Maven工具学习(九)----IDEA构建Maven多模块Web项目(非常详细)
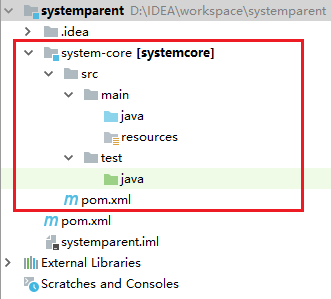
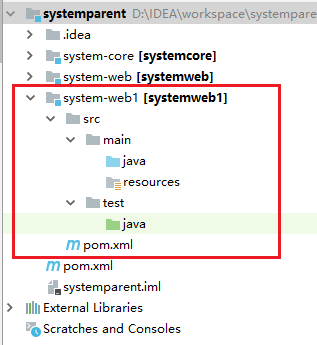
在前面的章节中我们介绍了Maven的继承和聚合,所以这一章我们实战一下,使用Maven来创建一个Web的多模块项目。我们创建的多模块为项目结构如下:

1、创建父模块
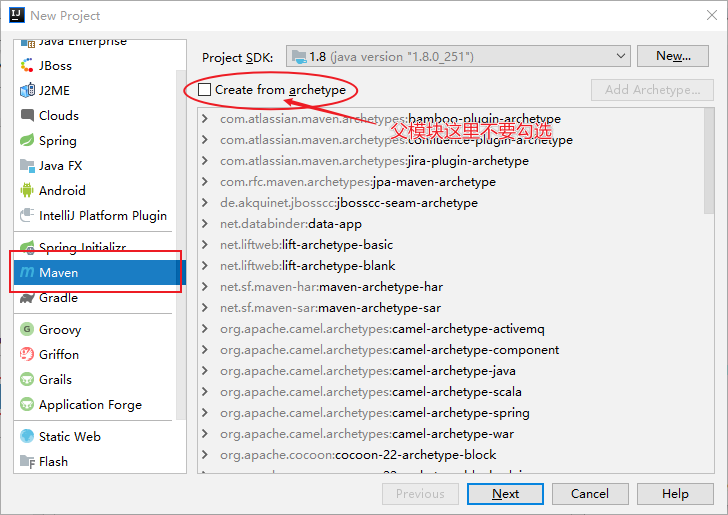
①、首先File——>New——>Project,创建一个父模块system-parent。

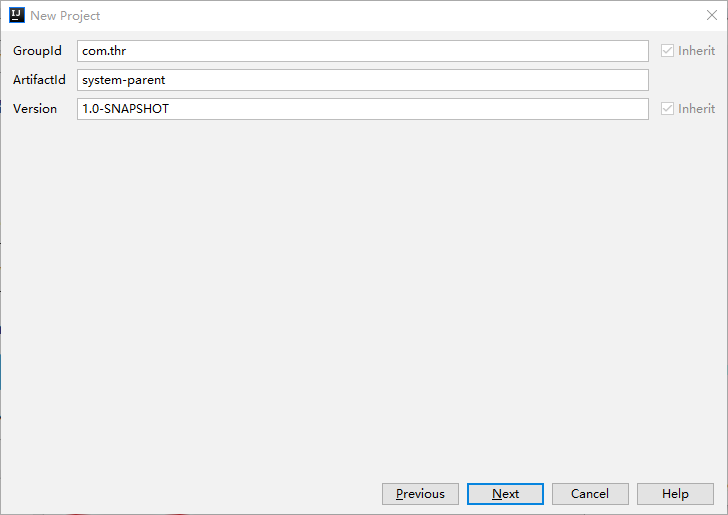
②、输入groupid和artifactid,然后next。

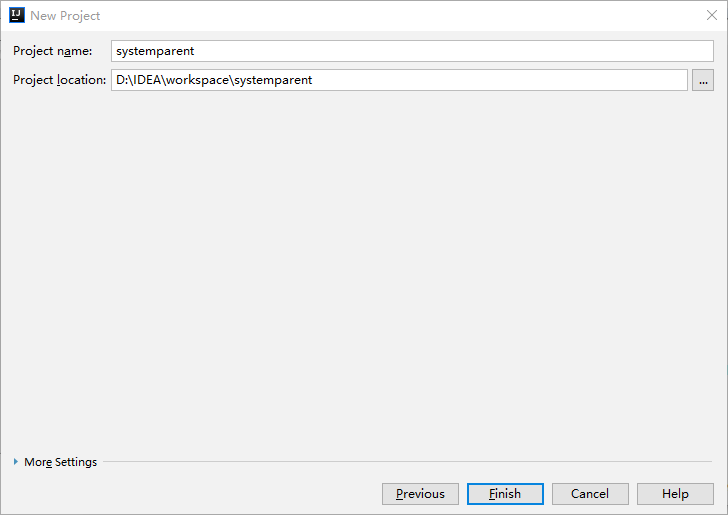
③、最后finish

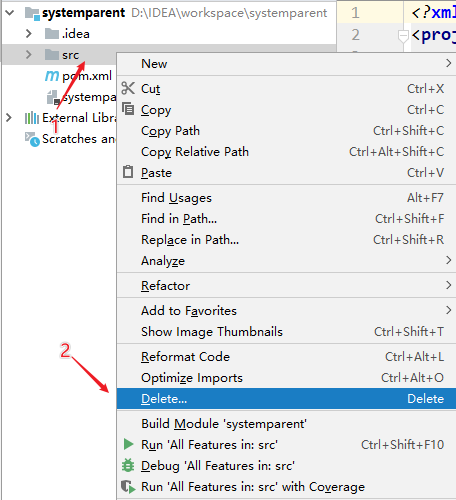
④、因为父模块一般是用来管理项目的依赖的,所以src目录是没有用的,我们把它删除。

这样父模块就创建好了,接下来我们创建子模块。
2、创建子模块
(1)、创建普通子模块system-core
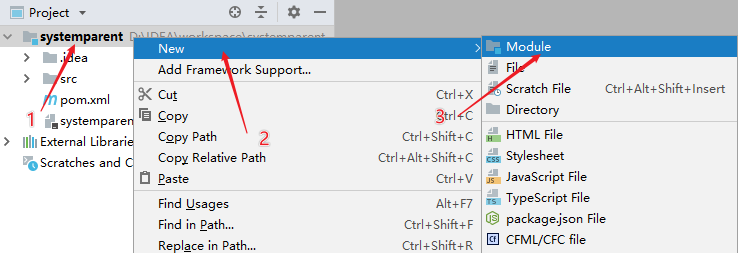
①、右击父模块,选择Module。

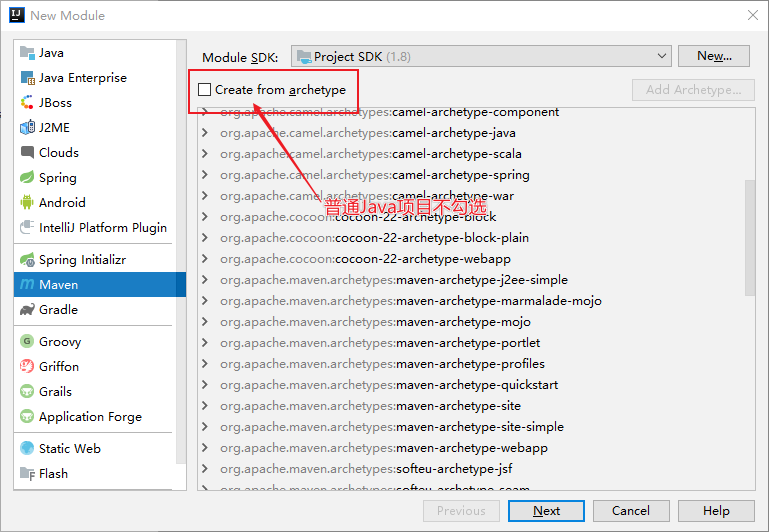
②、普通Java项目不要勾选

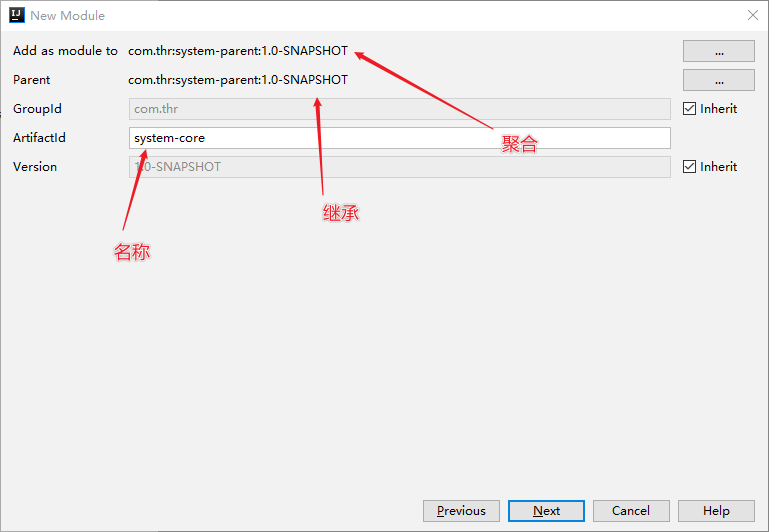
③、输入项目名称,并且选择是否继承与聚合(默认就好,不管)

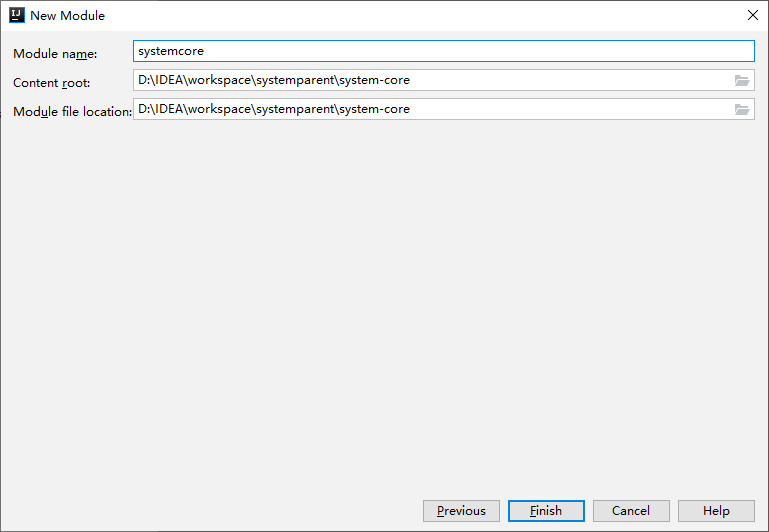
④、最后Finish

⑤、这样system-core就创建完成了

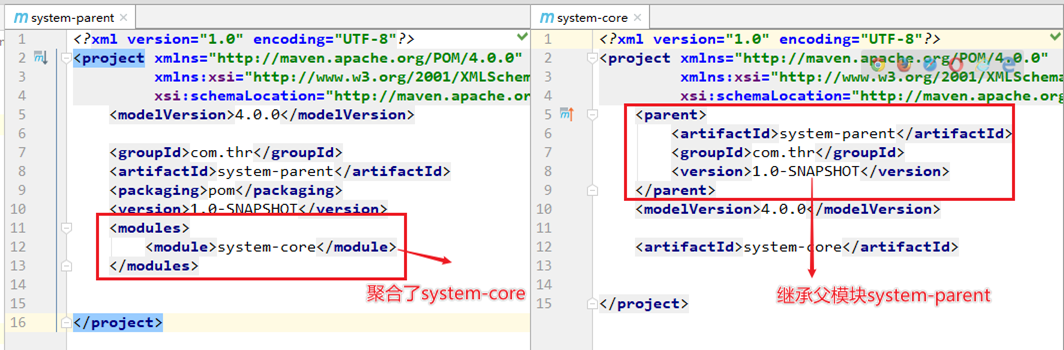
同时我们注意此时父模块和子模块中pom的变化。

(2)创建web子模块system-web。有两种方式
方式一:创建maven项目时选择maven-archetype-webapp
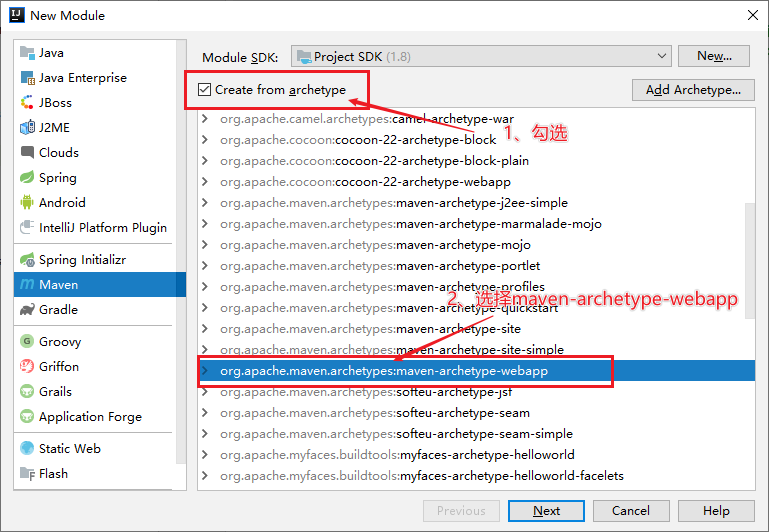
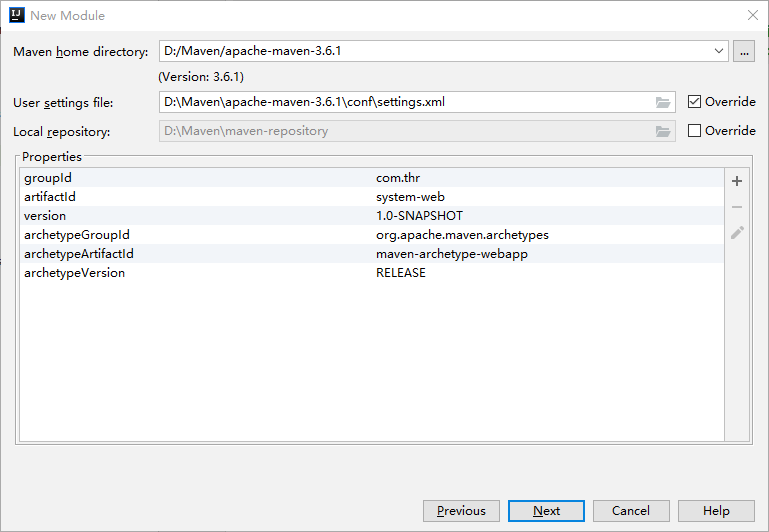
①、勾选Create from archetype,并且选择maven-archetype-webapp。

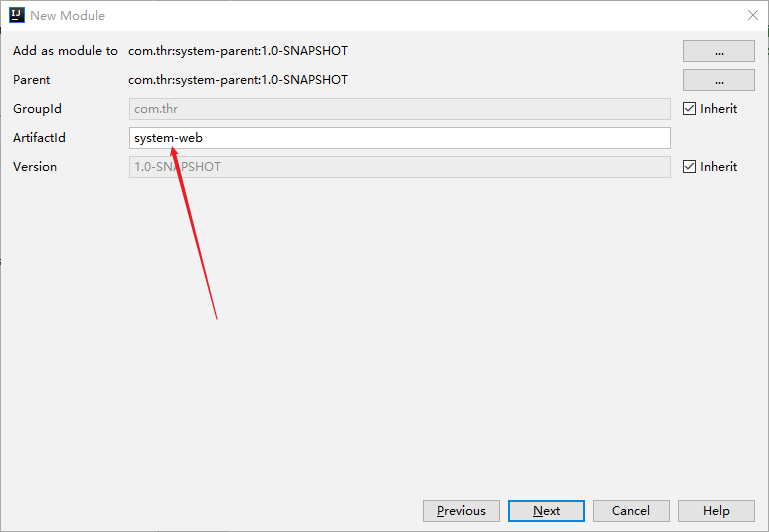
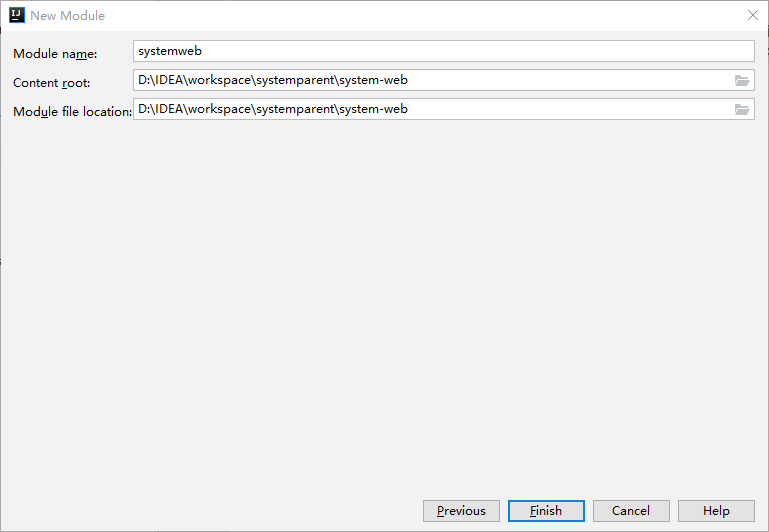
②、输入项目名字

③、选择Maven路径

④、最后选择Finish

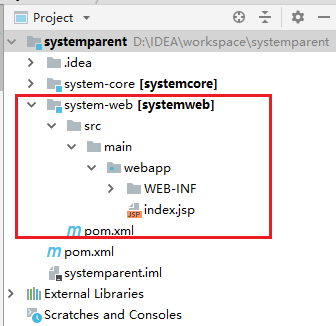
⑤、然后就创建好了

但是这种方法创建的项目是没有java和resources文件的,需要我们自己添加。
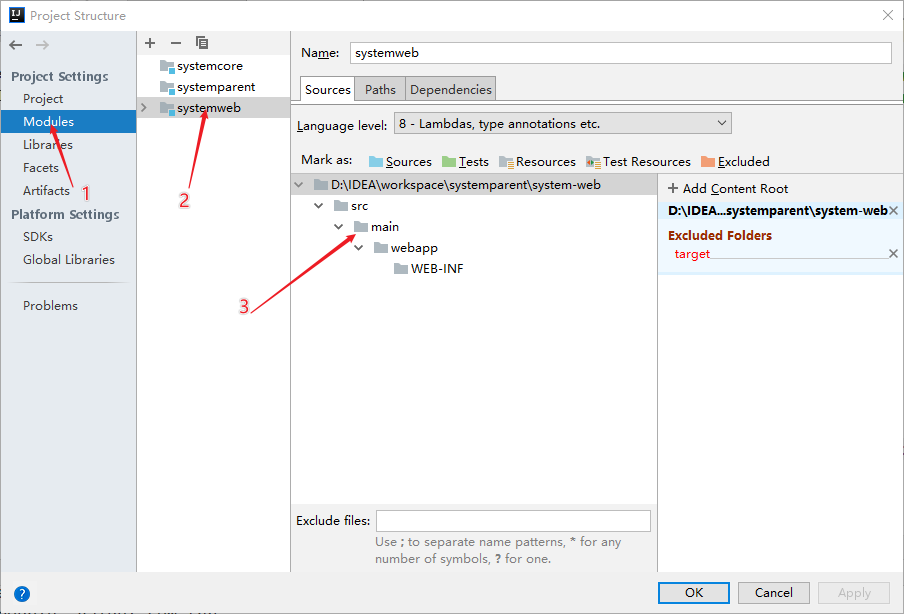
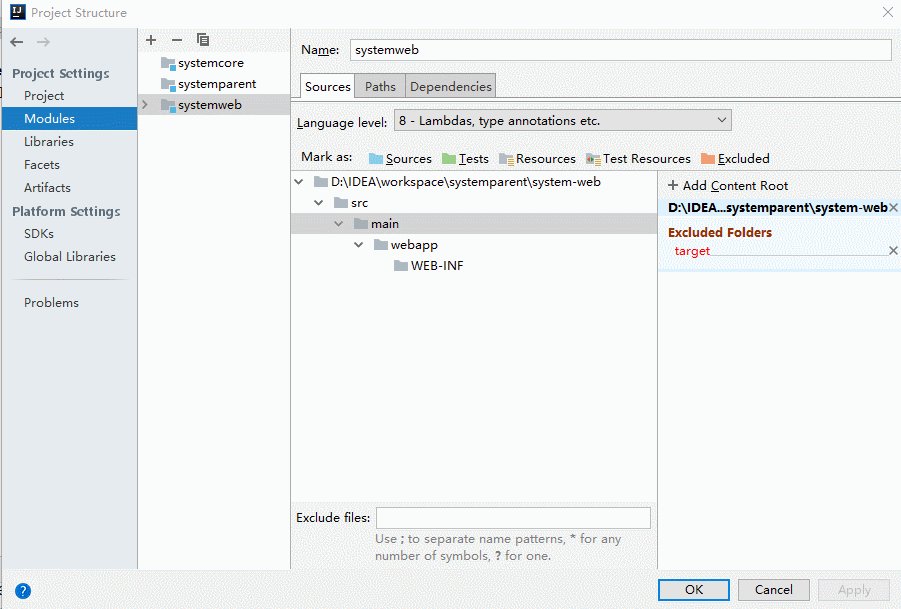
⑥、选择【File—>Project Structure或者按快捷键Ctrl+Alt+Shift+S】打开如下界面。

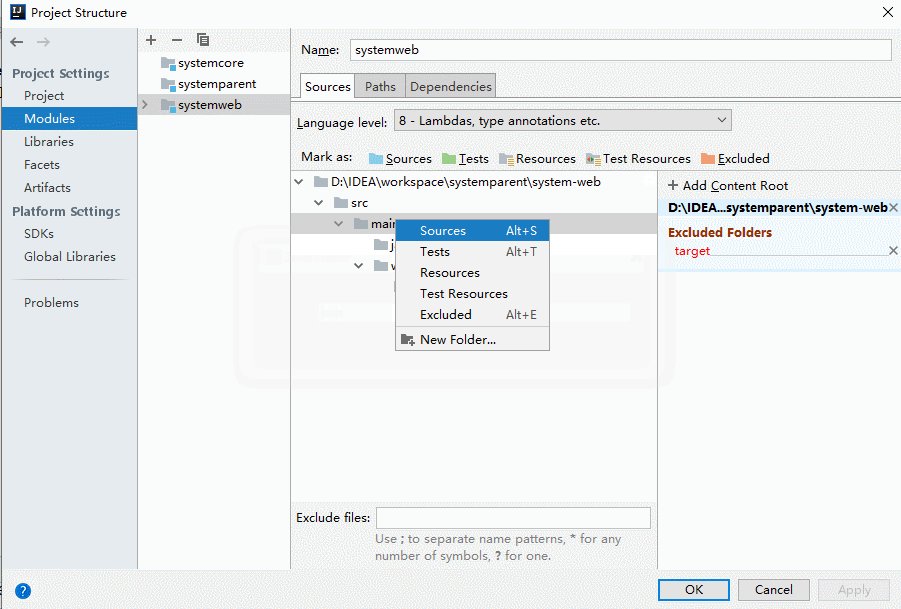
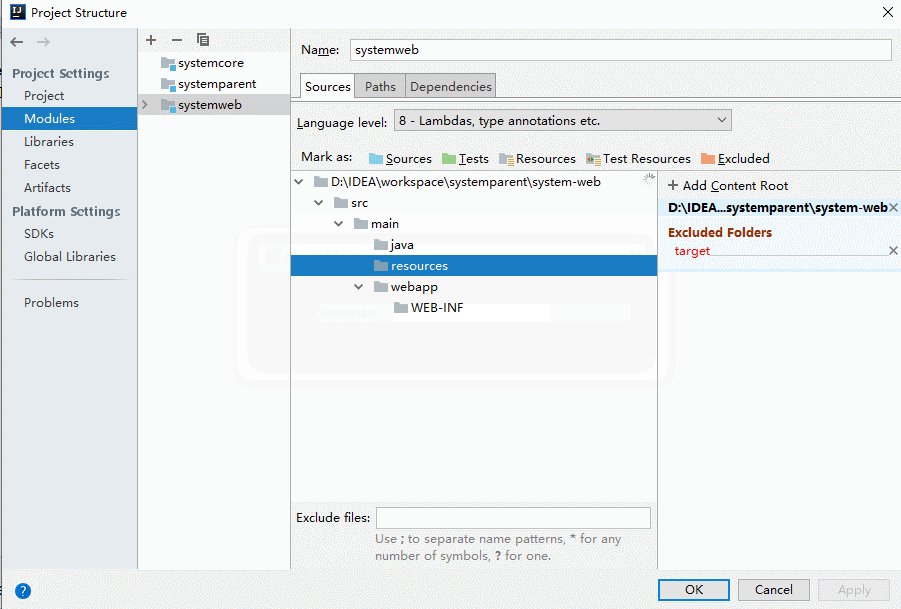
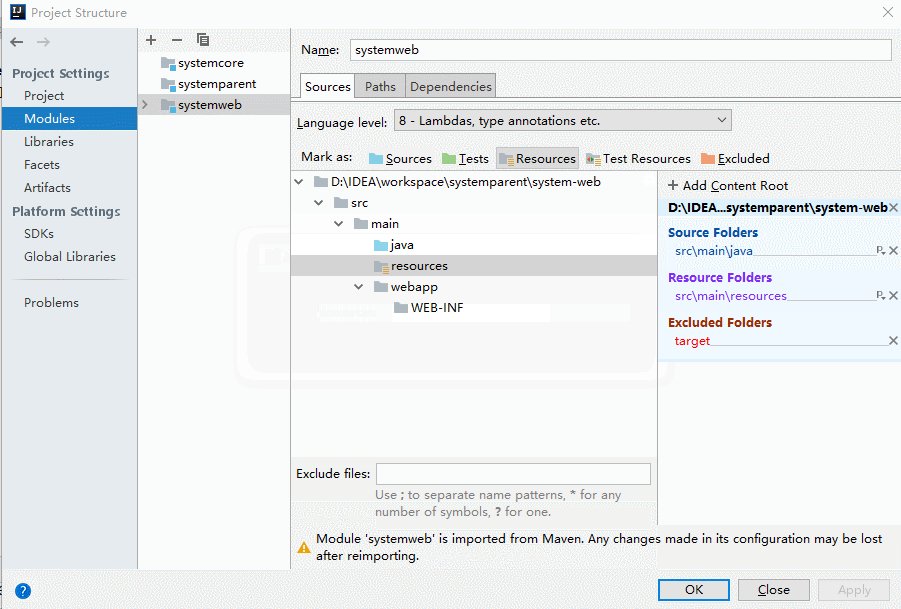
⑦、我们分别创建java和resources文件,并且给它们设置相应的类型,右击main目录创建。

然后项目就有这两个目录了,至此,一个web的模块就创建完成了。
方式二:普通Java项目插入Web板块。
①、首先我们创建一个system-web1的普通Java项目(由于这里不想删掉system-web,所以在后面加了个数字),和前面创建system-core的方法一样。

可以发现是没有webapp目录的,下面我们插入Web模块。
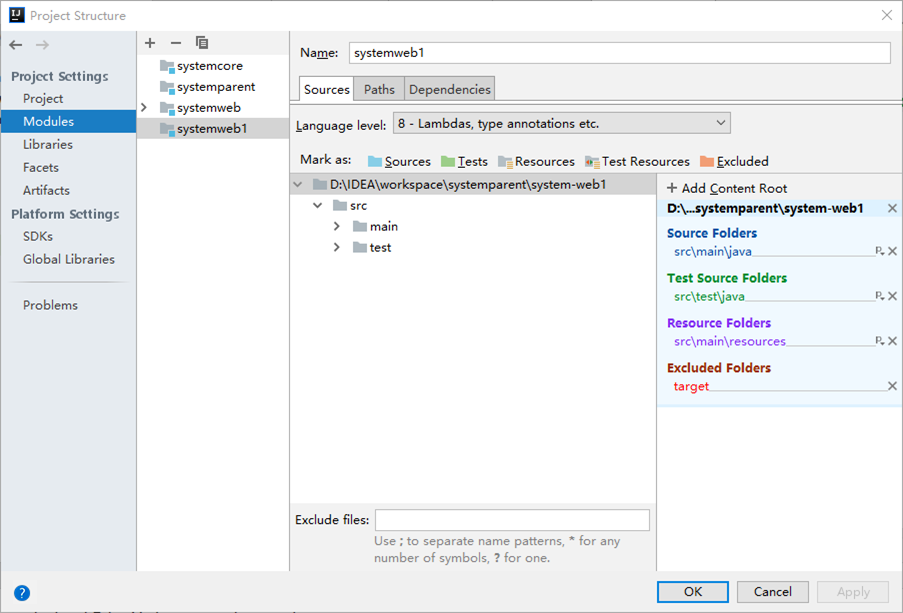
②、插入Web模块。选择【File—>Project Structure或者按快捷键Ctrl+Alt+Shift+S】打开如下界面。

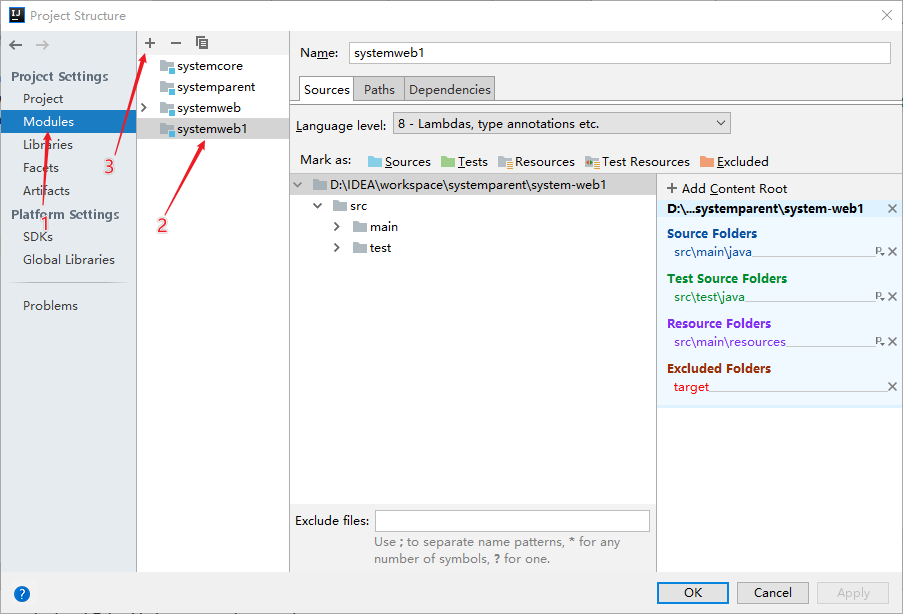
③、选择你刚刚创建的模块,然后点击上面的加号。

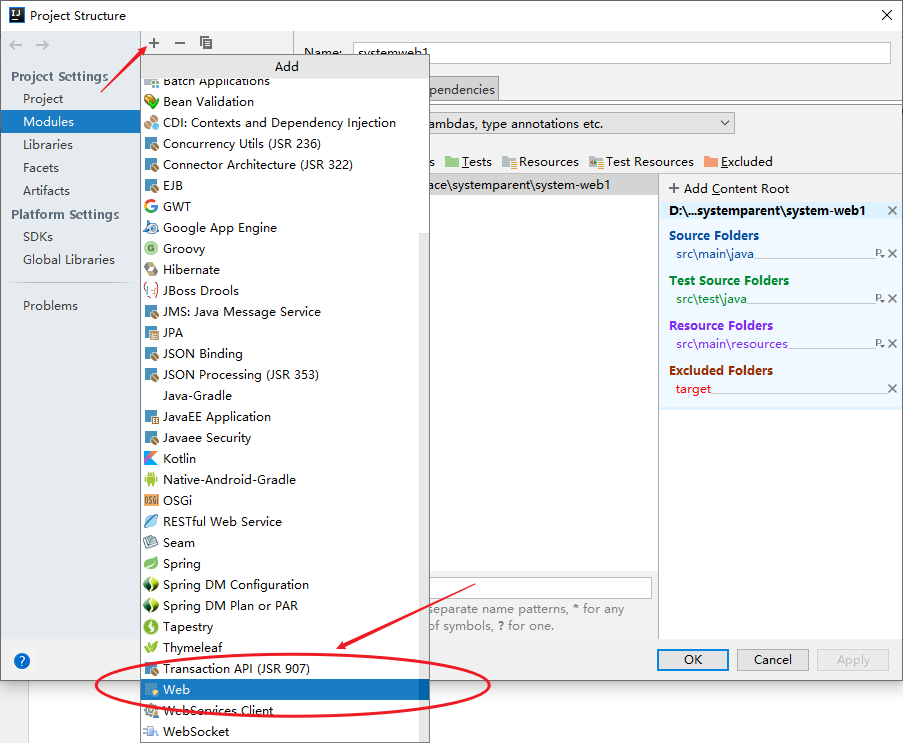
③、点击加号后选择Web。

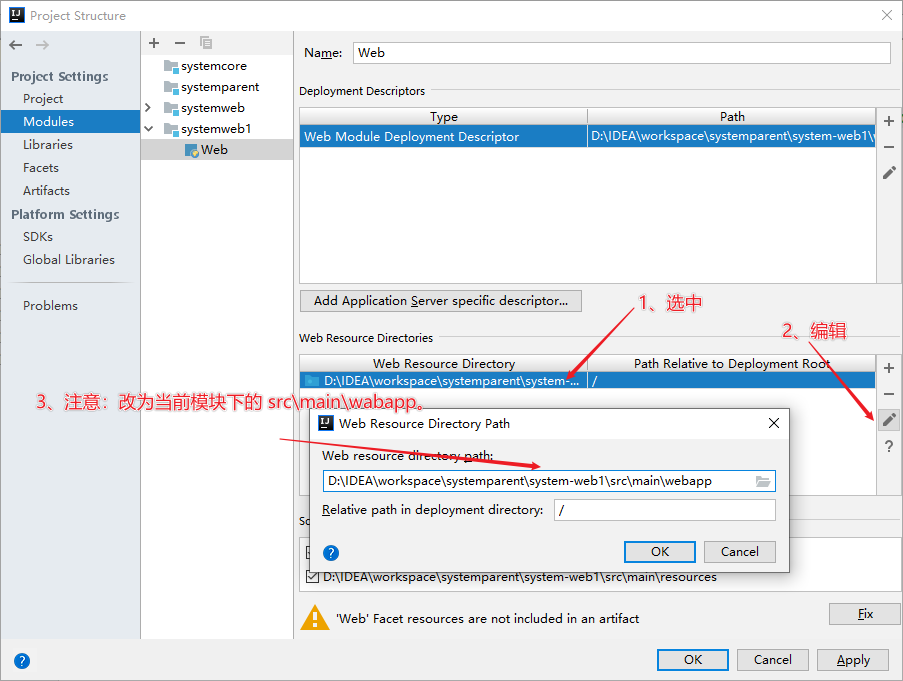
④、然后修改一下webapp的路径
注意路径是当前模块下的 src\main\wabapp。

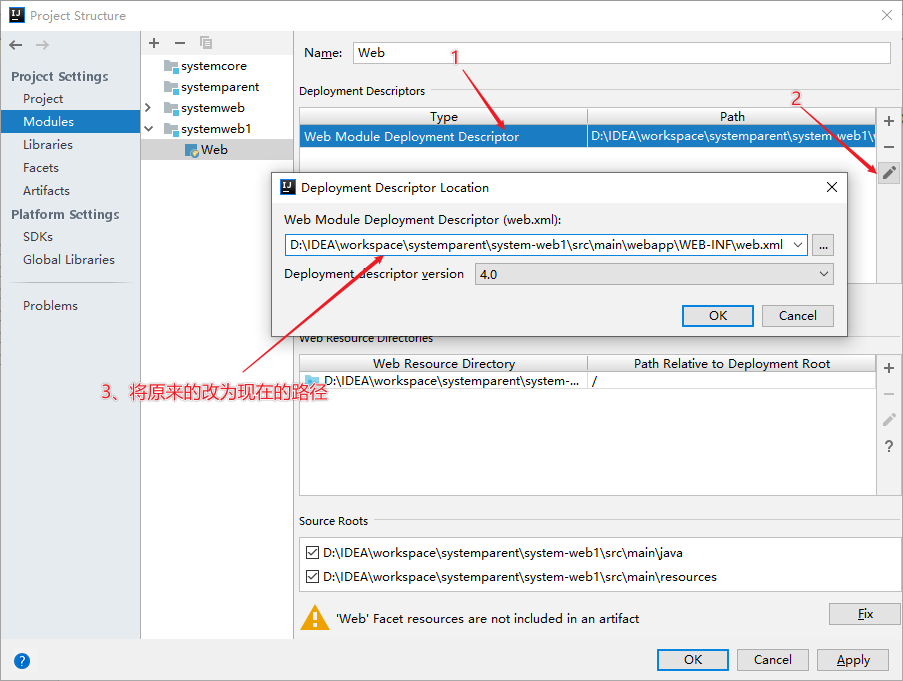
⑤、修改web.xml的路径
路径同样是当前模块下的 src\main\wabapp。

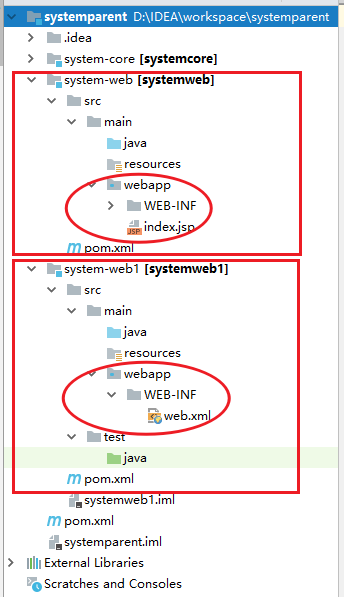
⑥、这样就创建完成了,和方法一的效果是一样的。

这两种方式创建的都是一个web模块。
3、构建与运行
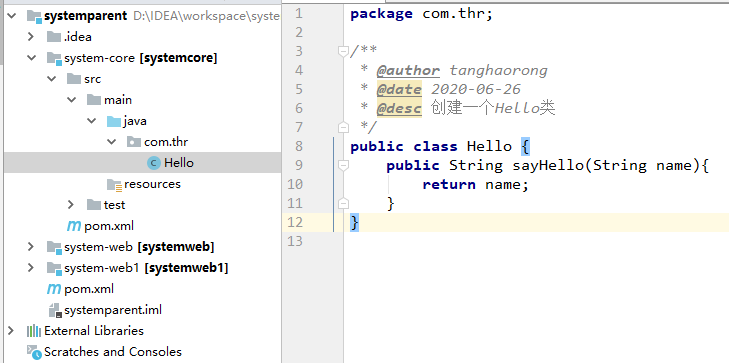
①、首先在system-core模块中添加一个Hello类,

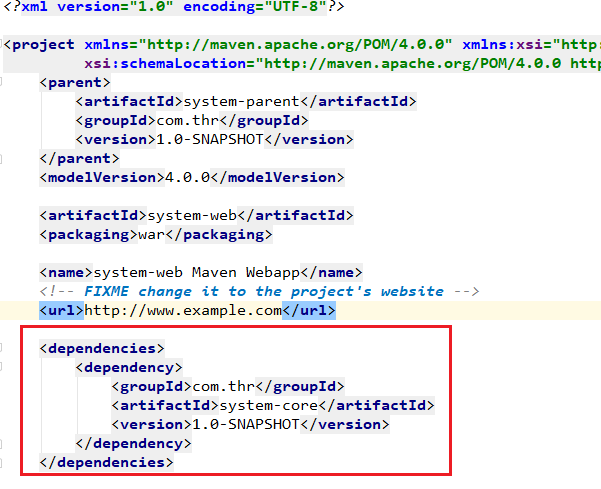
②、在system-web的pom.xml文件中导入system-core依赖,如下:

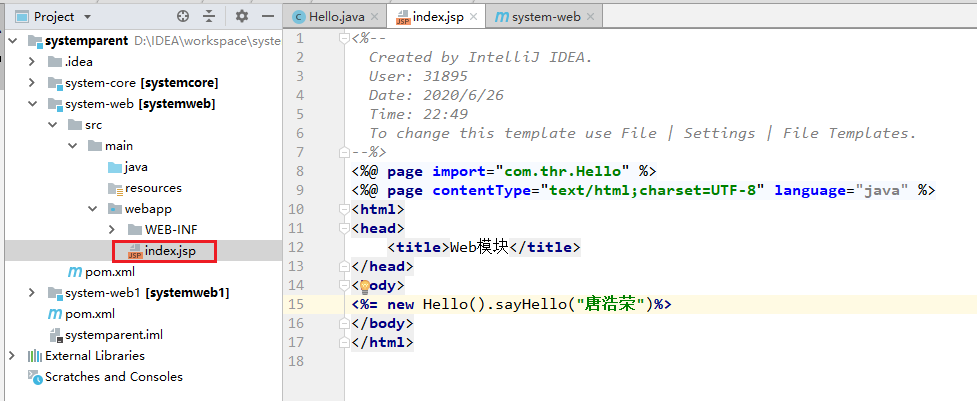
③、在system-web中添加index.jsp页面,在该页面中调用system-core模块中的方法,内容如下:

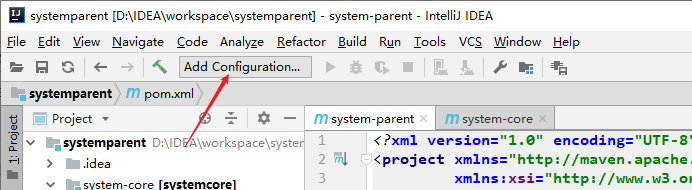
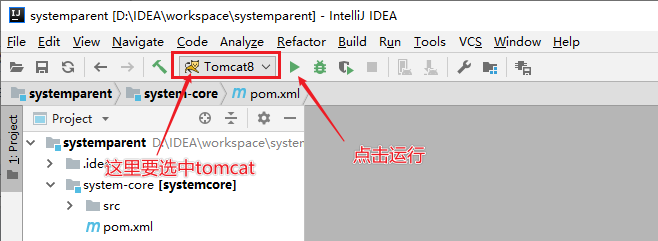
④、然后配置tomcat运行,点击IDEA上方的Edit Configuration。

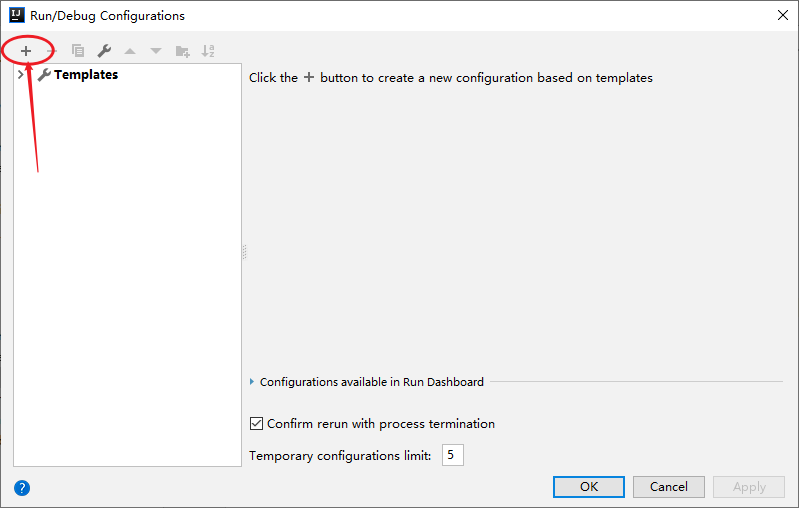
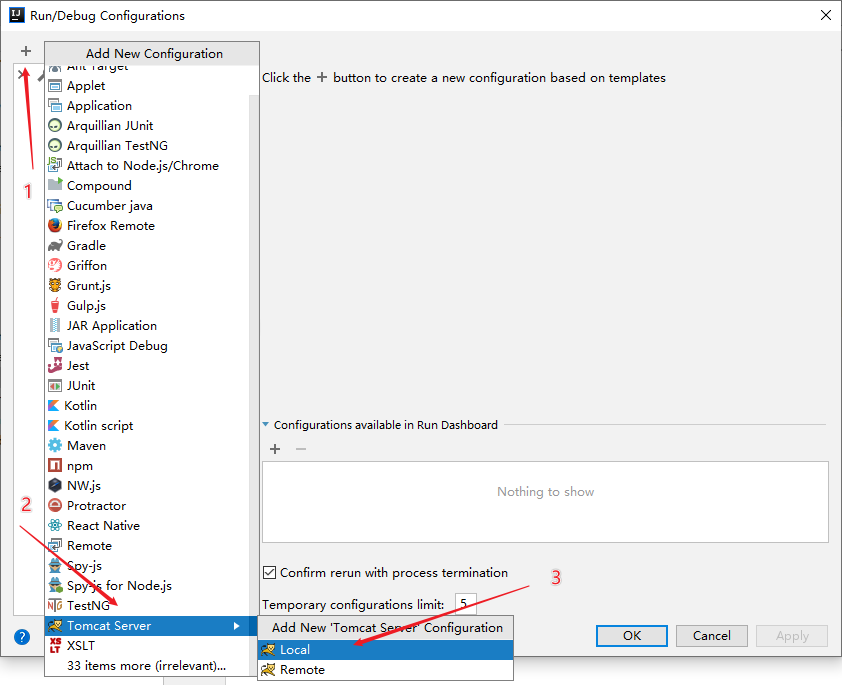
⑤、点击+号,然后选中本地tomcat


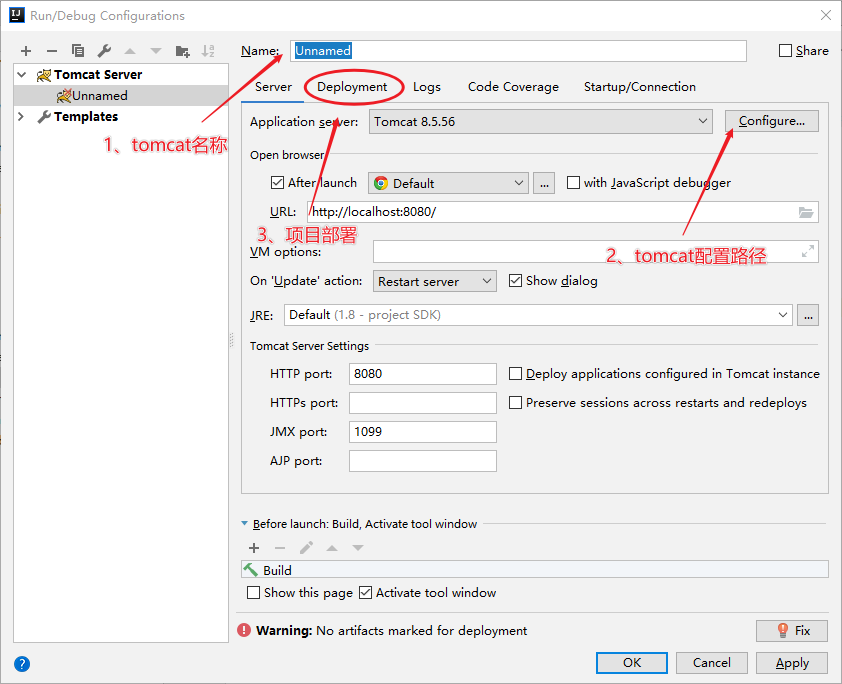
⑥、配置tomcat的名称和路径

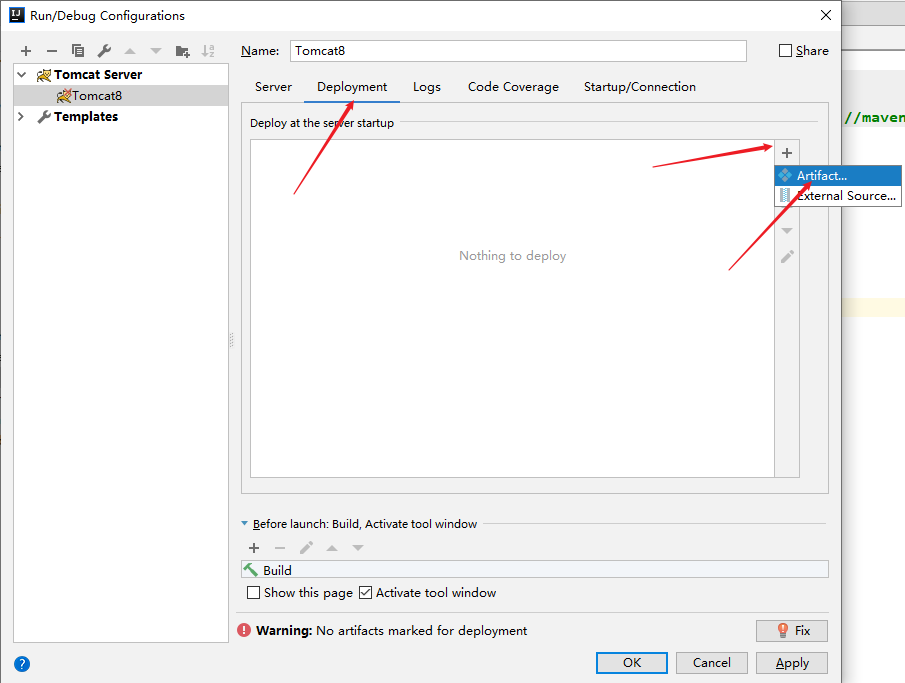
⑦、在Deployment选项卡中点击+号选择artifact

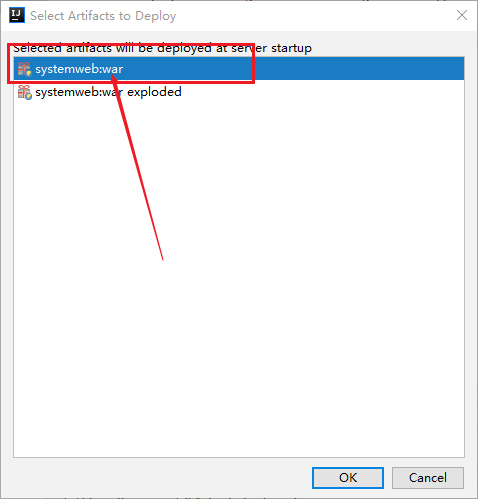
选中创建的web模块

⑦、项目运行

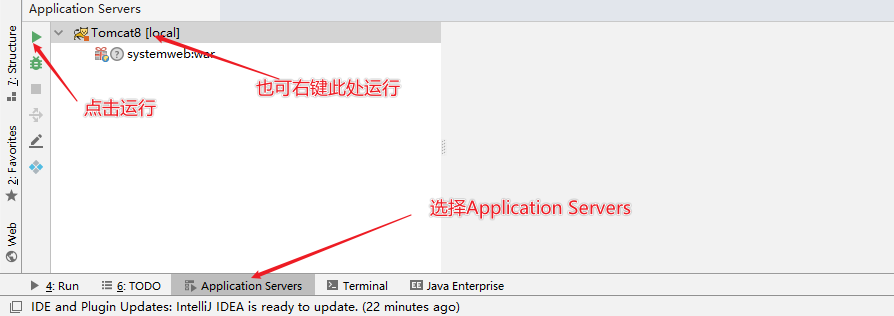
或者在IDEA的下方找到Applicable Servers

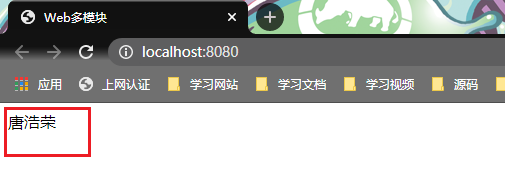
⑧、运行效果

到此为止,在IDEA中使用Maven创建多模块Web项目也就完成了。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!