vue开发中遇到的问题集锦(2)
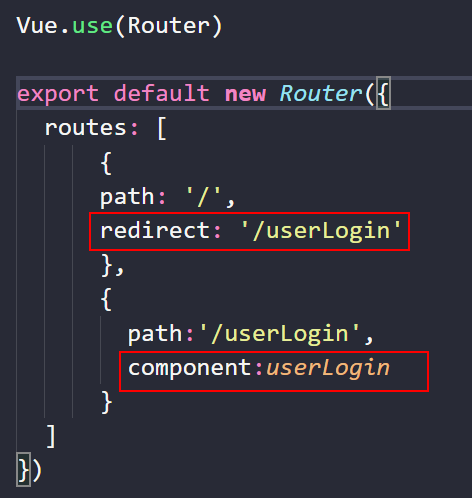
1,在搭建了一个vue的脚手架之后,写了第一个组件,路由也已经配置完毕,且页面的路由显示是:http://localhost:8080/#/userLogin,userLogin里面有内容,但是页面显示空白,DOM元素没有加载进来userLogin,原因在于,路由的配置文件里面;

路由的配置,默认路由为:userLogin,仍然需要再加上一个{path:'/userLogin',component:userLogin},页面就有userLogin里面的DOM。已经解决~
2,

