- 行内块(img)可以设置宽高, 又跟其它元素在同一行显示
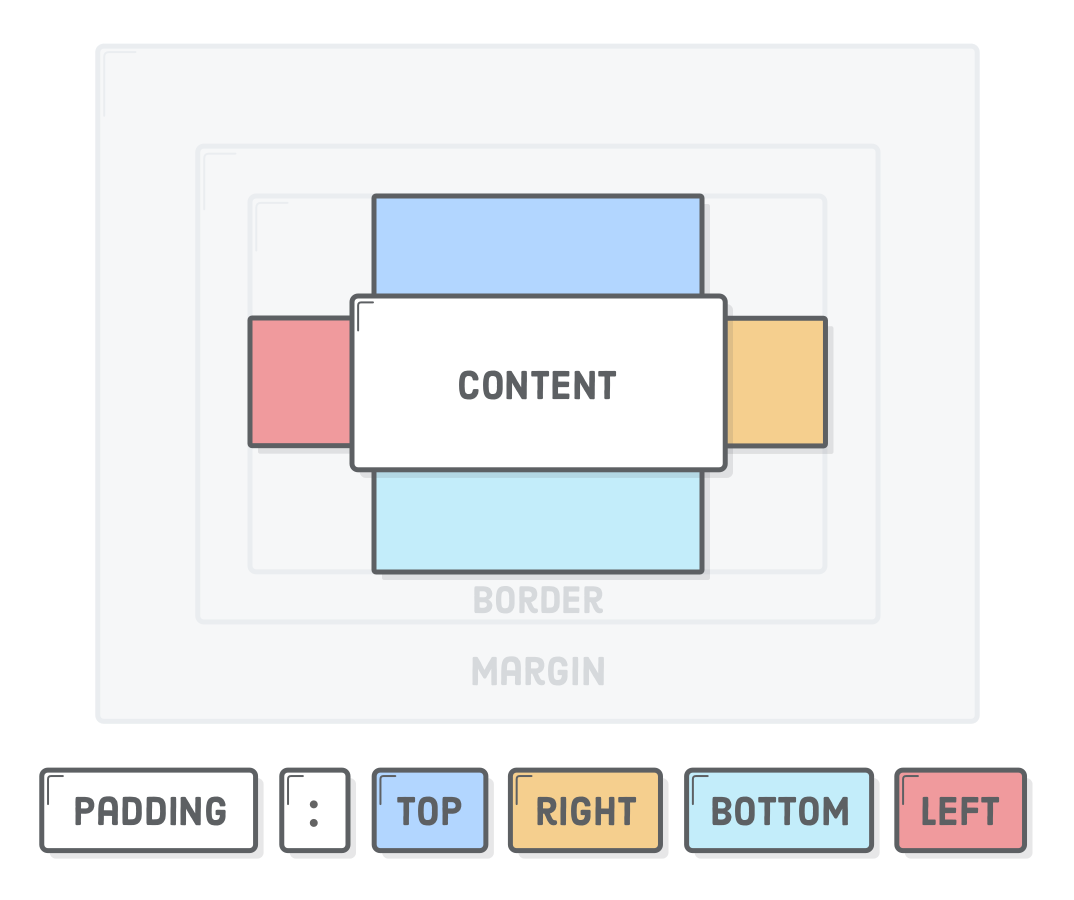
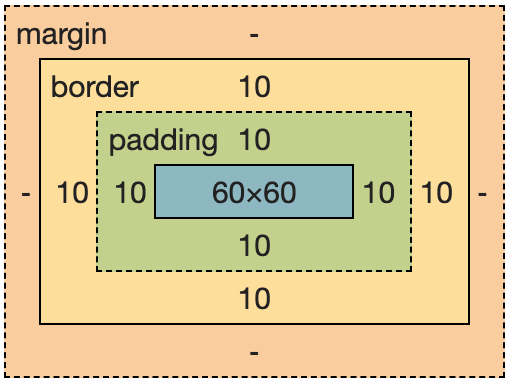
二. 盒子模型
现实中的盒子有
- 边框(厚度): border
- 填充泡沫: padding
- 内容: content
盒子与盒子之间的距离就是外边距

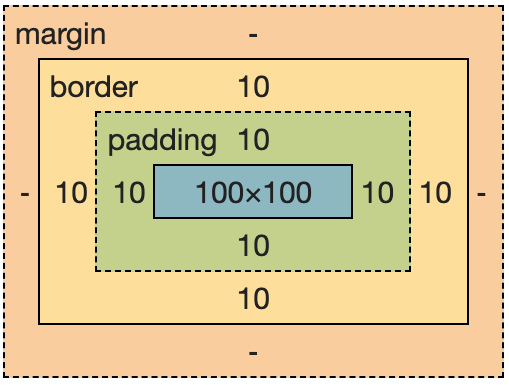
代码中的盒子模型, 打开浏览器, 通过调试窗口, 可以看到:

示例
div {
width: 100px;
height: 100px;
border: 1px solid;
margin: 10px;
padding: 10px;
}
1 边框border
语法
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式包括:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
示例
div {
border: 1px solid red;
}
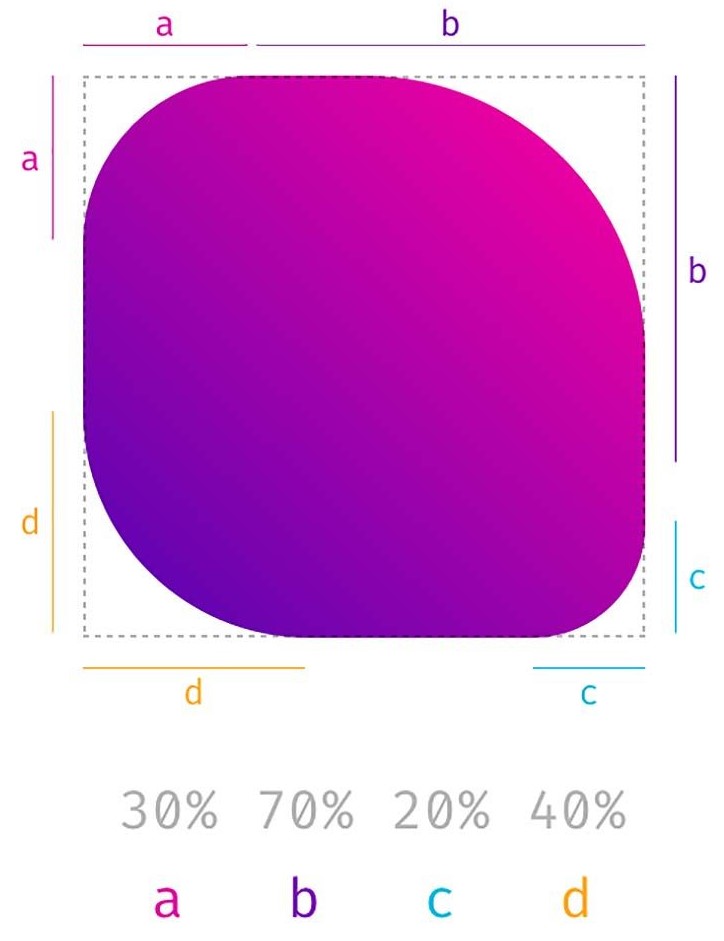
圆角边框
在新的设计语言里, 圆角边框也是非常常见的表现形式
在CSS3中新增了border-radius
比如:

示例
p {
width: 80px;
height: 30px;
background-color: red;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 30px;
border-radius: 15px;
}
通过调整border-radius的值改变弧度, 当值为height的一半时, 就是表现为一个半圆形
也可以通过border-radius: 50%画一个圆
div {
width: 200px;
height: 200px;
background-color: skyblue;
border-radius: 50%;
}
2 内边距padding
内边距也叫内填充, 是内容和边框border之间的距离
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
简写
按顺时针的方向: 上右下左
示例
div {
/* 上:10px 右:20px 下:10px 左:20px */
padding: 10px 20px 10px 20px;
}
一般, 写两个值的情况比较常见
分别表示: 上下和左右
示例
div {
/* 上:10px 右:20px 下:10px 左:20px */
padding: 10px 20px;
}
实战案例
新浪导航栏的核心就是因为里面的字数不一样多,所以我们不方便给具体的宽度
这个时候, 我们就可以通过设置padding的方式撑开盒子
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新浪导航栏案例</title>
<style>
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
.nav {
height: 41px;
background-color: #FCFCFC;
/*上边框*/
border-top: 3px solid #FF8500;
/*下边框*/
border-bottom: 1px solid #EDEEF0;
}
.nav a {
/*转换为行内块*/
display: inline-block;
height: 41px;
line-height: 41px;
color: #4C4C4C;
/*代表 上下是 0 左右是 20 内边距*/
padding: 0 20px;
text-decoration: none;
font-size: 12px;
}
.nav a:hover {
background-color: #eee;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">博客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>
3 外边距margin
外边距通常用来设置两个盒子之间的距离, 可以用来确定盒子之间的相对位置关系
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
块盒水平居中
- 盒子必须指定了宽度(width)
- 左右的外边距都设置为auto
示例
.container {
width: 1100px;
margin: 0 auto;
}
清除默认内外边距
由于浏览器会有一个默认的样式, 为了使我们的网页在所有的浏览器中看起来是一样的效果, 通常我们会先清除一些默认样式, 这个过程叫reset
示例
* {
margin: 0;
padding: 0;
}
三. 宽高的计算
1 边框盒与内容盒
通过设置box-sizing的属性可以控制实际大小
- border-box: 边框盒, 表示宽高为边框盒的大小
- content-box(默认): 内容盒, 表示宽高为内容盒的大小
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#content-box {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #000;
}
#border-box {
width: 100px;
height: 100px;
padding: 10px;
border: 10px solid #000;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="content-box"></div>
<div id="border-box"></div>
</body>
</html>
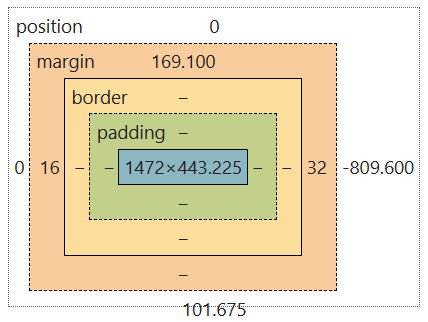
content-box:

border-box:

总结
content-box: 向外扩张,width和height是内容盒的宽高, 实际占据的宽高要加上padding和borderborder-box: 向内收缩,width和height是边框盒的宽高, 实际占据的宽高不需要加padding和border
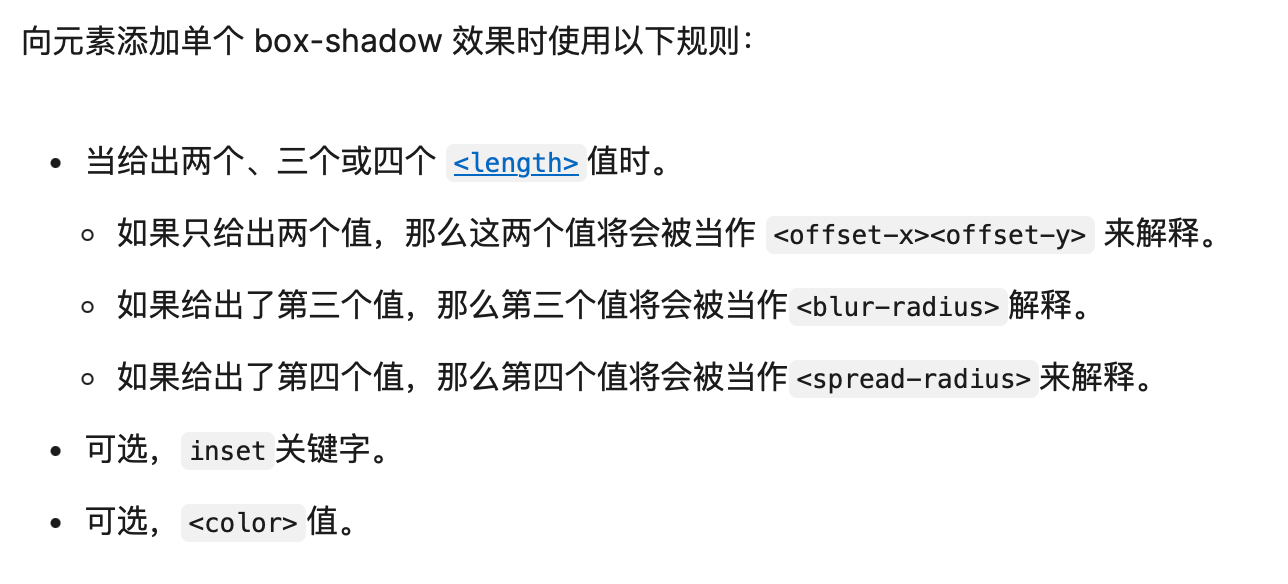
四. 盒阴影
有时, 为了增加3D立体效果, 可以添加盒阴影
box-shadow

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #f7f7f7;
}
div {
width: 100px;
height: 100px;
background-color: #fff;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

