第四次Scrum编码冲刺
CCSUOJ评测系统——第四次scrum冲刺
1、小组成员
舒 溢
周 斌
许嘉荣
唐 浩
黄欣欣
廖帅元
刘洋江
薛思汝
2、最终成果及其代码仓库链接
3、评测系统功能
用户注册

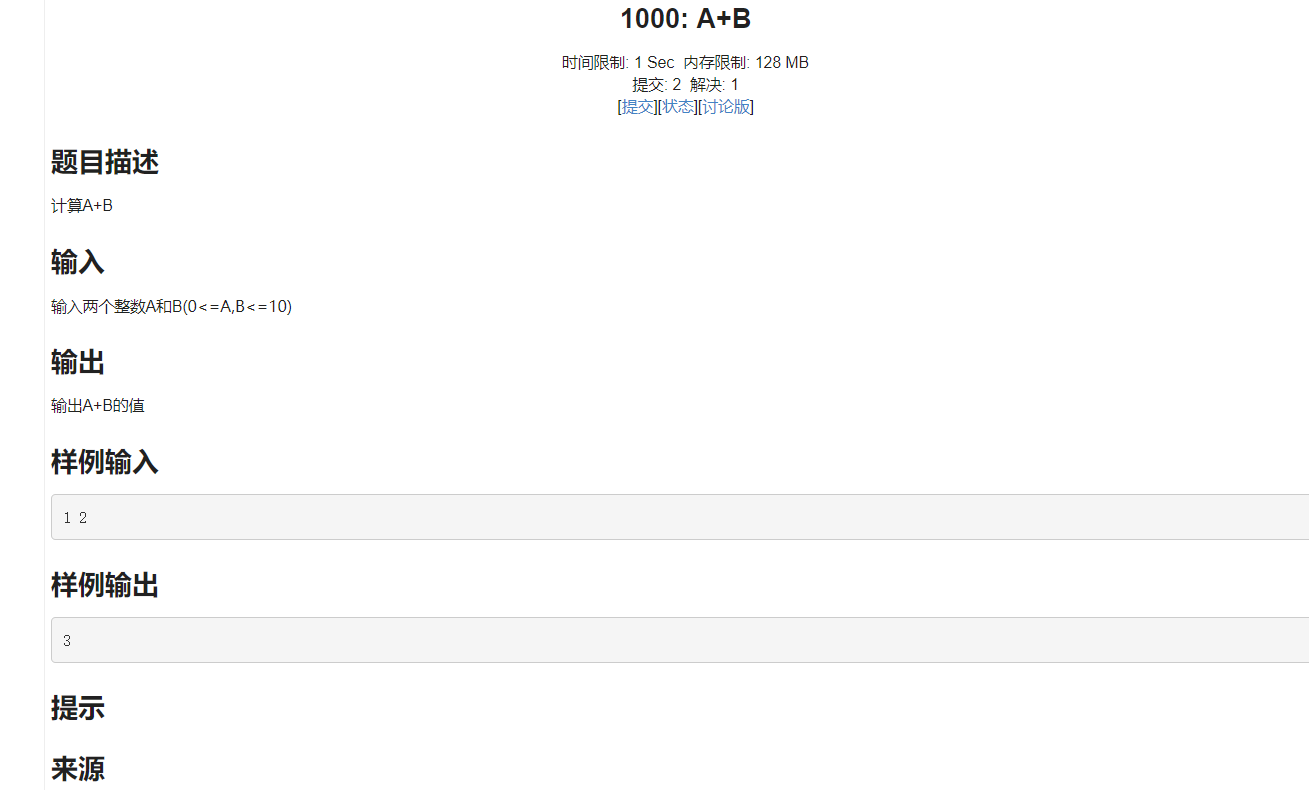
用户可选题目进行提交

用户做题结果

排名功能

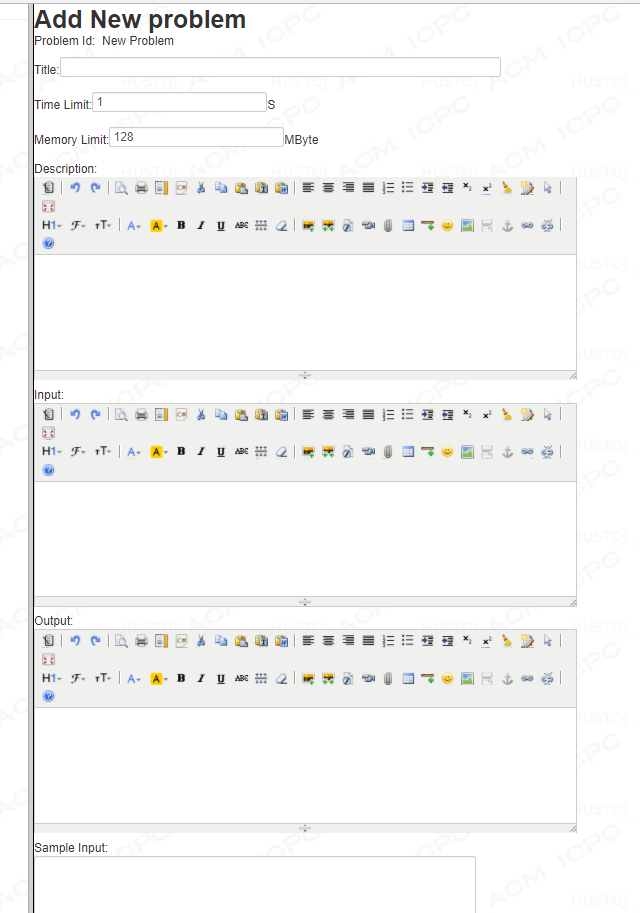
后台管理员可进行OJ题目的添加

4、总结
做个OJ是自己上学期的想法,在网上搜索许久之后终于发现有一个开源的HUSTOJ,便从Github上Fork了,研究其源代码开始准备搭建一个属于自己学校的OJ,但是自己的知识有限最终还只了解到了数据表这一块,我最后采用了作者的脚本,进行了一键懒人搭建,放在了我的搬瓦工服务器上面,实在是惭愧,我认为这个可以作为本科毕业设计来完成是一个不错的主意,有想法的小伙伴欢迎私信我。
</div>
<p class="postfoot">
posted on <span id="post-date">2018-04-10 20:27</span> <a href='http://www.cnblogs.com/swtczb/'>SWTCZB</a> 阅读(<span id="post_view_count">...</span>) 评论(<span id="post_comment_count">...</span>) <a href ="https://i.cnblogs.com/EditPosts.aspx?postid=8782118" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(8782118);return false;">收藏</a>
</p>
</div>
<script src="//common.cnblogs.com/highlight/9.1.0/highlight.min.js?id=20160127"></script><script>markdown_highlight();</script><script type="text/javascript">var allowComments=true,cb_blogId=376022,cb_entryId=8782118,cb_blogApp=currentBlogApp,cb_blogUserGuid='b75a942f-ad43-422f-fcc6-08d49c352df2',cb_entryCreatedDate='2018/4/10 20:27:00';loadViewCount(cb_entryId);var cb_postType=1;</script>
</div><a name="!comments"></a><div id="blog-comments-placeholder"></div><script type="text/javascript">var commentManager = new blogCommentManager();commentManager.renderComments(0);</script>




