HTML|常用的HTML元素
HTML常用元素
一. 常用的HTML元素
HTML文档由元素组成, 认识 HTML 其实就是学习 HTML 中的元素.
常见的 HTML 元素, 大致分为
- 文本相关元素
- 超文本相关元素
- 布局相关元素
- 表单元素
- 表格元素
二. 文本相关元素
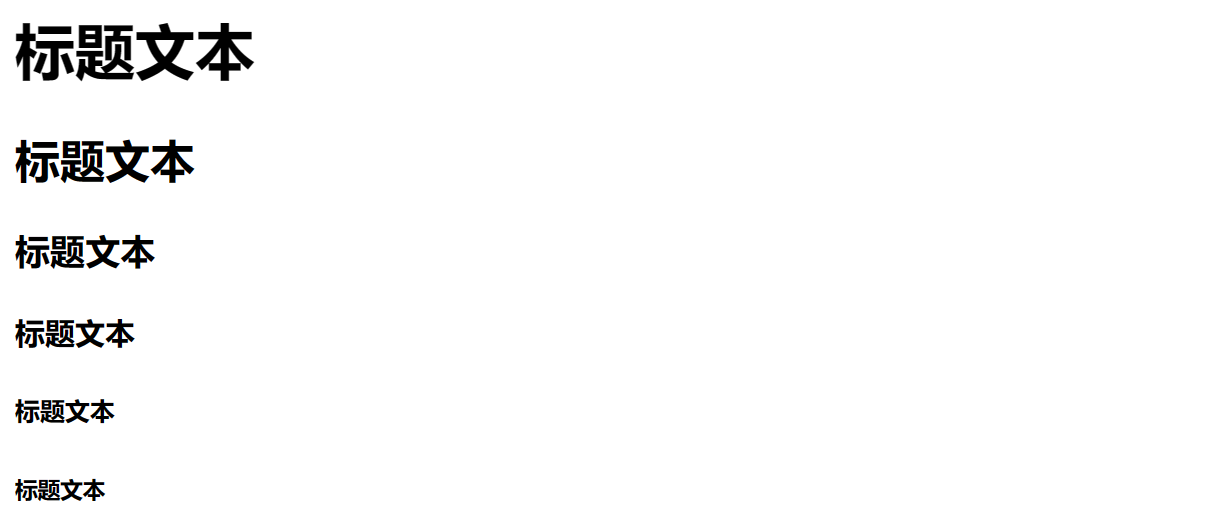
1 标题元素 h
这里有六个标题元素 —— h1~h6
每个元素代表文档中不同级别的内容;
- h1 表示主标题(the main heading)
- h2 表示二级子标题(subheadings)
- h3 表示三级子标题(sub-subheadings)
其基本语法格式如下:
<h1>标题文本</h1>
<h2>标题文本</h2>
<h3>标题文本</h3>
<h4>标题文本</h4>
<h5>标题文本</h5>
<h6>标题文本</h6>

2 段落元素 p
语法
<p>内容</p>
三. 超文本相关元素
超文本主要包括两层含义:
-
超越普通文本, 如多媒体:
-
a. 图片(img 元素)
-
b. 音频(audio 元素)
-
c. 视频(video 元素)
-
超链接, a 元素
1 超链接元素 a
正是因为超链接元素的存在, 将世界上所有的网页联系在一起, 使互联网成为一个互相联系的网络
作用
超链接可以使我们的文档跳转到任何其他的文档(或其他资源 resource)
语法
<a href="统一资源定位符(URL)">显示信息</a>
什么是URL
- URL(Uniform Resource Locator): 统一资源定位符
URL 就是我们在浏览器地址栏输入的内容
基本结构
protocol :// hostname[:port] / path
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>超链接元素</h1>
<h2>超链接元素a: 可以使我们从一个网页跳转到另一个网页</h2>
<hr />
我是一个超链接, 点我可以跳转到百度:<a href="http://www.baidu.com">百度</a>
<hr />
<a href="./01-第一个页面.html">点我可以跳转到本站点的其它页面</a>
<hr />
</body>
</html>
2 图片元素 img
图片元素允许我们将图片放到网页中, 这样我们的网页就变得漂亮起来
语法
<img src="文件路径/文件名.后缀名" />
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>图片元素img</h1>
<h2>可以在网页中嵌入图片</h2>
<img src="./blog.png" width="200px" />
</body>
</html>
四. 列表元素
列表元素按使用频率可以细分为
- 无序列表(ul: unordered list)
- 有序列表(ol: ordered list)
- 描述列表(dl: description list)
1 无序列表 ul
表示列表项之间是没有先后顺序的
示例
emmet: ul>li*3>lorem1
<ul>
<li>Lorem.</li>
<li>Quisquam.</li>
<li>Sapiente.</li>
</ul>
2 有序列表 ol
表示列表项之间是存在先后顺序的
示例
emmet: ol>li{第$项}*3
<ol>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
五. 表单
1 基本介绍
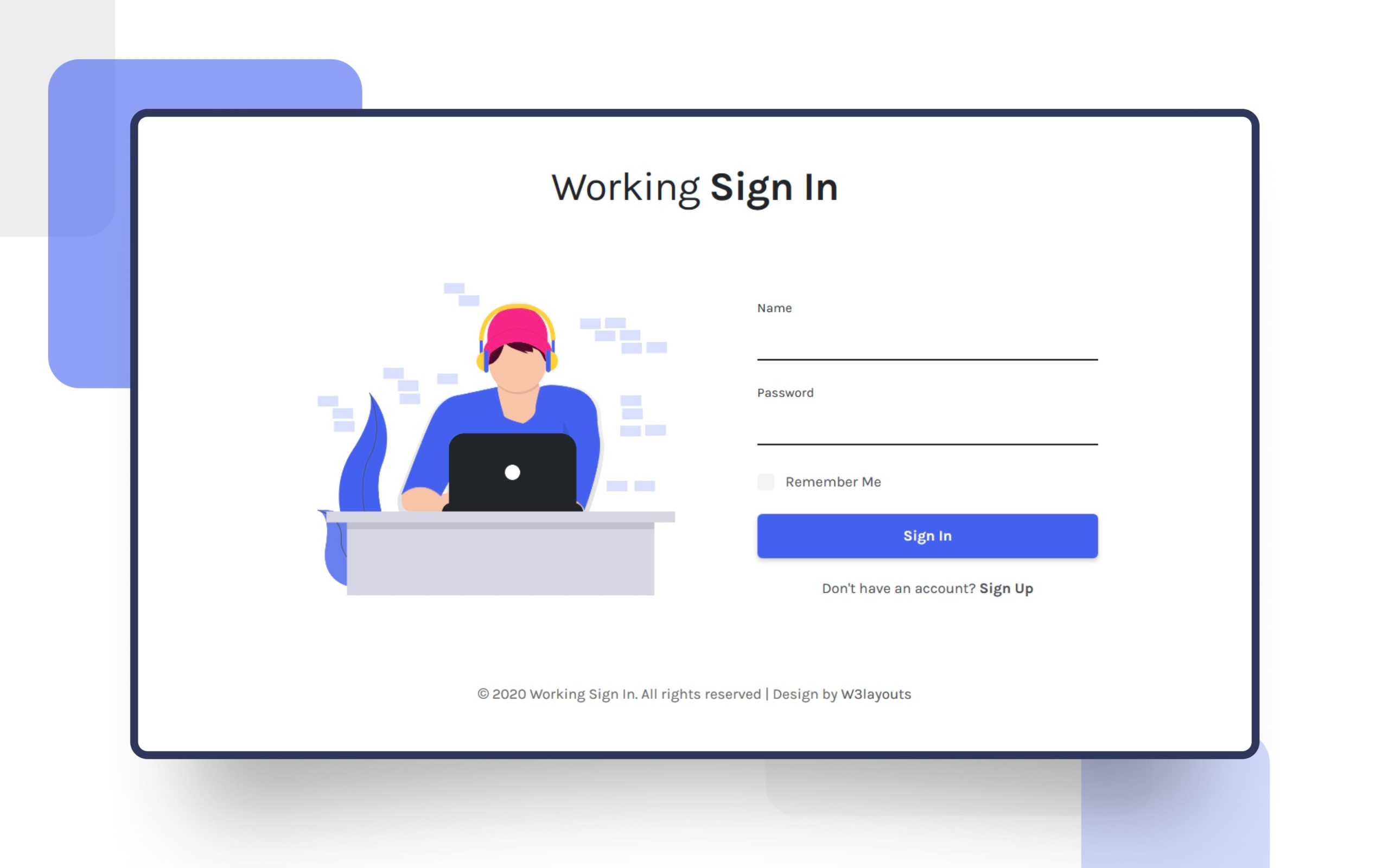
生活中的表单
如下图这样的一个登录注册页面,就是一个典型的表单。

像这些申请单在程序里就是以表单的形式的存在的
表单的作用
目的是为了收集用户的信息, 传递给服务器, 在服务器中存储
1) 基础语法
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
2 input元素
语法
<input type="属性值" value="你好">
- input 输入的意思
- input是单标签元素
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性

3 textarea元素
语法
<textarea >
文本内容
</textarea>
4 select元素
语法
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
六. 表格
1 基本介绍
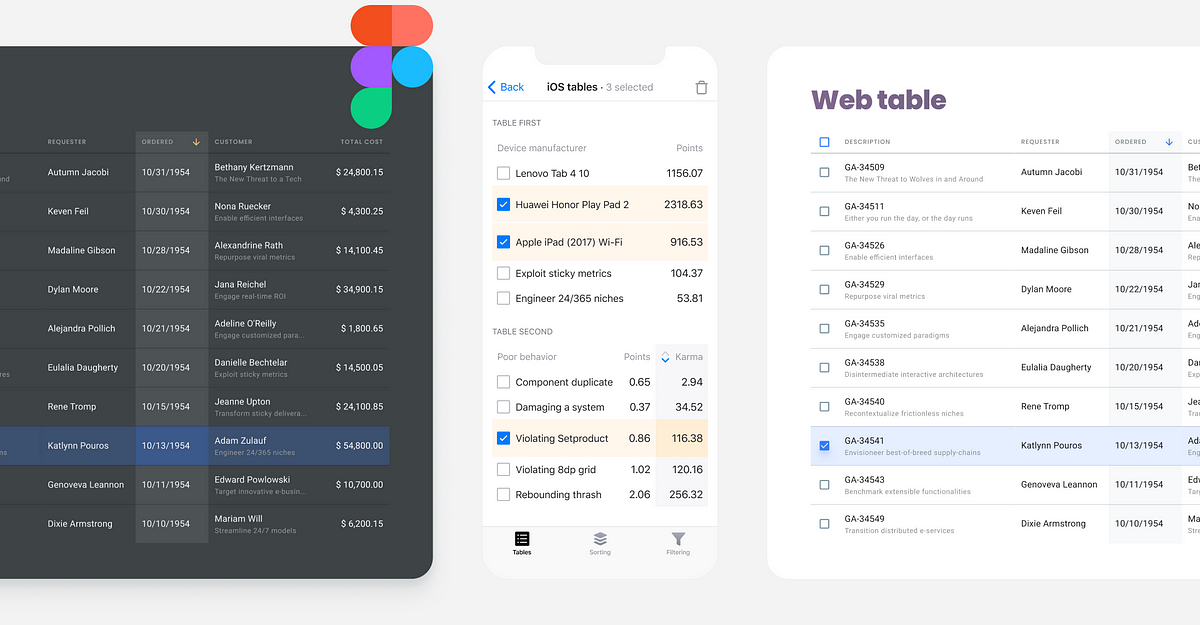
为了更方便人们的阅读, 对于一些数据以表格的形式展现效果会更好, 比如

还有: 成绩表, 工资表, 人员名单表, 商品清单表等等...
在程序中, 我们使用table来表示
2 语法
<table>
<tr>
<th>表头</th>
</tr>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
注意事项
- table用于定义一个表格标签。
- tr(table row) 用于定义表格中的行,必须嵌套在 table中
- th(table head)用于定义表格中的表头, 必须嵌套在tr中
- td(table data) 用于定义表格中的单元格,必须嵌套在tr中
3 常用属性

示例
<table width="600px" border="1" cellspacing="0">
<caption>
xx中学高一课程表
</caption>
<tr>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
<tr>
<td>语文</td>
<td>地理</td>
<td>语文</td>
<td>地理</td>
<td>数学</td>
</tr>
<tr>
<td>英语</td>
<td>美术</td>
<td>语文</td>
<td>政治</td>
<td>微机</td>
</tr>
<tr>
<td>数学</td>
<td>生物</td>
<td>语文</td>
<td>生物</td>
<td>微机</td>
</tr>
<tr>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>体育</td>
<td>班会</td>
</tr>
</table>

