Web开发|AJAX学习
IE|FireFox|Chrome,AJAX引擎运行方式的对比
AJAX引擎的核心是XMLHttpRequest对象。而不同的浏览器创建XMLHttpRequest对象的方法是有差异的。IE浏览器使用ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。XMLHttpRequest 得到了所有现代浏览器较好的支持。唯一的浏览器依赖性涉及 XMLHttpRequest 对象的创建。在 IE5 和 IE6 中,必须使用特定于 IE 的 ActiveXObject() 构造函数。但AJAX引擎的运行方式均类似。具体有如下几个步骤:
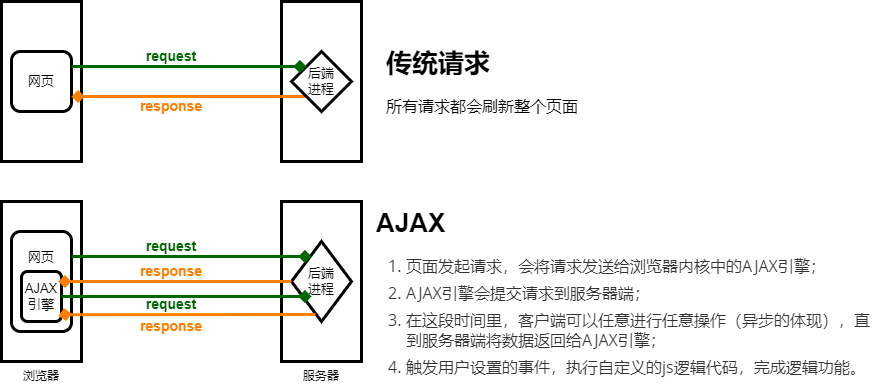
- 页面发起请求,会将请求发送给浏览器内核中的AJAX引擎;
- AJAX引擎会提交请求到服务器端;
- 在这段时间里,客户端可以任意进行任意操作(异步的体现),直到服务器端将数据返回给AJAX引擎;
- 触发用户设置的事件,执行自定义的js逻辑代码,完成逻辑功能。
AJAX的工作流程如下: