彻底搞懂js __proto__ prototype constructor
在开始之前,必须要知道的是:对象具有__proto__、constructor(函数也是对象固也具有以上)属性,而函数独有prototype
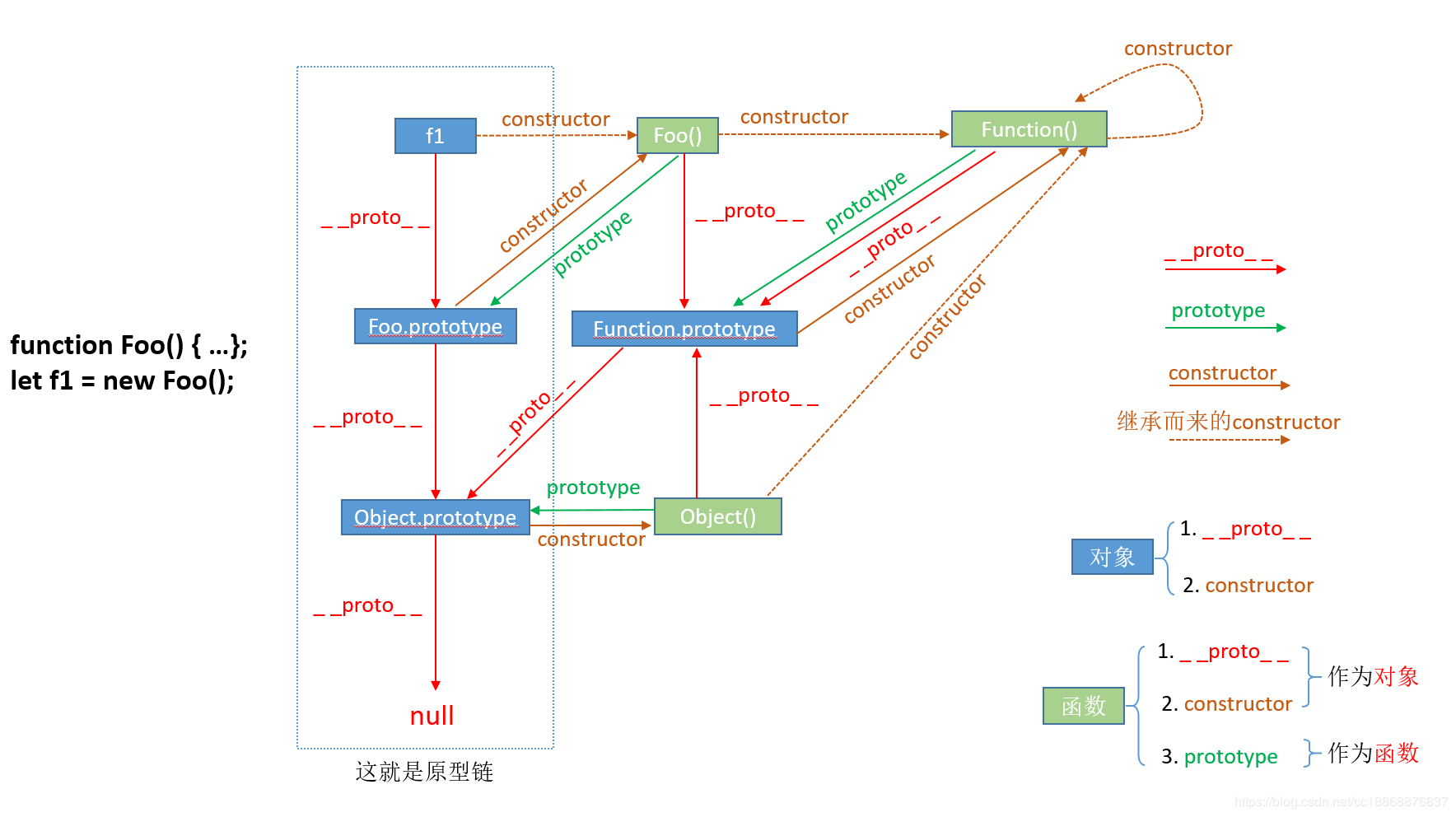
在博客园看到一张图分析到位很彻底,这里共享:

刚开始看这图很懵,根本看不懂,但是细品,多品后恍然大悟,然后总结出以下几点,很重要切记
1、切记:对象的内置属性__proto__一定指向的是它构造函数的原型对象
2、切记:对象的内置属性__proto__.__proto__一定指向Object原型对象(Object.prototype)
3、切记:对象的内置属性__proto__.__proto__.__proto__一定最终为null
4、切记:每个函数都具有独有的prototype,这个对象包含了此函数的所有实例共享的属性和方法(函数=》对象)
5、切记:对象的属性__proto__指向的是其构造函数的原型对象(对象=》对象),而对象的属性constructor指向的是其构造函数(对象=》函数)
一定要把上面几句彻底搞懂,然后随便上几个例子
var abc = {};
=====================
var abc1= "111";
=====================
var abc2=123;
=====================
function abc3(){}
=====================
var abc4=new Date();
=====================
function AcFun(){};
var abc5=new AcFun();
=====================
看打印结果:
console.log(abc.__proto__ === Object.prototype); //true
console.log(abc1.__proto__ === String.prototype); //true
console.log(abc2.__proto__ === Number.prototype); //true
console.log(abc3.__proto__ === Function.prototype); //true
console.log(abc3.prototype.__proto__ === Object.prototype); //true
console.log(abc4.__proto__ === Date.prototype); //true
console.log(abc5.__proto__ === AcFun.prototype); //true
console.log(AcFun.prototype.__proto__ === Object.prototype); //true
console.log(AcFun.__proto__ === Function.prototype); //true
console.log(abc4.__proto__.__proto__ === Object.prototype); //true
console.log(abc4.__proto__.__proto__.__proto__ === null); //true
console.log(abc3.constructor === Function); //true
console.log(abc5.constructor === AcFun); //true
console.log(abc3.constructor.__proto__=== Function.prototype); //true
console.log(abc3.constructor.__proto__.__proto__ === Object.prototype); //true
console.log(abc3.prototype.__proto__.constructor === Object); //true
console.log(AcFun.prototype.constructor === AcFun); //true
console.log(AcFun.__proto__.constructor === Function); //true
最后总结:所有对象都有属性__proto__及constructor(包括函数),只有函数独有prototype,所有对象的__proto__都指向其构造函数的原型(对象),consturctor指向的其构造函数(函数),而函数的prototype则指向其函数原型对象(对象),及f1.__proto__ === Foo.prototype、f1.constructor === Foo



