前端对于页面性能优化方面
1,减少Http请求,合理设置http缓存
为什么要减少http请求次数,就能有效提高访问性能?因为内存http请求都需要建立通信链路,进行数据传输,在服务端每个http都需要启动独立的线程去处理,而这些通信和服务都是很昂贵的,所以要减少http的请求次数。
手段:合并css,合并js,合并图片,将js和css合并为一个文件,这样浏览器就只需要一次请求,图片合并,如果每张图片都有不同的超链接,可通过css偏移响应鼠标点击操作,构造不同的URL。
缓存(HTTP缓存),恰当的缓存设置可大大减少http请求,被缓存资源的服务器是304响应,只有Header没有Body,可以节省带宽。
2,使用浏览器缓存
http头中的cache-control和expires属性,可以设定浏览器缓存,缓存数天或者几个月。
3,启用压缩
在服务端对文件压缩,在浏览器端对文件解压,可以有效的减少通讯传输的数据量,尽量将外部脚本,样式合并,多个合并为一个。
4,图片懒加载
用户往后滚屏时候才开始加载。
5,css文件放在页面最上部,js放在页面最下部
浏览器再加载js时候会立即执行,除非加上defer标签,否则会造成阻塞页面,显示迟缓的效果,所以放底部最好。
6,CDN加速
CDN(内容网络分发),本质上仍然是一个缓存,将数据缓存在距离用户最近的地方,使用户以最快的速度获取数据,网络第一跳。
访问网站时,静态资源的访问基本通过CDN服务器,而动态资源的访问则是通过网站的应用服务器。
最短路径返回响应,加快用户访问速度,减少数据中心负载压力。CDN里面一般存储静态资源:图片,文件,css,js脚本,静态网页等,这些文件访问频率高,缓存在CDN中可极大的改善网页的打开速度。
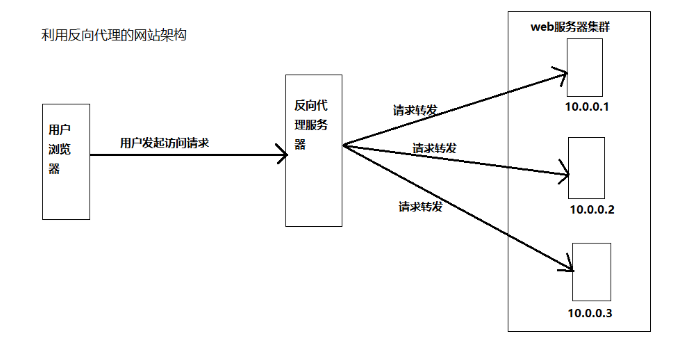
7,反向代理
传统的服务器是位于浏览器的另一侧,而反向代理位于浏览器和web服务器集群中间。
功能:加速用户访问速度,实现负载均衡。



