vue3 + elementplus tab组件动态切换,组件保存校验为空获取不到数据bug
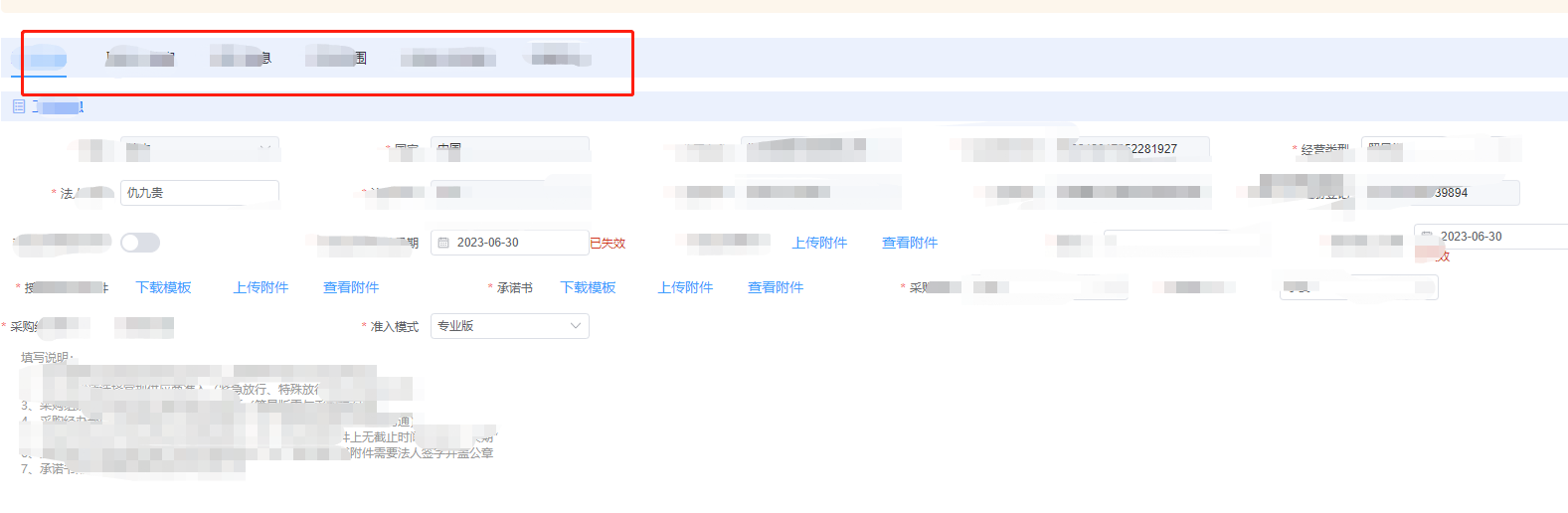
需求是这样的,根据第一个tab里面的准入模式,如果是专业版,上面tab显示6个,如果是简易版,6个tab要隐藏后面两个,每个页面可以保存。

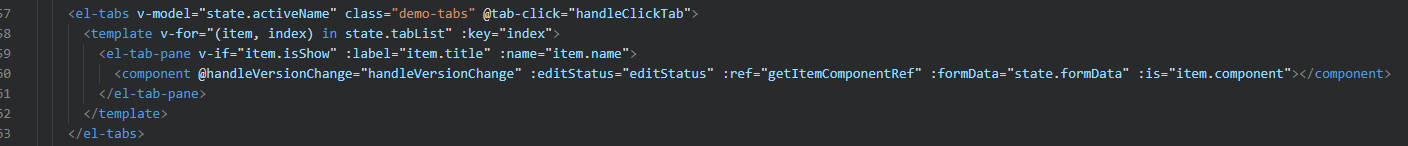
这里tab切换用的是elementplus组件就不多说了,然后每个组件里面嵌套的是对应的小组件,component动态切换,默认打开当前页面的时候,会通过接口统一返回所有数据,那么问题就来了,当我默认选择简易版的时候,应该是4个tab,但是6个tab的数据都已经返回了,我又切换到专业版,当你切换到后面两个tab后会发现数据获取不到,并且保存也没法校验,提示报错

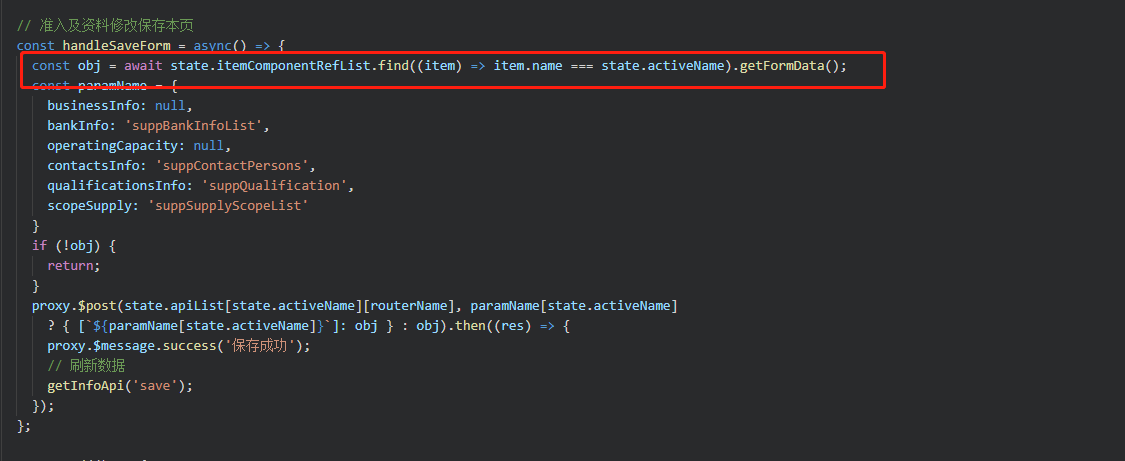
下面点击当前页面保存当前tab数据的代码,我是通过getFormData校验的,如果校验成功则返回obj

解决方案:
1、简单粗暴,就是在切换准入模式的时候,直接刷新页面,但是有个不好的地方,有明显的刷新页面,体验感不是很好。
2、异步刷新router-view,右侧router-view加上if判断下 routerAlive即可,就是刷新当前右侧窗口。




