《精通ASP.NET MVC5》第2章 第一个MVC应用程序
控制器 #
public class NewHomeController : Controller
{
// GET: /NewHome/
public ActionResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "早上好!" : "下午好!";
return View();
}
[HttpGet]
public ViewResult RsvpForm()
{
return View();
}
[HttpPost]
public ViewResult RsvpForm(GuestResponse guestResponse)
{
if (ModelState.IsValid)
{
//发送Email
return View("Thanks", guestResponse);
}
else
{
return View();
}
}
}
视图 Index.cshtml #
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting World(from the view)
<p>我们将举办一场聚会。</p>
@Html.ActionLink("RSVP Now","RsvpForm")
</div>
</body>
</html>
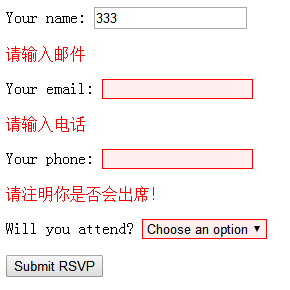
视图 RsvpForm.cshtml #
@model EF6.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RsvpForm</title>
<link rel="stylesheet" type="text/css" href="@Url.Content("~/CSS/Html.error.css")"/>
</head>
<body>
@using (Html.BeginForm())
{
@Html.ValidationMessageFor(x=>x.Name)
<p>Your name: @Html.TextBoxFor(x => x.Name) </p>
@Html.ValidationMessageFor(x => x.Email)
<p>Your email: @Html.TextBoxFor(x => x.Email)</p>
@Html.ValidationMessageFor(x => x.Phone)
<p>Your phone: @Html.TextBoxFor(x => x.Phone)</p>
@Html.ValidationMessageFor(x => x.WillAttend)
<p>
Will you attend?
@Html.DropDownListFor(x => x.WillAttend, new[] {
new SelectListItem() {Text = "Yes, I'll be there",Value = bool.TrueString},
new SelectListItem() {Text = "No, I can't come",Value = bool.FalseString}
}, "Choose an option")
</p>
<input type="submit" value="Submit RSVP" />
}
</body>
</html>
视图 Thanks.cshtml #
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Thanks</title>
</head>
<body>
<h1>Thank you, @Model.Name!</h1>
@if (Model.WillAttend == true)
{
@:It's great that you're coming. The drinks are already in the fridge!
}
else
{
@:Sorry to hear that you can't make it, but thanks for letting us know.
}
</body>
</html>
样式 CSS/Html.error.css #
.field-validation-error{color: #f00}
.field-validation-valid{display: none}
.input-validation-error{ border: 1px solid #f00;background-color: #fee;}
.validation-summary-errors{ font-weight: bold;color: #f00}
.field-validation-valid{display: none}
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/6263612.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-01-09 JS添加MD5,JS提示框