vue echarts graph 关系图
最近项目需要,用到了echart 的grpah关系图,研究了下,大概就画个简单的吧
html:
<div id="app"> <div id="main" class="echarts" :style="{ width: '1600px', height: '700px' }" ></div> </div>
js:
var app = new Vue({ el: "#app", name: "app", data() { return { data: [ { x: 200, y: 200, symbolSize: 100, imgUrl: "http://pic.imeitou.com/uploads/allimg/2016070119/z01mim54az1.jpg", draggable: true, name: "董事长", fieldName: "马云", fieldLevel: "阿里巴巴", itemStyle: { normal: { shadowBlur: 20, shadowColor: "skyblue", color: "skyblue" } } }, { x: 230, y: 350, name: "副总裁1", fieldName: "李逸", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/b789b32cead4e3b7!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 270, y: 220, name: "副总裁2", fieldName: "李虎", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/26687cac3728e329!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 120, y: 140, name: "副总裁3", fieldName: "赵四", fieldLevel: "同级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/e5d46fc68536e579!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 140, y: 330, name: "副总裁4", fieldName: "周十", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/c3219bd2ebbacc76!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 70, y: 220, name: "副总裁5", fieldName: "钱三", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/085101c84d057bd9!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 80, y: 300, name: "副总裁6", fieldName: "吴三桂", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/4d0adfeccc148efe!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 300, y: 320, name: "副总裁7", fieldName: "郑六", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/a4c352d717e1c5ea!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 320, y: 250, name: "董事长助理", fieldName: "谭二三", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/aaed8b0b8546c7df!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 190, y: 280, name: "董事长顾问", fieldName: "许世友", fieldLevel: "上下级", symbolSize: 80, imgUrl: "https://img2.woyaogexing.com/2022/10/29/7188e0200aa7098c!400x400.png", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#AED6F1", color: "#AED6F1" } } }, { x: 250, y: 280, name: "总裁办公室", fieldName: "曹蛮", fieldLevel: "上下级", symbolSize: 60, imgUrl: "https://img2.woyaogexing.com/2022/10/29/d78828899673f74b!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#BB8FCE", color: "#BB8FCE " } } }, { x: 150, y: 250, name: "财务中心", fieldName: "孙尼", fieldLevel: "上下级", symbolSize: 60, imgUrl: "https://img2.woyaogexing.com/2022/10/29/2c5ba57512d87f9b!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#BB8FCE", color: "#BB8FCE " } } }, { x: 280, y: 160, name: "行政中心", fieldName: "王一", fieldLevel: "上下级", symbolSize: 60, imgUrl: "https://img2.woyaogexing.com/2022/10/29/b2fe2473b799e806!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#BB8FCE", color: "#BB8FCE " } } }, { x: 240, y: 180, name: "行政部门", fieldName: "李二", fieldLevel: "上下级", symbolSize: 50, imgUrl: "https://img2.woyaogexing.com/2022/10/29/ac490f447e1047f2!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#D35400", color: "#D35400" } } }, { x: 140, y: 190, name: "财务部门", fieldName: "孙二一", fieldLevel: "上下级", symbolSize: 50, imgUrl: "https://img2.woyaogexing.com/2022/10/29/8bcce76f6ef9fac4!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#D35400", color: "#D35400" } } }, { x: 140, y: 290, name: "人事部门", fieldName: "黄逸仁", fieldLevel: "上下级", symbolSize: 50, imgUrl: "https://img2.woyaogexing.com/2022/10/29/f28d422948eeb4af!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#D35400", color: "#D35400" } } }, { x: 290, y: 290, name: "助理部门", fieldName: "马三", fieldLevel: "上下级", symbolSize: 50, imgUrl: "https://img2.woyaogexing.com/2022/10/29/cf1b3cbc4005d8be!400x400.jpg", itemStyle: { normal: { shadowBlur: 20, shadowColor: "#D35400", color: "#D35400" } } }, ], links: [ { source: "董事长", target: "副总裁1", }, { source: "董事长", target: "副总裁2", }, { source: "董事长", target: "副总裁3", }, { source: "副总裁2", target: "行政中心", }, { source: "董事长", target: "副总裁4", }, { source: "董事长", target: "副总裁5", }, { source: "董事长", target: "董事长顾问", }, { source: "董事长顾问", target: "总裁办公室", }, { source: "董事长", target: "副总裁6", }, { source: "副总裁5", target: "副总裁3", }, { source: "董事长", target: "副总裁7", }, { source: "董事长", target: "董事长助理", }, { source: "董事长助理", target: "助理部门", }, { source: "副总裁2", target: "行政中心", }, { source: "副总裁5", target: "财务中心", }, { source: "财务中心", target: "财务部门", }, { source: "副总裁1", target: "人事部门", }, { source: "副总裁3", target: "行政中心", }, { source: "行政中心", target: "行政部门", }, ], } }, mounted: function () { var self = this; var chartDom = document.getElementById('main'); var myChart = echarts.init(chartDom); myChart.showLoading(); setTimeout(function () { myChart.hideLoading(); var option = { title: { text: "Basic Graph", }, tooltip: { formatter:self.formatterHover }, animationDurationUpdate: 1500, animationEasingUpdate: "quinticInOut", series: [ { type: "graph", layout: "none", symbolSize: 50, roam: true, label: { // 节点 show: true, color: "#fff" }, edgeSymbol: ["circle", "arrow"], edgeSymbolSize: [6, 8], // 箭头大小 edgeLabel: { show: true, fontSize: 10, }, data: self.data, // 数据 links: self.links, // 来源、目标 lineStyle: { // 线条属性 opacity: 0.3, width: 1, curveness: 0.3, color: 'source', }, emphasis: { // 鼠标悬停 focus: 'adjacency', lineStyle: { width: 10 } } }, ], }; option && myChart.setOption(option); },2000); }, methods: { //提示框信息 formatterHover: function (params) { if (params.dataType == "node") { console.log(params); var deviceType = params.data.type; var imgPath = params.data.imgUrl; return "<div style='text-align: center'>" + "<img src='"+imgPath+" ' width='50px' height='50px' style='border-radius: 50%; -webkit-border-radius: 50%;'><br>" + '<span style="padding:0 5px;font-size: 13px;">'+ params.data.name+'</span><br>' + '<span style="padding:0 5px;font-size: 13px;">'+ params.data.fieldName+'</span><br>' + '<span style="padding:0 5px;font-size: 13px;">('+ params.data.fieldLevel+')</span></div>' } } } })
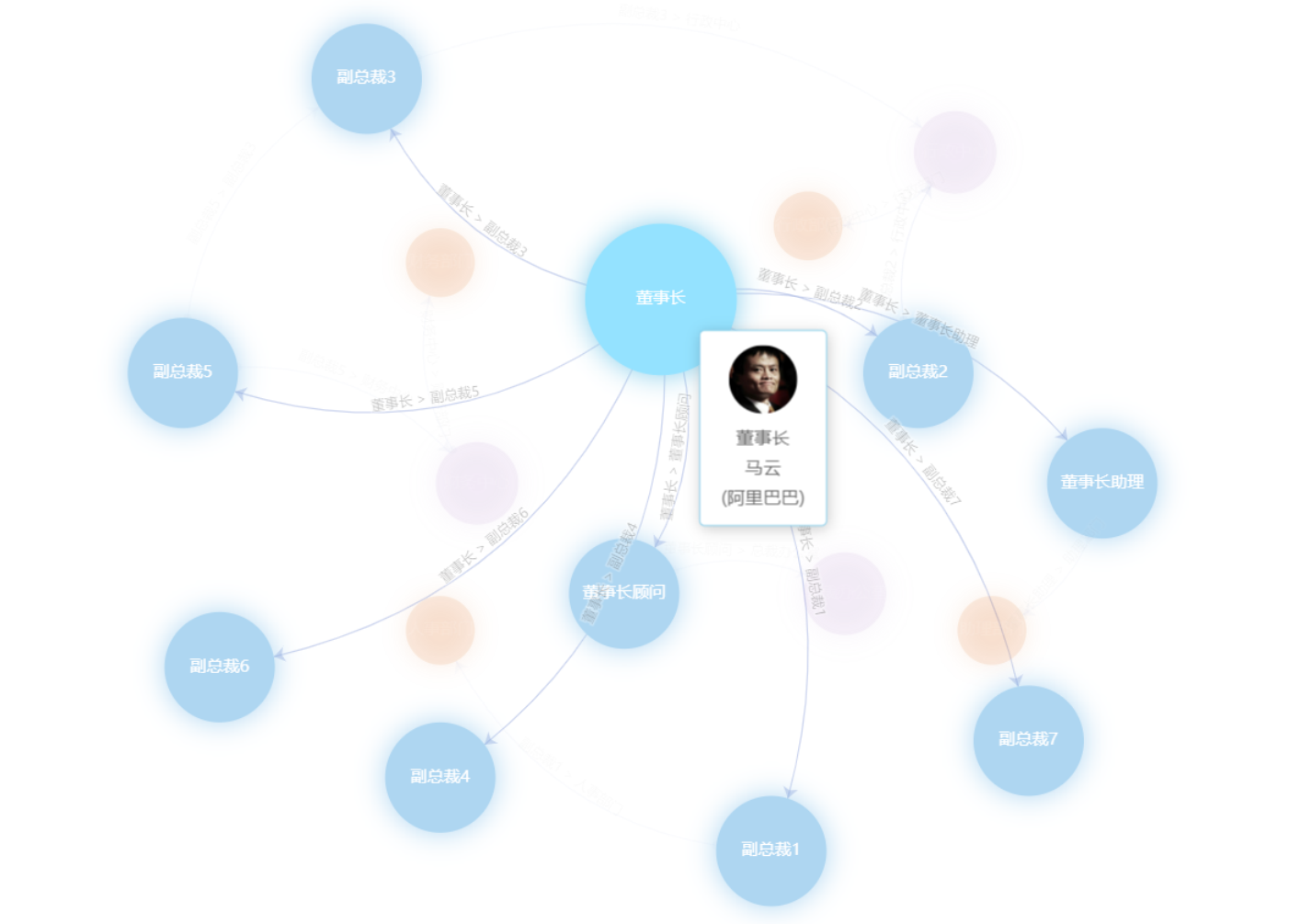
实现效果: