vue echarts radar 雷达图
很多项目中经常会用echarts,研究下雷达图,画个简单的,没有做深度研究
html:
<div id="app">
<div
id="main"
class="echarts"
:style="{ width: '1500px', height: '600px' }"
></div>
</div>
js
var app = new Vue({
el: "#app",
name: "app",
data() {
return {
radar: [
{
name: 'A Software',
indicator: [
{ name: 'Sales', max: 6500 },
{ name: 'Administration', max: 16000 },
{ name: 'Information Technology', max: 30000 },
{ name: 'Customer Support', max: 38000 },
{ name: 'Development', max: 52000 },
{ name: 'Marketing', max: 25000 }
],
foceData: [4200, 3000, 20000, 35000, 50000, 18000],
},
{
name: 'A Phone',
indicator: [
{ name: 'Sales1', max: 6500 },
{ name: 'Administration1', max: 16000 },
{ name: 'Information Technology1', max: 30000 },
{ name: 'Customer Support1', max: 38000 },
{ name: 'Development1', max: 52000 },
{ name: 'Marketing1', max: 25000 }
],
foceData: [1200, 2000, 10000, 25000, 30000, 12000]
}
],
}
},
mounted: function () {
var self = this;
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
myChart.showLoading();
setTimeout(function () {
myChart.hideLoading();
var option = {
title: {
text: 'Basic Radar Chart'
},
tooltip: {
trigger: 'axis'
},
legend: {
left: 'center',
data: [
'A Software',
'A Phone',
]
},
radar: [
// shape: 'circle',
{
indicator: self.radar[0].indicator,
center: ['35%', '50%'],
axisName: {
color: '#333333'
},
},
{
indicator: self.radar[1].indicator,
center: ['80%', '50%'],
axisName: {
color: '#333333'
},
},
],
series: [
{
type: 'radar',
tooltip: {
trigger: 'item'
},
areaStyle: {},
data: [
{
value: self.radar[0].foceData,
name: self.radar[0].name
}
]
},
{
type: 'radar',
radarIndex: 1,
tooltip: {
trigger: 'item'
},
areaStyle: {},
data: [
{
value: self.radar[1].foceData,
name: self.radar[1].name
}
]
},
]
};
option && myChart.setOption(option);
},2000);
},
methods: {}
})
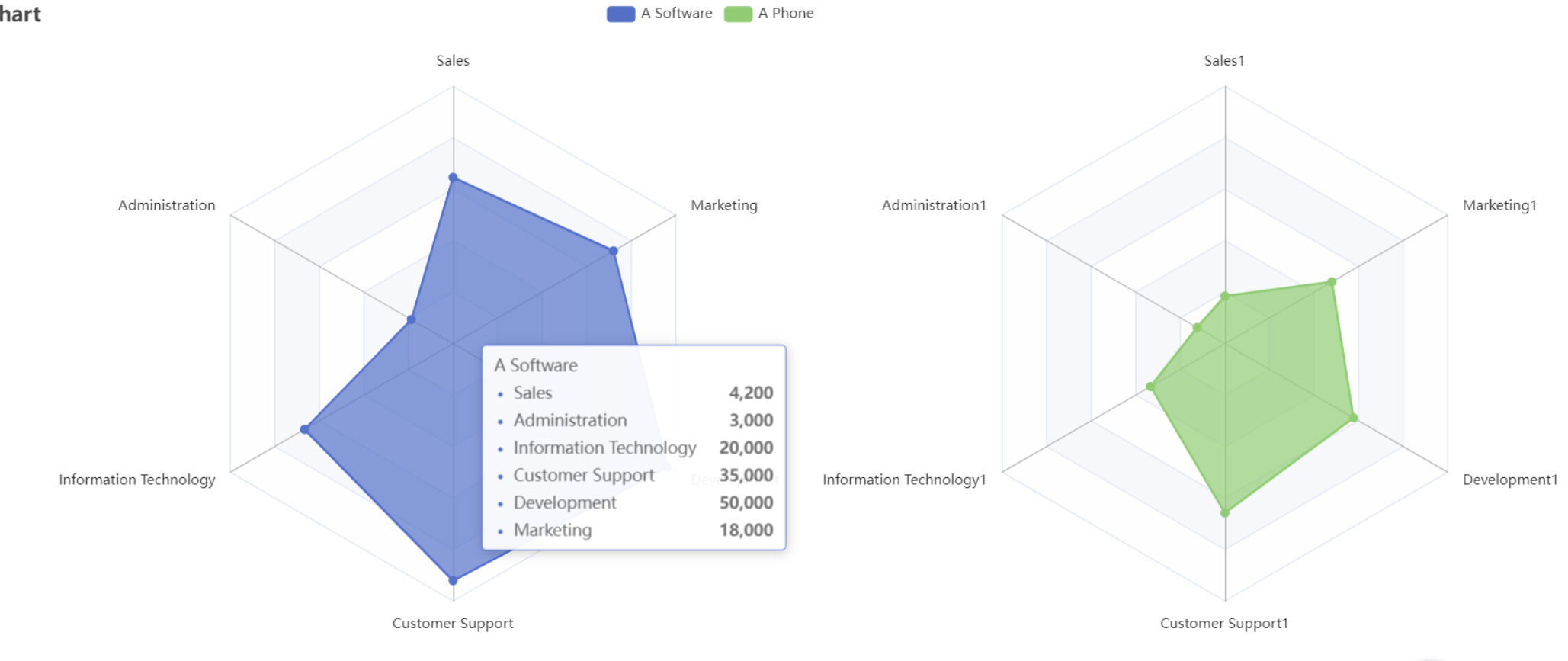
实现效果: