WebGIS|OpenLayers加载Geoserver发布的图层数据
OpenLayers加载WMS服务总的来说有两种方式:ol.layer.Image+ol.source.ImageWMS和ol.layer.Tile+ol.source+TileWMS这两种方式加载都需要设定bounds(bbox)和projection。
openlayers-workshop下载
下载地址https://github.com/openlayers/workshop/releases

启动npm服务
下载之后,切换到工程里…\openlayers-workshop-en内部执行
npm start启动服务
添加页面
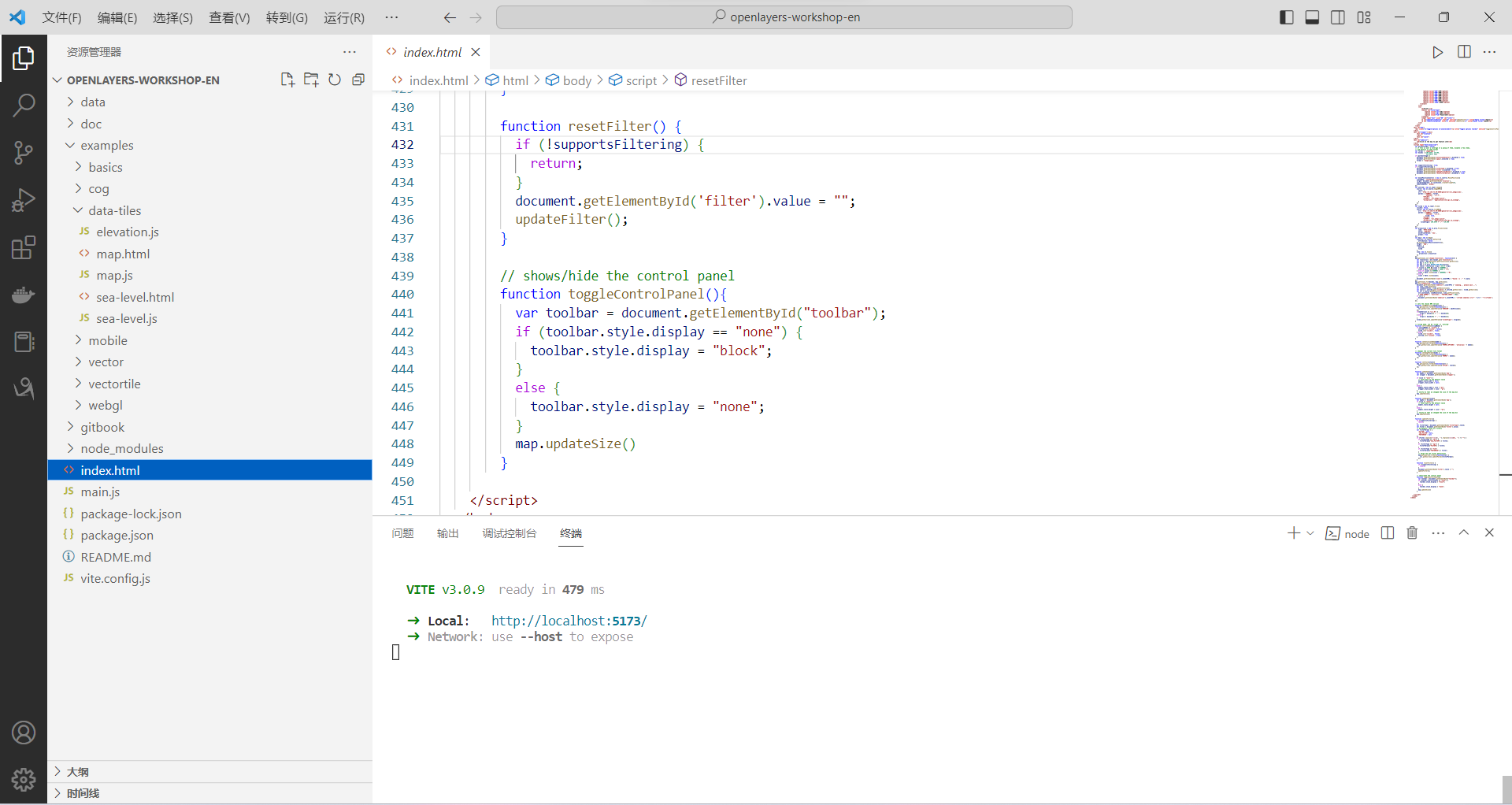
编辑index.html,这里使用的是Geoserver给出的示例代码。

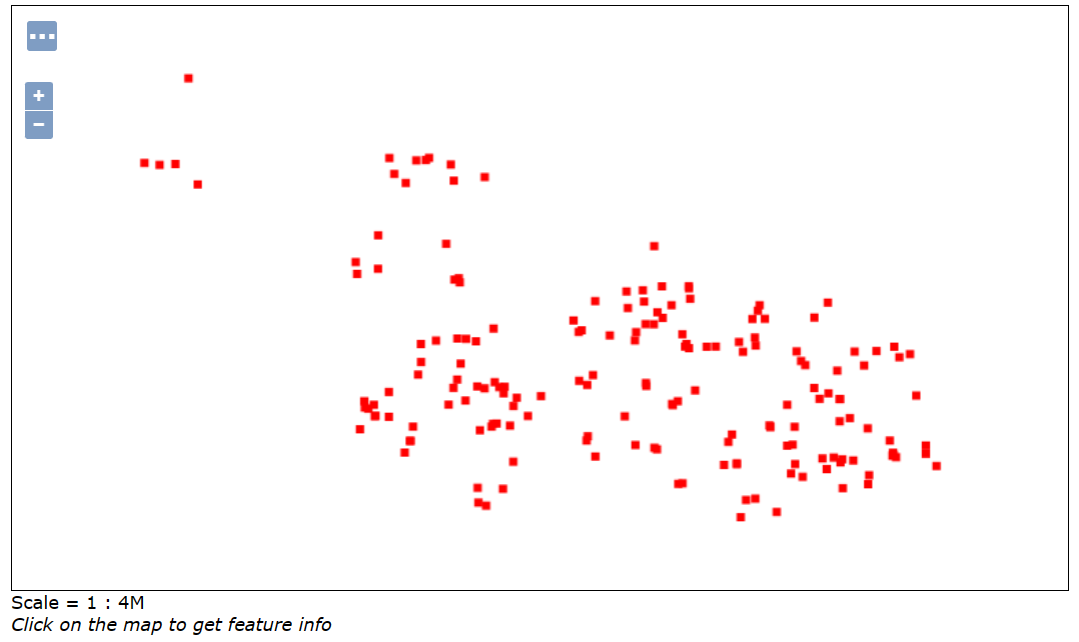
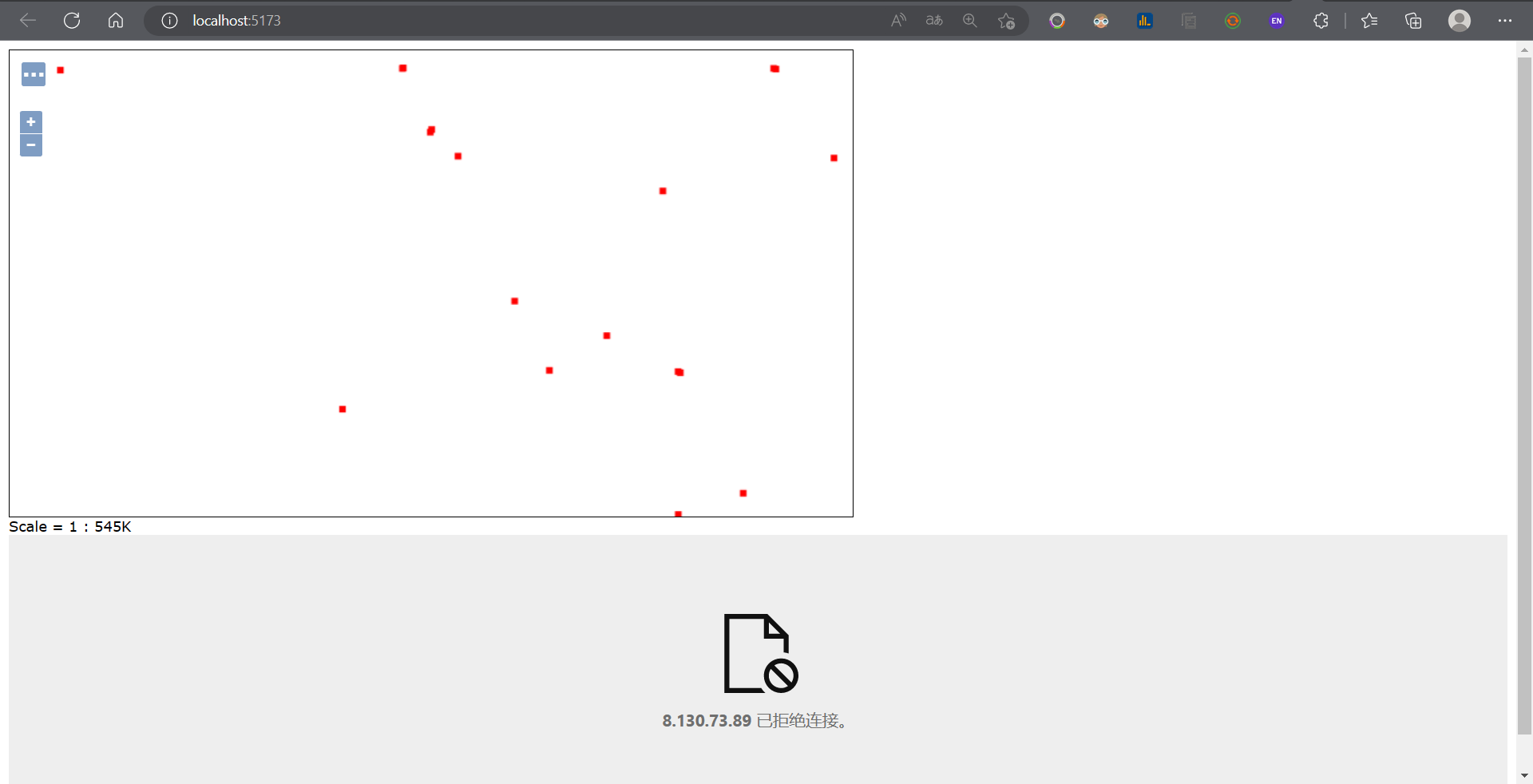
在index.html里编写代码,将Geoserver发布的数据加载至index.html:
var untiled = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://服务器的公网IP地址:geoserver对应的端口号/geoserver/tjl_webgis/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'tjl_webgis:point',
"exceptions": 'application/vnd.ogc.se_inimage',
}
})
});
var tiled = new ol.layer.Tile({
visible: false,
source: new ol.source.TileWMS({
url: 'http://服务器的公网IP地址:geoserver对应的端口号/geoserver/tjl_webgis/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
tiled: true,
"STYLES": '',
"LAYERS": 'tjl_webgis:point',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 109.6475 + "," + 29.495
}
})
});
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees',
axisOrientation: 'neu',
global: true
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([mousePositionControl]),
target: 'map',
layers: [
untiled,
tiled
],
view: new ol.View({
projection: projection
})
});
map.getView().on('change:resolution', function(evt) {
var resolution = evt.target.get('resolution');
var units = map.getView().getProjection().getUnits();
var dpi = 25.4 / 0.28;
var mpu = ol.proj.METERS_PER_UNIT[units];
var scale = resolution * mpu * 39.37 * dpi;
if (scale >= 9500 && scale <= 950000) {
scale = Math.round(scale / 1000) + "K";
} else if (scale >= 950000) {
scale = Math.round(scale / 1000000) + "M";
} else {
scale = Math.round(scale);
}
document.getElementById('scale').innerHTML = "Scale = 1 : " + scale;
});
map.getView().fit(bounds, map.getSize());
Geoserver 跨域处理与设置属性
Geoserver 跨域处理
配置完成后在其他设备可以通过ip地址访问服务器已经启动的GeoServer,但是通过前端调用服务器上的GeoServer发布的影像,需要处理跨域问题。基于tomcat安装的 geoserver2.18 war包版,给tomcat整体配跨域策略,可实现geoserver的跨域问题。
在tomcat中的lib文件夹下增加两个jar包。

在tomcat中的conf文件夹下的web.xml文件中的web-app代码下增加如下代码:
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET,POST,HEAD,PUT,DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept,Origin,X-Requested-With,Content-Type,Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
重启tomcat,可以获取Geoserver发布的数据

配置X-Frame-Options属性
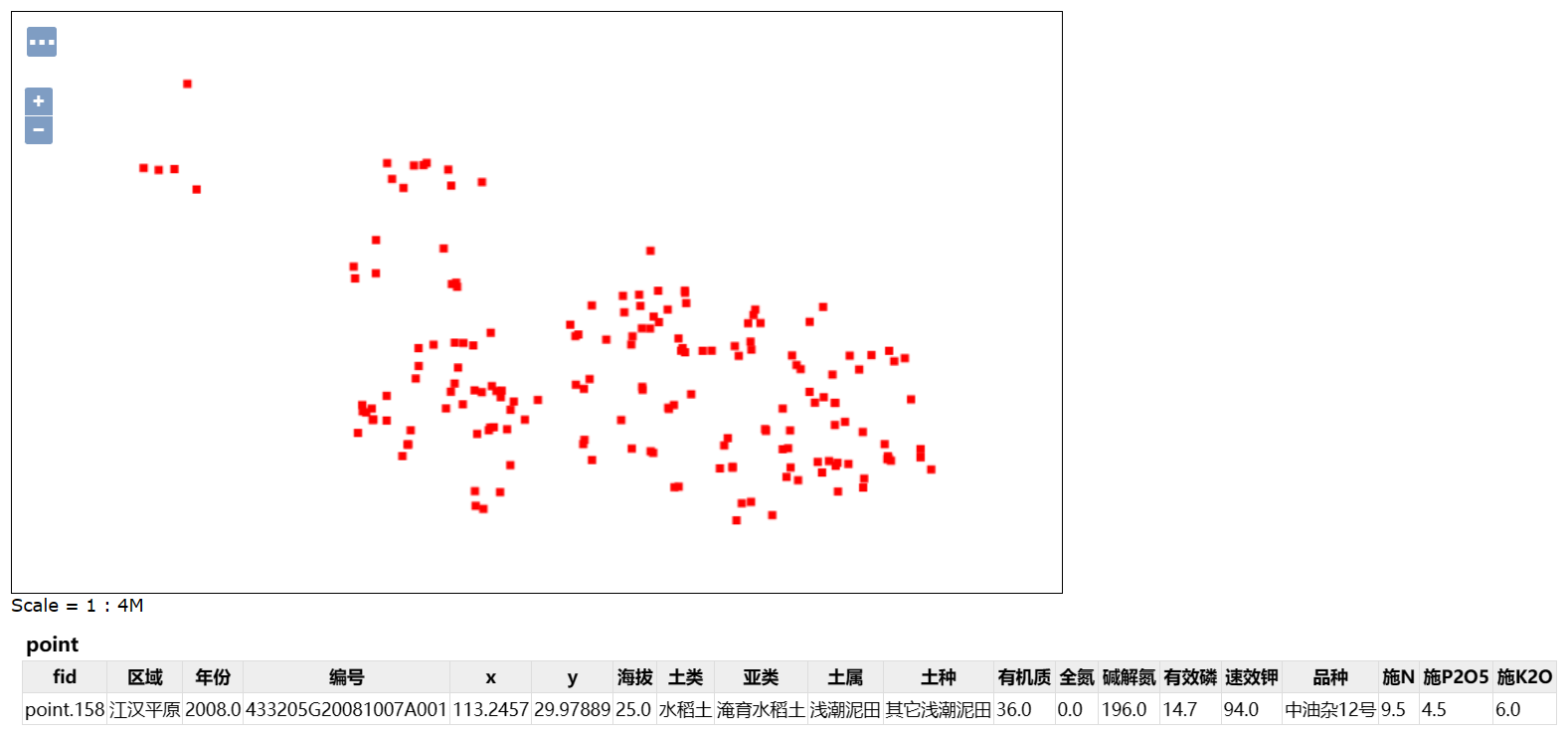
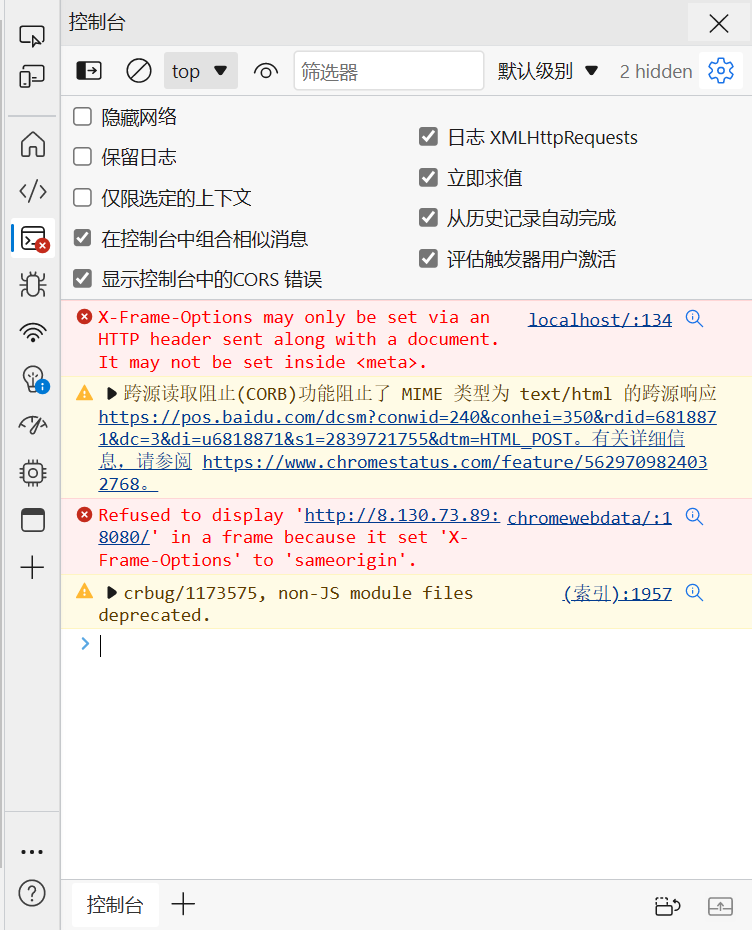
在发布影像时,发现点击要素属性表不能出现,进入控制台发现报错:Refused to display in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN'


X-Frame-Options是一个HTTP标头(header),用来告诉浏览器这个网页是否可以放在iFrame内。
可以配置的参数有两个:
-
DENY:浏览器拒绝当前页面加载任何Frame页面。
-
SAMEORIGIN:页面只能加载入同源域名下的页面。
-
ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
tomcat目录/conf/web.xml中的搜索httpHeaderSecurity配置(低版本不支持,需Tomcat 7.0.69以上),将其前面的注释去掉即可。
<filter-mapping>
<filter-name>httpHeaderSecurity</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
</filter-mapping>
<filter>
<filter-name>httpHeaderSecurity</filter-name>
<filter-class>org.apache.catalina.filters.HttpHeaderSecurityFilter</filter-class>
<async-supported>true</async-supported>
// 以下为额外添加
<init-param>
<param-name>antiClickJackingEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>antiClickJackingOption</param-name>
<param-value>ALLOW-FROM</param-value>
</init-param>
</filter>
修改配置后点击要素可以显示属性表。