iOS 开发之UIStackView的应用
————————————————UIStackView的应用————————————————
一:先讲下优势:
对于排布列表式控件的布局需求,用UIStackView控件,开发中为我们省去了繁琐的代码,便利了布局
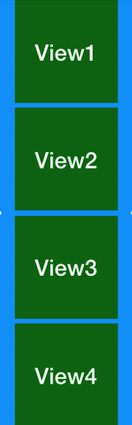
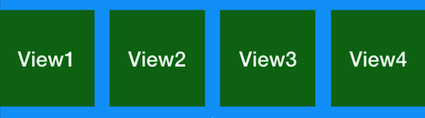
布局图片演示:


垂直布局样式 水平布局样式
二:在应用之前,先介绍几个属性
- —Axis--
是设置布局的方向,有水平和垂直两种方式,一个StackView只能选择一种布局模式。
- —Alignment--
是选择其管理视图的对齐模式,我们这里选择充满。
- -Distribution-
是设置其管理视图的排列方式,我们选择等宽充满。
- —Spacing--
是设置视图之间的间距,默认设置为10.
三:分析注意
之后有一点需要注意,stackView用于布局其内部管理的视图,对于它本身,我们还需要添加一些约束,将它约束在屏幕的中间。
我们向其中拖入任意数量的view,设置不同的颜色,就实现了我们想要的效果,并且可以随意动态删除和添加其中的view数量,不需要改变约束。
四:UIStackView的创建
- --动态添加视图--
UIView * newView = [[UIView alloc]init];
[stackView addArrangedSubview:newView];
addArrangedSubview和addSubview有很大的区别,使用前者是将试图添加进StackView的布局管理,
后者只是简单的加在试图的层级上,并不接受StackView 的布局管理
- --动画效果--
因为StackView继承于UIView,因此在布局改变的时候,我们可以使用UIView层的动画,如下:
//注意:在添加view的时候会有动画效果,移除的时候没有
[stackView addArrangedSubview:newView];
[UIView animateWithDuration:1 animations:^{
[stackView layoutIfNeeded];
}];
- --方法管理---
//初始化方法,通过数组传入被管理的视图
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
//获取被管理的所有视图
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *arrangedSubviews;
//添加一个视图进行管理
- (void)addArrangedSubview:(UIView *)view;
//移除一个被管理的视图
- (void)removeArrangedSubview:(UIView *)view;
//在指定位置插入一个被管理的视图
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
- ---与StackView布局设置相关:---
1.布局模式:
@property(nonatomic) UILayoutConstraintAxis axis;
注意:上面这个属性用于设置布局的模型,枚举如下:
//stackView只有两种布局模式 水平和竖直
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
UILayoutConstraintAxisHorizontal = 0,//水平布局
UILayoutConstraintAxisVertical = 1 //竖直布局
};
2.对齐模式:
@property(nonatomic) UIStackViewAlignment alignment;
注意:这个属性用于设置控件的对其模式,枚举如下:
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {
UIStackViewAlignmentFill, //水平布局时为高度充满,竖直布局时为宽度充满
UIStackViewAlignmentLeading, //前边对其
UIStackViewAlignmentTop = UIStackViewAlignmentLeading, //顶部对其
UIStackViewAlignmentFirstBaseline, //第一个控件文字的基线对其 水平布局有效
UIStackViewAlignmentCenter, //中心对其
UIStackViewAlignmentTrailing, //后边对其
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing, //底部对其
UIStackViewAlignmentLastBaseline, //基线对其,水平布局有效
} NS_ENUM_AVAILABLE_IOS(9_0);
3.排列方式
@property(nonatomic) UIStackViewDistribution distribution;
注意:排列方式的枚举如下:
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {
UIStackViewDistributionFill = 0, //充满,当只有一个控件时可以使用
UIStackViewDistributionFillEqually, //平分充满,每个控件占据相同尺寸排列充满
UIStackViewDistributionFillProportionally, //会优先按照约束的尺寸进行排列,如果没有充满,会拉伸最后一个排列的控件充满
UIStackViewDistributionEqualSpacing, //等间距排列
UIStackViewDistributionEqualCentering, //中心距离相等
} NS_ENUM_AVAILABLE_IOS(9_0);
4.其他
//设置最小间距
@property(nonatomic) CGFloat spacing;
//设置布局时是否参照基线
@property(nonatomic,getter=isBaselineRelativeArrangement) BOOL baselineRelativeArrangement;
//设置布局时是否以控件的LayoutMargins为标准,默认为NO,是以控件的bounds为标准
@property(nonatomic,getter=isLayoutMarginsRelativeArrangement) BOOL layoutMarginsRelativeArrangement;
五:实战案例代码(包括: * 独立处理指定子控件的某一布局属性)
-(void)setupUIUIStackView{
NSMutableArray <UIImageView *>*rray = [NSMutableArray array];
for(int i = 0;i < 4;i++){
UIImage *image = [UIImage imageNamed:@"ic_sport_gps_map_mixmode_selected"];
UIImageView *imageView = [[UIImageView alloc]initWithImage:image];
//布局尺寸优先级最高
if (i == 1) {
//-------------注意:这里是独立处理指定子控件的高度布局属性--------------
[imageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(@65);
}];
}
[rray addObject:imageView];
}
UIStackView *stackView = [[UIStackView alloc]initWithArrangedSubviews:rray];
[self.view addSubview:stackView];
//父类布局
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self.view);
make.height.equalTo(@80);
make.width.equalTo(@300);
}];
//子类布局
[stackView setAxis:UILayoutConstraintAxisHorizontal]; //排列类型
[stackView setDistribution:UIStackViewDistributionFillEqually]; //子控件大小一样
[stackView setSpacing:20]; //子控件间距
[stackView setAlignment:UIStackViewAlignmentBottom]; //底部对其
//添加动画
[UIView animateWithDuration:1.3 animations:^{
[stackView layoutIfNeeded];
}];
}
效果图:注(创建的时候会带动画效果)

结束语:到这里基本开发的用法我就讲完了。
由于发现项目中很少有人用这个简便的控件,所以今天有空出了这章讲解,各位iOS的开发热爱者们可以先用起来了!
如用纠正,欢迎交流!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!