Spring.Net+NHibernate+asp.net mvc + easyui
毕业4个月的入手项目..前段时间在公司一直做的维护..为了弄明白自己也就跟着写了一个,目前也正在学习;不对的或者是有更好的还请各位赐教。
在学习的过程中主要参考::http://www.cnblogs.com/GoodHelper/
先做出一些总结:
Sping.Net 主要就是依赖注入 我自己的理解“依赖注入”就是写配置文件 管理类; 为了达到解耦合的效果
依赖注入一般有这几种:
依赖注入模式有:接口,属性构造函数。 我只用了 一个属性注入。
Spring.Net 还支持集合类型的注入
1.IList和IDictionarg
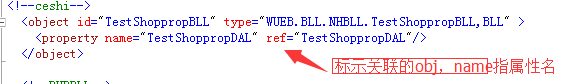
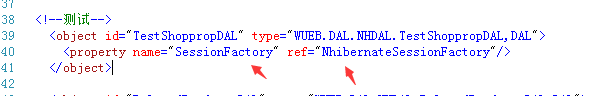
使用<list>元素作为ILIst的标签,value为集合中元素的值。也可以注入对象,甚至关联其它对象,使用 <ref/>元素表示关联的对象,object 属性为所关联对象的id或name。集合可以为空,用<null/>元素来标记。
在<list>元素中设置 element-type 属性表示泛型T的类型,例如 element-type="int" ,代表int型。
使用IDictionarg:是 key和value为属性元素,键值队。
测试项目:
Spring.Net 注入:
BLL:

DAL:

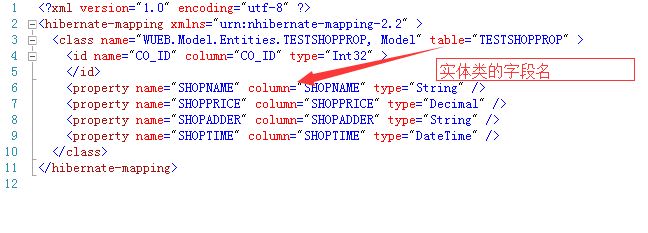
NHibernate:做映射:

前端的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 | <script type="text/javascript"> $(function () { var ds_mune = $("#ds_mune"); var openwin = $("#openwin"); var from_valitor = $("#from_valitor"); var opensearch = $("#opensearch"); var opter = ""; //定义修改或者删除 /*======================================弹出窗=================================================*/ openwin.window({ title: '添加商品', width: 400, height: 230, shadow: true, resizable: false, //定义是否能够改变窗口大小 iconCls: 'icon-add' }); opensearch.window({ title: '查询商品', width: 300, height: 170, shadow: true, resizable: false, iconCls: 'icon-search' }); openwin.window('close');//页面加载时关闭功能弹窗 opensearch.window('close');// /*====================================修改列表=============================================*/ function getshop() { var coid = $("#coid").val(); var shopname = $("#shopname").val(); var shopprice = $("#shopprice").val(); var shopadder = $("#shopadder").val(); $.ajax({ url: 'ShopTestShopprop/updatashop', dataTpye: 'Json', type: 'post', data: { coid: coid, shopname: shopname, shopprice: shopprice, shopadder: shopadder }, success: function (rep) { if (!rep.IsError) { openwin.window('close'); ds_mune.datagrid('reload'); } $.messager.show({ title: '消息提示', msg: '修改成功。', timeout: 3000, showType: 'show', style: { right: '', top: document.body.scrollTop + document.documentElement.scrollTop, bottom: '' } }); openwin.window('close'); ds_mune.datagrid('reload'); }, error: function () { if (rep.IsError) { openwin.window('close'); ds_mune.datagrid('reload'); } $.messager.show({ title: '消息提示', msg: '修改失败。', timeout: 3000, showType: 'show', style: { right: '', top: document.body.scrollTop + document.documentElement.scrollTop, bottom: '' } }); } }); } /*====================================表格=============================================*/ ds_mune.datagrid({ fitColumns: true, //自动收缩 autoRowHeight: true, rownumbers: true, iconCls: 'edit_add', title: '测试客户管理', iconCls: 'icon-sum', striped: true, //是否显示斑马线效果 fit: true, singleSelect: true, //如果为true则只选择一行 pageList: [10, 20, 30, 50], pageSize: 10, pageNumber: 1, border: false, pagination: true, //是否在工具栏上方定义工具 // url: '<%=Url.RouteUrl(new { controller="ShopTestShopprop",action="GetSearchTestShop",area="Shop"}) %>', url: 'Shop/ShopTestShopprop/GetSearchTestShop', queryParams: { coid: $("#coid").val(), shopname: $("#shopname").val(), shopprice: $("#shopprice").val(), shopadder: $("#shopadder").val(), shoptime: $("#shoptime").val() }, columns: [ [ { field: 'SHOPID', checkbox: true, width: 100, title: '商品编码' }, { field: 'SHOPNAME', width: 30, title: '商品名称' }, { field: 'SHOPPRICE', width: 60, title: '商品价格' }, { field: 'SHOPADDER', width: 30, title: '产地' }, { field: 'SHOPTIME', width: 100, title: '时间' } ] ], toolbar: [{ iconCls: 'icon-add', text: '添 加', handler: function () { openwin.window("open"); $("#sub_add").on("click", function () { add(); }); } }, '-', { //iconCls: 'icon-edit', iconCls: 'icon-edit', text: '修 改', handler: function () { var deleteparam = ds_mune.datagrid('getSelected'); if (deleteparam == null || deleteparam == undefined || deleteparam <= 0) { $.messager.alert('提', '请选择要修改的数据', 'info'); return; } /*====*/ if (deleteparam) { $("#coid").val(deleteparam.CO_ID); $("#shopname").val(deleteparam.SHOPNAME); $("#shopprice").val(deleteparam.SHOPPRICE); $("#shopadder").val(deleteparam.SHOPADDER); } openwin.window("open"); openwin.dialog({ title: '修改商品', text: '修改', width: '400', height: '200' }); $("#sub_add").on("click", function () { getshop(); }); } }, '-', { iconCls: 'icon-remove', text: '删 除', handler: function () { deleteshop(); } }, '_', { iconCls: 'icon-search', text: '查 询 ', handler: function () { opensearch.window("open"); $("#btn_Search").on("click", function () { searchshop(); }); } }] }); /*==============添加=============*/ function add() { var IsChack = ds_mune.IsValid; var coid = $("#coid").val(); var shopname = $("#shopname").val(); var shopprice = $("#shopprice").val(); var shopadder = $("#shopadder").val(); //var shoptime = $("#shoptime").val(); // $.post('<%=Url.RouteUrl(new { controller="ShopTestShopprop",action="Addshop",area="Shop"}) %>', { coid: coid, shopname: shopname, shopprice: shopprice, shopadder: shopadder }, function (res) { // alert(res); // }) $.ajax({ url: "ShopTestShopprop/Addshop", type: 'post', // dataType: 'json', data: { coid: coid, shopname: shopname, shopprice: shopprice, shopadder: shopadder }, success: function (rep) { alert(rep + "11111"); if (!rep.IsError) { openwin.window('close'); ds_mune.datagrid('reload'); } $.messager.show({ title: '消息提示', msg: '添加成功。', timeout: 3000, showType: 'show', style: { right: '', top: document.body.scrollTop + document.documentElement.scrollTop, bottom: '' } }); openwin.window('close'); ds_mune.datagrid('reload'); }, error: function () { if (rep.IsValid) { openwin.window('close'); ds_mune.datagrid('reload'); } $.messager.show({ title: '消息提示', msg: '添加失败。', timeout: 3000, showType: 'show', style: { right: '', top: document.body.scrollTop + document.documentElement.scrollTop, bottom: '' } }); } }); } //ADD 结束 /*================修改=====================*/ function updatashop() { var deleteparam = ds_mune.datagrid('getSelected'); if (deleteparam == null || deleteparam == undefined || deleteparam <= 0) { $.messager.alert('提', '请选择要修改的数据', 'info'); return; } /*====*/ if (deleteparam) { $("#coid").val(deleteparam.CO_ID); $("#shopname").val(deleteparam.SHOPNAME); $("#shopprice").val(deleteparam.SHOPPRICE); $("#shopadder").val(deleteparam.SHOPADDER); } /*====*/ //alert(JSON.stringify(deleteparam)); //console.log(Json.stringify(datarow)); // if (deleteparam == null) { // $.messager.show({ // title: '信息提示', // msg: '请选择要编辑的行', // showType: 'show', // style: // { // right: '', // top: document.body.scrollTop + document.documentElement.sceollTop, // bottom: '' // } // }); // return; // } // var coid = deleteparam.CO_ID; // var shopname = deleteparam.SHOPNAME; // var shopprice = deleteparam.SHOPPRICE; // var shopadder = deleteparam.SHOPADDER; // var shoptime = deleteparam.SHOPTIME; // $("#coid").val() = coid; // $("#shopname").val() =shopname; // $("#shopprice").val()=shopprice; // $("#shopadder").val()=shopadder; // alertrs(); openwin.window("open"); //from_valitor.form("reset"); // getshop(); } //updata 结束 /*=============删除==========*/ function deleteshop() { var deleteparam = ds_mune.datagrid('getSelected'); var delshop; if (deleteparam == null || deleteparam == undefined || deleteparam <= 0) { $.messager.alert('提示', '请选择一条要删除的数据!', 'info'); return; } else { // delete deleteparam.TESTSHOPPROP // var effectRow = new Object(); // effectRow["deleteparam"] = JSON.stringify(deleteparam); delshop = JSON.stringify(deleteparam); //delshop = JSON.stringify(rows); $.messager.confirm("确认", "确认删除?", function (r) { if (r) { $.messager.progress({ text: '数据删除中,请稍候...' }); // 显示进度 // $.post('<%=Url.RouteUrl(new { controller="ShopTestShopprop",action="Delete",area="Shop"}) %>', { deleteparam: deleteparam, effectRow: effectRow }, function (rep) { // alert("?????") // }); $.ajax({ url: 'ShopTestShopprop/Delete', dataType: 'Json', type: 'post', data: { delshop: delshop }, success: function (res) { $.messager.progress('close'); // 显示进度 $.messager.show({ showType: 'fade', showSpeed: 200, timeout: 1700, title: '提示信息', style: { title: '提示', msg: '删除成功', right: '', top: document.body.scrollTop + document.documentElement.scrollTop, bottom: '' } }); ds_mune.datagrid('reload'); if (!res.IsError) { ds_mune.datagrid('reload'); } } }); } }); } } //DELETE END..... //查询 function searchshop() { var shopname = $("#S_SHOPNAME").val(); ds_mune.datagrid({ url: '<%=Url.RouteUrl(new { controller="ShopTestShopprop",action="GetSearchTestShop",area="Shop"}) %>', queryParams: { shopname: shopname} }); opensearch.window("close"); // $.ajax({ // url: 'ShopTestShopprop/GetSearchTestShop', // dataType: 'json', // type: 'post', // data: { shopname: shopname }, // success: function () { // opensearch.window('close'); // ds_mune.datagrid('reload'); // }, // Error: function () { // ds_mune.datagrid('reload'); // } // }); } // search end..... }); </script></head><body> <div class="easyui-layout" data-options="fit:true"> <div data-options="region:'center',border:false" class="eui-list-content"> <table id="ds_mune"> </table> </div> </div> <!--弹出层--> <div id="openwin"> <div class="from-tb-panel"> <table class="from-tb"> <form id="from_valitor" action=""> <table id="fro_tb"> <tr class="title"> <td> 商品编码: </td> <td> <input id="coid" class="txt-main MainControl" type="text" name="coid" style="width:200px;" /> </td> </tr> <tr class="title"> <td> 商品名称: </td> <td> <input id="shopname" class="txt-main MainControl" placeholder="商品名" data-rule="商品名称:required;required;length[1~]" data-tip="商品名称不能为空" type="text" name="shopname" style="width:200px;" /> </td> </tr> <tr class="title"> <td> 商品价格: </td> <td> <input id="shopprice" class="txt-main MainControl" placeholder="商品价格" data-rule="菜单名:required;required;length[1~]" data-tip="商品价格不能为空" type="text" name="shopprice" style="width:200px;" /> </td> </tr> <tr class="title"> <td> 产地: </td> <td> <input id="shopadder" class="txt-main MainControl" placeholder="产地" data-rule="产地:required;required;length[1~]" data-tip="产地不能为空" type="text" name="shopadder" style="width:200px;" /> </td> </tr> <tr class="title"> <td> 时间: </td> <td> <input id="shoptime" class="txt-main MainControl" type="text" name="shoptime" style="width:200px;" /> </td> </tr> <tr> <td class="submit-btn"> <a href="javascrpit:void(0)" class="lbtn-main lbtn-nofloat" id="sub_add">保存</a> </td> </tr> </table> </form> </table> </div> </div> <!--弹出查询--> <div id="opensearch"> <form id="form_search" action="" > <div id="form_plane"> <table id="form_tb"> <tr class="title"> <td> 商品名称: </td> <td> <input id="S_SHOPNAME" class="txt-main MainControl" placeholder="商品名" data-rule="商品名称:required;required;length[1~]" type="text" name="shopname" style="width:200px;" /> </td> </tr> <tr> <td class="submit-btn" > <a href="javascript:void(0);" class="lbtn-main lbtn-nofloat" id="btn_Search">查询</a> </td> </tr> </table> </div> </form> </div></body></html> |
控制器(增删改):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | [LoginAllowView] public ActionResult Index() { return View(); } [LoginAllowView] public string GetSearchTestShop() { string json = "[]"; string shopname = Request.Params["shopname"]; int pageSize =Convert.ToInt32( Request.Params["pageSize"]); int pageNumber = Convert.ToInt32(Request.Params["pageNumber"]); this.GeneralSetPaging(TestShoppropBLL,pageSize,pageNumber,"desc",null,null); IList<WUEB.Model.Entities.TESTSHOPPROP> met = this.TestShoppropBLL.Getshopall(shopname); if (met == null || met.Count == 0) return json; json =Common.ToGridJson.EasyUiGridJson(met, null, null); return json; } [HttpPost] [LoginAllowView] // [PermissionAttribute(PerAttributeTargets.SAVE)] public String Addshop() { string json = "[]"; IList<TESTSHOPPROP> tpp = new List<TESTSHOPPROP>(); int coid = Convert.ToInt32( Request.Params["coid"]); string shopname = Request.Params["shopname"]; decimal shopprice =Convert.ToDecimal( Request.Params["shopprice"]); string shopadder = Request.Params["shopadder"]; TESTSHOPPROP testshopprop = new TESTSHOPPROP(); testshopprop.CO_ID = coid; testshopprop.SHOPNAME = shopname; testshopprop.SHOPPRICE = shopprice; testshopprop.SHOPADDER = shopadder; //testshopprop.SHOPTIME = DateTime.Now; tpp.Add(testshopprop); this.TestShoppropBLL.save(tpp); return json; } [HttpPost] [LoginAllowView] public ActionResult Delete() { IList<TESTSHOPPROP> testshopprop = new List<TESTSHOPPROP>(); String delshop = Request.Params["delshop"]; if (String.IsNullOrEmpty(delshop)) return this.JsonFormatError("参数错误"); try { TESTSHOPPROP testshop = JSONSerializer.Deserialize<TESTSHOPPROP>(delshop); this.TestShoppropBLL.delete(testshop); } catch (Exception) { throw; } return this.JsonFormat("", false, SysOperate.Delete); } [LoginAllowView] public ActionResult updatashop() { //IList<TESTSHOPPROP> tpp = new List<TESTSHOPPROP>(); int coid = Convert.ToInt32(Request.Params["coid"]); string shopname = Request.Params["shopname"]; decimal shopprice = Convert.ToDecimal(Request.Params["shopprice"]); string shopadder = Request.Params["shopadder"]; TESTSHOPPROP testshopprop = new TESTSHOPPROP(); testshopprop.CO_ID = coid; testshopprop.SHOPNAME = shopname; testshopprop.SHOPPRICE = shopprice; testshopprop.SHOPADDER = shopadder; //testshopprop.SHOPTIME = DateTime.Now; //tpp.Add(testshopprop); this.TestShoppropBLL.update(testshopprop); return this.JsonFormat("", false, SysOperate.Update); } |
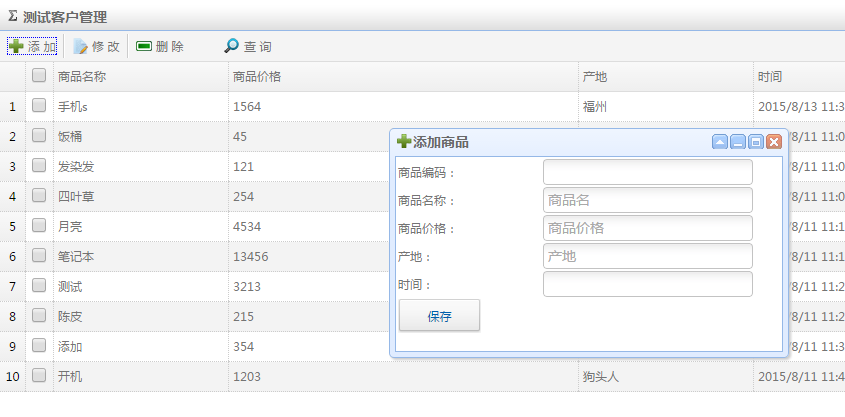
效果:

新手有点丑忘谅解。。。。。。。。。。。。
标签:
.NET 新手




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!