CSS|常用CSS属性
一. 文本属性
1 字体相关
1) 大小font-size
作用
设置字体大小
示例
h1 {
font-size:20px;
}
2) 字体font-family
作用
设置字体
示例
body {
font-family: Arial,Microsoft Yahei,sans-serif
}
- san-serif : 非衬线字体(文字的笔画粗细是一样的, 如黑体)
- serif: 衬线字体(文字的笔画有尖角, 如宋体)
会依次查找电脑上的字体, 如果都没有, 就使用一种非衬线字体
3) 粗细font-weight
作用
设置文本的粗细
示例
div {
font-weight: bold
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
4) 风格font-style
作用
设置文本的倾斜
div {
font-style: italic
}
5) 常用连写
font是可以连写的, 通常连写也是很常见的
选择器 { font: font-style font-weight font-size/line-height font-family;}
示例
body {
font: 16px "Microsoft Yahei"
}
2 外观
1) color
作用
color属性用于定义文本的颜色
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue |
| 十六进制(使用的最多) | #rrggbb, #FF0000,#FF6600,#29D794 |
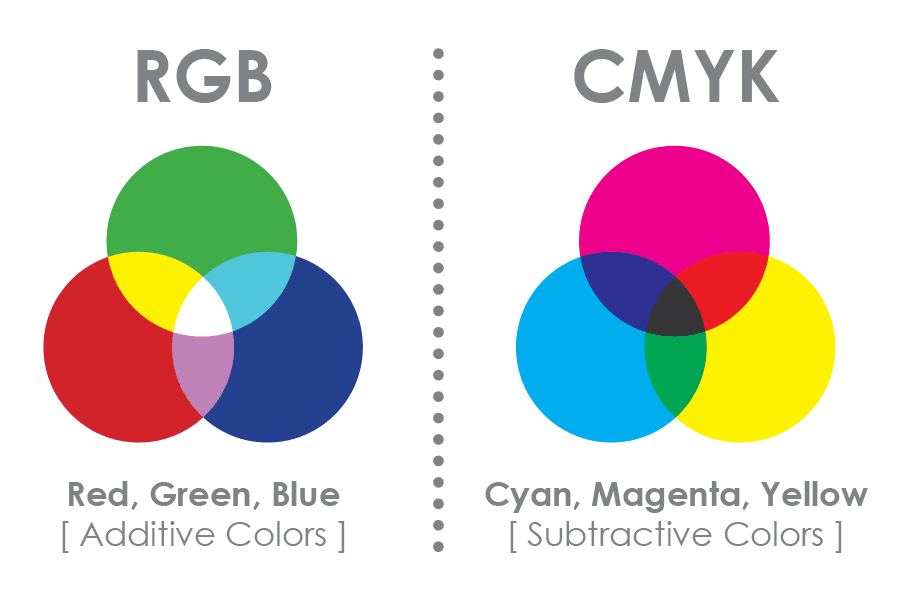
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |

R: red红色, #00~#FF(0~255), 前两位
G: green绿色, #00~#FF(0~255), 中间两位
B: blue蓝色,#00~#FF(0~255), 后两位
2) 文本对齐
text-align
作用
设置文本内容的水平对齐方式
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3) 行高
line-height
作用
属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高
行高通常用于设置单行文本垂直居中
4) 装饰线
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
二. 背景相关属性
什么是叫背景
背景的概念最早提出是在摄影和图像处理领域,
主要目的是为了突出主体, 通常会用一个背景来衬托. 比如证件照

网页一开始主要也是来处理文字和图片, 就借鉴了背景这个概念
背景可以纯色的, 也可以是一张图片
1 背景颜色(color)
语法
background-color:颜色值; 默认的值是 transparent 透明的
如果要设置背景, 元素必须有宽高!
2 背景图片(image)
语法
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认值) |
| url | 使用相对地址指定背景图像 |
background-image : url(images/demo.png);
3 背景平铺(repeat)
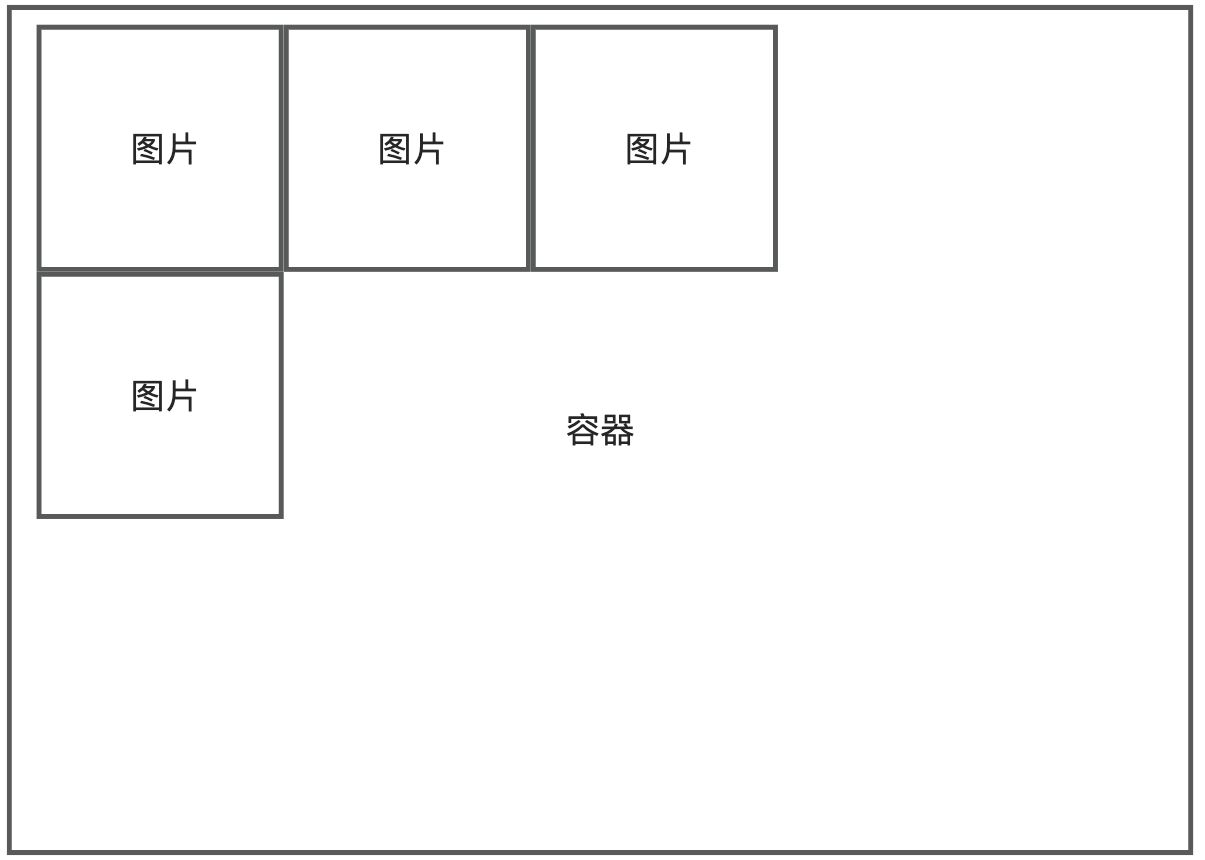
默认情况下背景图片是铺满整个容器的, 就好比贴地板, 这样做的好处是可以减小整个图片的体积, 加快网站的访问速度

语法
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-image: url('./images/bg.jpg');
}
</style>
</head>
<body></body>
</html>
4 背景位置(position)
语法
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
5 背景简写
建议
background: 背景颜色 背景图片地址 背景平铺 背景位置
示例
background: transparent url(image.jpg) repeat-y center top ;

