百度地图api高亮显示指定区域,其余遮罩
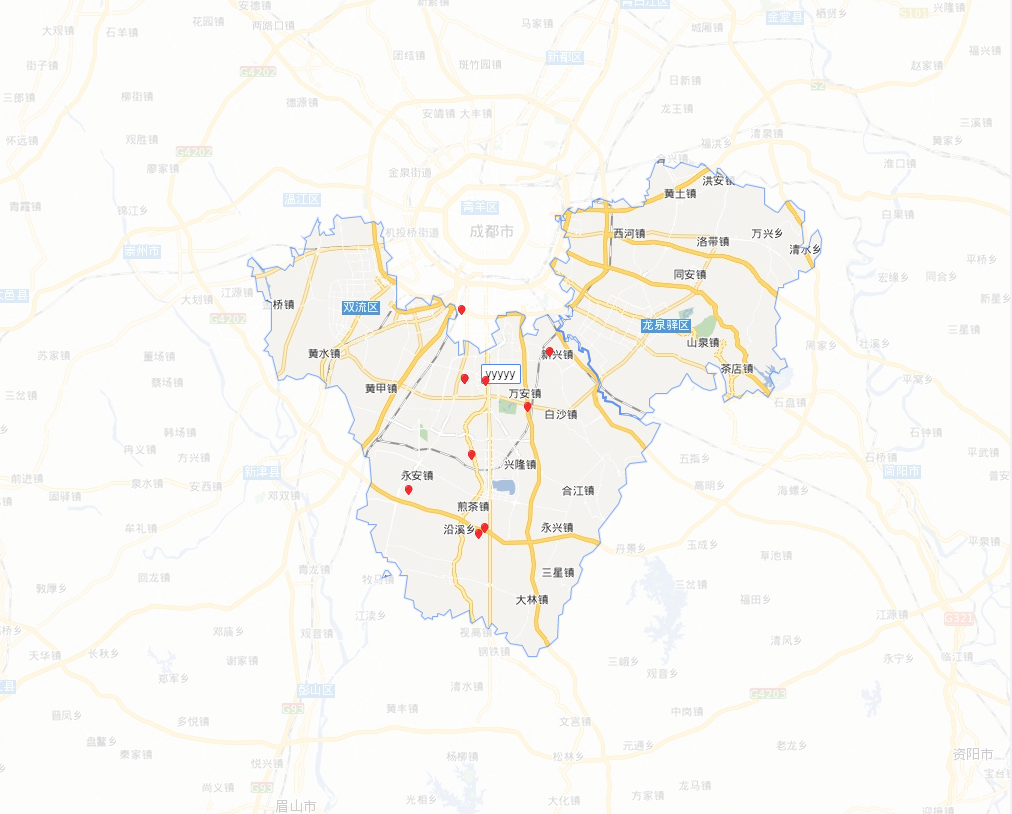
先放一张最后的效果图

主要功能:只显示天府新区(双流区+龙泉驿区)这一块,其他的地方就用半透明的遮罩层盖住,然后用Markers标注出每个项目的所在地点,当鼠标悬浮在标注点的时候就显示出项目名称。
html代码:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf8" /> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 7 <title>百度地图api简单使用</title> 8 <style type="text/css"> 9 body, 10 html { 11 width: 100%; 12 height: 100%; 13 margin: 0; 14 font-family: "微软雅黑"; 15 } 16 17 #l-map { 18 height: 600px; 19 width: 100%; 20 } 21 22 #r-result { 23 width: 100%; 24 font-size: 14px; 25 line-height: 20px; 26 } 27 </style> 28 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己申请的百度开发者ak"></script> 29 <!--限定显示区域api库--> 30 <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script> 31 <!--引入自己的js文件--> 32 <script type="text/javascript" src="myMap.js"></script> 33 </head> 34 <body> 35 <!--地图容器--> 36 <div id="myMap"></div> 37 </body> 38 </html>
myMap.js代码

1 // 创建地图实例 2 var map = new BMap.Map("myMap",{enableMapClick: false}); 3 //以四川省为地图中心,显示层级为13 4 map.centerAndZoom("四川省", 13); 5 //允许滚动鼠标缩放地图 6 map.enableScrollWheelZoom(true); 7 setTimeout(function() { 8 map.enableDragging(); //两秒后开启拖拽 9 }, 2000); 10 var index = 0; 11 var myGeo = new BMap.Geocoder(); 12 //需要批量解析显示的地址 13 var adds = [ 14 "煎茶镇", 15 "新兴镇", 16 "永安镇", 17 "白家沟", 18 "正兴镇", 19 "万安镇", 20 "南湖湿地公园" 21 ]; 22 var blist = []; 23 var districtLoading = 0; 24 25 function getBoundary() { 26 //设置指定显示区域双流、龙泉驿 27 addDistrict("成都市双流区"); 28 addDistrict("成都市龙泉驿区"); 29 } 30 31 function addDistrict(districtName) { 32 //使用计数器来控制加载过程 33 districtLoading++; 34 var bdary = new BMap.Boundary(); 35 bdary.get(districtName, function(rs) { //获取行政区域 36 var count = rs.boundaries.length; //行政区域的点有多少个 37 if(count === 0) { 38 alert('未能获取当前输入行政区域'); 39 return; 40 } 41 for(var i = 0; i < count; i++) { 42 blist.push({ points: rs.boundaries[i], name: districtName }); 43 }; 44 //加载完成区域点后计数器-1 45 districtLoading--; 46 if(districtLoading == 0) { 47 //全加载完成后画端点 48 drawBoundary(); 49 } 50 }); 51 } 52 53 function drawBoundary() { 54 //包含所有区域的点数组 55 var pointArray = []; 56 57 /*画遮蔽层的相关方法 58 *思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。 59 * 这样就做出了一个经过多次西北角的闭合多边形*/ 60 //定义中国东南西北端点,作为第一层 61 var pNW = { lat: 59.0, lng: 73.0 } 62 var pNE = { lat: 59.0, lng: 136.0 } 63 var pSE = { lat: 3.0, lng: 136.0 } 64 var pSW = { lat: 3.0, lng: 73.0 } 65 //向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点 66 var pArray = []; 67 pArray.push(pNW); 68 pArray.push(pSW); 69 pArray.push(pSE); 70 pArray.push(pNE); 71 pArray.push(pNW); 72 //循环添加各闭合区域 73 for(var i = 0; i < blist.length; i++) { 74 //添加显示用标签层 75 var label = new BMap.Label(blist[i].name, { offset: new BMap.Size(20, -10) }); 76 label.hide(); 77 map.addOverlay(label); 78 79 //添加多边形层并显示 80 var ply = new BMap.Polygon(blist[i].points, { strokeWeight: 2, strokeColor: "#5185E6", fillOpacity: 0.01, fillColor: " #FFFFFF" }); //建立多边形覆盖物 81 ply.name = blist[i].name; 82 ply.label = label; 83 map.addOverlay(ply); 84 85 //将点增加到视野范围内 86 var path = ply.getPath(); 87 pointArray = pointArray.concat(path); 88 //将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点 89 pArray = pArray.concat(path); 90 pArray.push(pArray[0]); 91 } 92 93 //限定显示区域,需要引用api库 94 var boundply = new BMap.Polygon(pointArray); 95 BMapLib.AreaRestriction.setBounds(map, boundply.getBounds()); 96 map.setViewport(pointArray); //调整视野 97 98 //添加遮蔽层(描边线条,遮罩层颜色) 99 var plyall = new BMap.Polygon(pArray, { strokeOpacity: 0.0000001, strokeColor: "#fff", strokeWeight: 0.00001, fillColor: "#ffffff", fillOpacity: 1 }); //建立多边形覆盖物 100 map.addOverlay(plyall); 101 } 102 103 function bdGEO() { 104 var add = adds[index]; 105 geocodeSearch(add); 106 index++; 107 } 108 getBoundary(); 109 function geocodeSearch(add) { 110 if(index < adds.length) { 111 setTimeout(window.bdGEO, 400); 112 } 113 myGeo.getPoint(add, function(point) { 114 if(point) { 115 var address = new BMap.Point(point.lng, point.lat); 116 addMarker(address, new BMap.Label(add, { offset: new BMap.Size(20, -10) })); 117 } 118 }, "成都市"); 119 } 120 // 编写自定义函数,创建标注 121 function addMarker(point, label) { 122 //使用自定义图标做标注点,宽高为8 10 123 var myIcon = new BMap.Icon("marker_red_sprite2.png", new BMap.Size(8, 10)); 124 var marker = new BMap.Marker(point,{icon: myIcon}); 125 map.addOverlay(marker); 126 marker.setLabel(label); 127 label.setStyle({ 128 display:"none" 129 }) 130 marker.addEventListener("mouseover",function(e){ 131 var label = this.getLabel(); 132 //设置label的样式,这里没有过多要求,能显示出来就行 133 label.setStyle({ 134 display:"block", 135 borderRadius:"2px", 136 border:"1px solid #5185E6", 137 padding:"2px 4px" 138 }) 139 }); 140 marker.addEventListener("mouseout",function(e){ 141 var label = this.getLabel(); 142 label.setStyle({ 143 display:"none" 144 }) 145 }); 146 } 147 bdGEO();
原作者:https://www.cnblogs.com/HCVOLCANO/archive/2012/09/12/2681719.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!