jQuery中的Ajax的使用
1、Ajax的简介
AJAX全称为 "Asynchronous JavaScript And XML" (异步JavaScript和XML),它并不是一种新技术,是由JavaScript、XML、XMLHttpRequest组合在一起、能实现异步提交的功能,是一种创建交互式网页应用的网页开发技术。作用是通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
『同步』和『异步』是一对相对的概念,那么什么是同步,什么是异步呢?
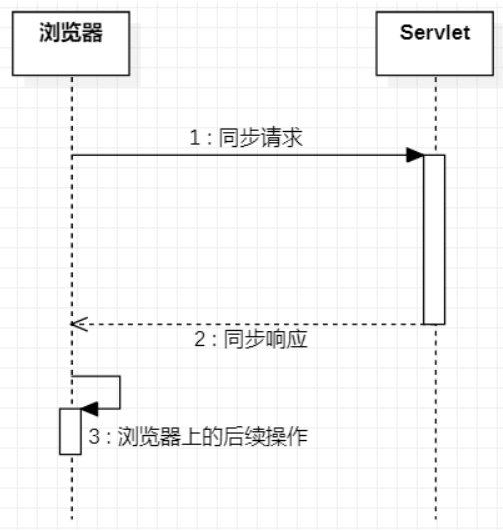
[1] 同步:多个操作按顺序执行,前面的操作没有完成,后面的操作就必须等待。所以同步操作通常是串行的。

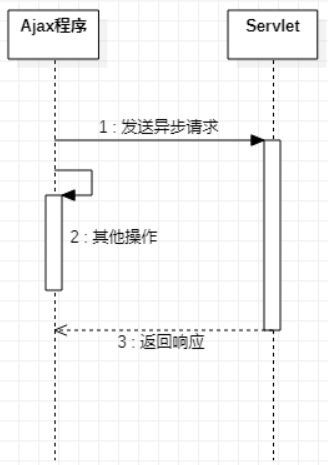
[2]异步:多个操作相继开始并发执行,即使开始的先后顺序不同,但是由于它们各自是在自己独立的进程或线程中完成,所以互不干扰,谁也不用等谁。

AJAX 的优势
- 不需要插件支持
- 优秀的用户体验
- 提高 Web 程序的性能
- 减轻服务器和带宽的负担
AJAX的不足
- 浏览器对 XMLHttpRequest 对象的支持度不足(IE在5.0及以后版本才支持)
- 破坏浏览器的“前进”,“后退”按钮的正常功能
- 对搜索引擎的支持不足
2、jQuery中的Ajax
jQuery中对JavaScript原生的Ajax操作进行了封装,大家可以在jQuery中非常方便的使用Ajax。在 jQuery 中$.ajax()方法属于最底层的方法,所以它是最常的一个,额外还提供了load()/$.get()和\$.post()方法,$.getScript()和$.getJSON()方法。
$.ajax():它是jQuery封装的Ajax最底层的方法,功能是最丰富的的,所以平时都选择使用它。
load()/$.get()和$.post():$.get()与$.post()这两个方法都是以简单的GET或POST请求,用于取代复杂的$.ajax()。
$.getScript()和$.getJSON():$.getJSON方法以GET请求向服务器发起请求,返回的是JSON数据。
以下是 $.ajax() 方法中常用的参数,如下所示:
参数 |
说明 |
|---|---|
| url | 表示请求的地址(默认为当前页面) |
| type | 表示请求的类型是GET或POST请求,默认是GET,要求是String类型的参数。 |
| async | 表示请求是同步还是异步的,默认为 true,异步;设置为 false 表示 同步,注意:同步时浏览器会被锁住 |
| data | 表示发送给服务器的数据,格式有两种:① name1=value1&name2=value2 ;② |
| contentType | 表示发送给服务器的数据类型,内容编码类型默认为"application/x-www-form-urlencoded",该默认值适合大多数应用场合。而JSON格式为"application/json" |
| dataType | 表示服务器响应的数据类型,常用的数据类型有:text表示返回纯文本字符串,xml 表示返回XML文档,json 表示返回JSON数据等等 |
| success | 表示请求成功,响应的回调函数 |
| error | 表示请求失败时被调用的函数 |
简单举例(本例子主要是用来参考Ajax声明格式,例子本身没什么实际意义😂😂):
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax学习Demo</title>
</head>
<script type="text/javascript">
// 1.测试JSON字符串和JSON对象的互转
// ①创建一个JSON对象
var jsonObj = {"stuName":"tom", "stuAge":20};
console.log(typeof jsonObj);
console.log(jsonObj);
console.log(jsonObj.stuName);
// ②创建一个JSON字符串
var jsonStr = "{\"stuName\":\"tom\", \"stuAge\":20}";
console.log(typeof jsonStr);
console.log(jsonStr);
console.log(jsonStr.stuName);
// ③将JSON对象转换为JSON字符串
jsonStr = JSON.stringify(jsonObj);
console.log(typeof jsonStr);
console.log(jsonStr);
console.log(jsonStr.stuName);
// ④将JSON字符串解析为JSON对象
jsonObj = JSON.parse(jsonStr);
console.log(typeof jsonObj);
console.log(jsonObj);
console.log(jsonObj.stuName);
</script>
<!-- 导入jQuery库 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/scripts/jquery-1.7.2.js"></script>
<!-- 开发Ajax程序 -->
<script type="text/javascript">
$(function () {
// 1.实验1
// 浏览器端:发送Ajax请求,携带两个简单的请求参数
// 服务器端:接收Ajax请求,返回简单的字符串作为响应
$("#btn01").click(function () {
$.ajax({
"url":"${pageContext.request.contextPath}/AjaxServlet", // Ajax请求要访问的地址
"type":"post", // 设置请求方式
"data":{"userName":"tom","password":"123456"}, // Ajax请求要发送的请求参数
"dataType":"text", // 将服务器端的数据当作普通文本来解析
"success":function (response) { // 服务器端处理请求成功后调用这个回调函数,response参数是响应体
console.log(response);
},
"error":function (response) { // 服务器端处理请求失败后调用这个回调函数,response参数是响应体
console.log(response);
// 响应状态码
console.log(response.status);
// 响应状态说明
console.log(response.statusText);
// 响应体
console.log(response.responseText);
}
});
});
// 实验2:
// 服务器端:返回JSON数据
$("#btn02").click(function () {
$.ajax({
"url":"${pageContext.request.contextPath}/AjaxServlet",
"type":"post",
"data":{},
"dataType":"json", // 把服务器端返回的数据当作JSON格式解析
"success":function (response) { // response是已经解析好的JSON对象
console.log(response.empId);
console.log(response.empName);
console.log(response.empSalary);
},
"error":function (response) {
console.log(response);
}
});
});
// 实验3:浏览器端发送JSON请求体
$("#btn03").click(function () {
// 1.创建JSON对象,封装一个复杂的JSON
var student = {
"stuId":556,
"stuName":"Thomas",
"school":{
"schoolId":339,
"schoolName":"Peking University"
},
"subjectList":[
{
"subjectName":"java",
"subjectScore":50
},
{
"subjectName":"PHP",
"subjectScore":35
},
{
"subjectName":"python",
"subjectScore":24
}
],
"teacherMap":{
"aaa":{
"teacherName":"zhangsan",
"teacherAge":20
},
"bbb":{
"teacherName":"zhangsanfeng",
"teacherAge":108
},
"ccc":{
"teacherName":"zhangwuji",
"teacherAge":25
}
}
};
// 2.将JSON对象转换为JSON字符串★
var jsonStr = JSON.stringify(student);
// 3.发送Ajax请求
$.ajax({
"url":"${pageContext.request.contextPath}/AjaxServlet?method=exer03",
"type":"post",
"data":jsonStr, // JSON字符串作为请求体数据★
"contentType":"application/json", // 告诉服务器端请求体的内容类型是JSON格式★
"dataType":"text",
"success":function (response) {
console.log(response);
},
"error":function (response) {
console.log(response);
}
});
});
});
</script>
<body>
<button id="btn01">实验1</button>
<button id="btn02">实验2</button>
<button id="btn03">实验3</button>
</body>
</html>
3、常见响应状态码介绍
- 100:客户必须继续发出请求
- 101:客户要求服务器根据请求转换HTTP协议版本
- 200:请求成功 201:提示知道新文件的URL
- 202:接受和处理、但处理未完成
- 203:返回信息不确定或不完整
- 204:请求收到,但返回信息为空
- 205:服务器完成了请求,用户代理必须复位当前已经浏览过的文件
- 206:服务器已经完成了部分用户的GET请求
- 300:请求的资源可在多处得到
- 301:删除请求数据
- 302:在其他地址发现了请求数据
- 303:建议客户访问其他URL或访问方式
- 304:客户端已经执行了GET,但文件未变化
- 305:请求的资源必须从服务器指定的地址得到
- 306:前一版本HTTP中使用的代码,现行版本中不再使用
- 307:申明请求的资源临时性删除
- 400:错误请求,如语法错误
- 401:请求授权失败
- 402:保留有效ChargeTo头响应
- 403:请求不允许
- 404:没有发现文件、查询或URl
- 405:用户在Request-Line字段定义的方法不允许
- 406:根据用户发送的Accept拖,请求资源不可访问
- 407:类似401,用户必须首先在代理服务器上得到授权
- 408:客户端没有在用户指定的时间内完成请求
- 409:对当前资源状态,请求不能完成
- 410:服务器上不再有此资源且无进一步的参考地址
- 411:服务器拒绝用户定义的Content-Length属性请求
- 412:一个或多个请求头字段在当前请求中错误
- 413:请求的资源大于服务器允许的大小
- 414:请求的资源URL长于服务器允许的长度
- 415:请求资源不支持请求项目格式
- 416:请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
- 417:服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
- 500:服务器产生内部错误


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!