JS中级 - 01:DOM节点
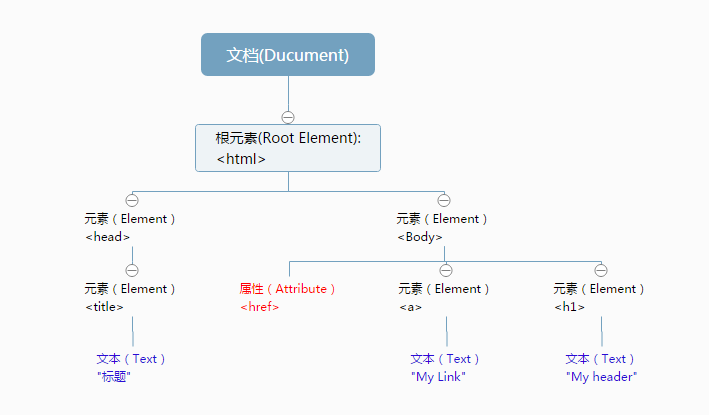
1元素属性
#
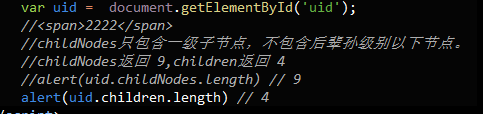
1.1childNodes
返回元素的一个子节点的数组
(不推荐,建议用非标准children代替)
提醒:只包含一级子节点,不包含后辈孙级别以下节点。
children:返回元素的一个子节点的数组(同childNodes区别,只返回Element(元素) 类型节点,不返回 Text 节点)#
1.2nodeType
返回节点类型#
#
1.3attributes
返回节点属性#
<!DOCTYPE html>
<HTML LANG="en">
<HEAD>
<META CHARSET="UTF-8">
<TITLE>Document</TITLE>
</HEAD>
<BODY>
<UL ID="uid" STYLE="border:1px solid black">
<LI>1111</LI>
<LI>2222</LI>
<LI>3333</LI>
<LI>4444</LI>
</UL>
<script type="text/javascript">
var uid = document.getElementById('uid');
/*
*只读属性:childNodes:
*返回元素的一个子节点的数组
*/
for (var i = 0; i < uid.childNodes.length; i++) {
/*只读属性:
* [element.nodeType]
* @有12种不同的节点类型,不同的节点类型也可以有不同的子节点类型:
* @Node常用类型 :
* 1 ELEMENT_NODE
* 2 ATTRIBUTE_NODE
* 3 TEXT_NODE
*/
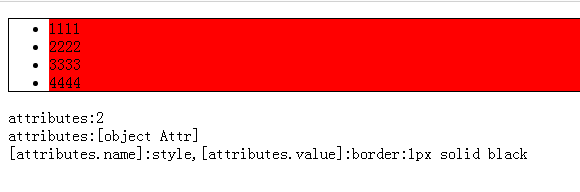
if (uid.childNodes[i].nodeType=="1") {
uid.childNodes[i].style.background ='red';
}
}
//只读属性:attributes 数组
document.write("attributes:"+uid.attributes.length);
document.write("<br>");
document.write("attributes:"+uid.attributes[1]);
document.write("<br>");
document.write("[attributes.name]:"+uid.attributes[1].name+",[attributes.value]:"+uid.attributes[1].value);
</script>
</BODY>
</HTML>
如果这里使用chilren,就不需要判断uid.childNodes[i].nodeType=="1"
如下图:
1.4firstChild
返回元素的第一个子节点#
标准下,会包含文本节点(IE9)
非标准下,只包含元素节点(IE8及以下)
1.5firstElementChild
标准下,获取元素类型的子节点
//这样非标准和标准的情况下都会选择第一个元素节点
var oFirst =uid.firstElementChild||uid.firstChild;
其实最好的写法应该是
oFirst = uid.children[0];
这样都可以获取元素第一个子节点。
1.6lastChild
返回的最后一个子元素
和firstChild差不多
#
var oLast = uid.lastElementChild||uid.lastChild;
1.7nextSibling
返回该元素紧跟的一个元素#
nextElementSibling
标准下,返回该元素紧跟的一个元素
/*
下一个兄弟节点
*/
var oNext = uid.nextElementSibling||uid.nextSibling;
1.8previousSibling
返回某个元素紧接之前元素
previousElementSibling
/*
上一个兄弟节点
*/
var oPrev = uid.previousElementSibling||uid.previousSibling;
1.9parentNode
返回父级节点
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function () {
var uid = document.getElementById('uid');
var aA = document.getElementsByTagName('a');
for (var i = 0; i < aA.length; i++) {
aA[i].onclick = function (){
/**
* 元素.parentNode:当前节点的父节点
*/
this.parentNode.style.display='none';
}
}
}
</script>
</head>
<body>
<ul id="uid" style="border:1px solid black">
<li>
1111
<a href="javascript:;">隐藏</a>
</li>
<li>
2222
<a href="javascript:;">隐藏</a>
</li>
</ul>
</body>
</html>
点击隐藏,<li style="display: none;">
1.10offsetParent
返回元素的偏移容器(离当前元素最近的,有定位的父节点)
如果没有postion定位,返回 body
<style type="text/css">
div{ padding: 40px 50px; }
#div1 {background: red;position: relative;}
#div2{background: blue;}
#div3 {background: orange}
</style>
<script type="text/javascript">
window.onload=function () {
var oDiv3 = document.getElementById('div3');
console.log(oDiv3.parentNode.id); //div2
/**
* 元素.offsetParent:离当前元素
* (最近的一个有定位)的父节点
*/
console.log(oDiv3.offsetParent.id);
//#div1有position的css样式,所以这个时候结果:div1
//如果都没有position样式,那结果:body1
}
</script></head>
<body id="body1">
<div id='div1'>
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
window.onload=function () { var oDiv3 = document.getElementById('div3'); var p = getPos(oDiv3); console.log(p) //alert(p.left) //108 } //封装绝对位置getPos function getPos(obj) { var pos={left:0,top:0}; while(obj) { pos.left +=obj.offsetLeft; pos.top +=obj.offsetTop; obj=obj.offsetParent; } return pos; } |
1.11offsetLeft、offsetTop
offsetLeft
返回当前元素的相对水平偏移位置的偏移容器
当前元素到定位父级的距离(偏移值)
到当前元素到offsetParent的距离
offsetTop
返回当前元素的相对垂直偏移位置的偏移容器
<style type="text/css">
div{ padding: 40px 50px; }
#div1 {background: red;position: relative;}
#div2{background: blue;}
#div3 {background: orange;position: relative;}
</style>
<script type="text/javascript">
window.onload=function () {
var oDiv3 = document.getElementById('div3');
/**
* offsetLeft[Top]:当前元素到定位父级的距离(偏移值)、
* 到当前元素到offsetParent的距离
*/
console.info("oDiv3.offsetParent.id:"+oDiv3.offsetParent.id+",offsetLeft:"+oDiv3.offsetLeft+",offsetTop:"+oDiv3.offsetTop);
//[oDiv3.offsetParent.id]:div1,[offsetLeft]:100,[offsetTop]:80
}
</script></head>
<body id="body1">
<div id='div1'>
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
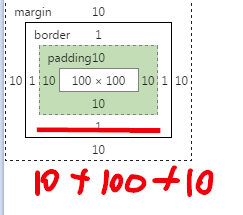
1.12clientWidth、offsetWidth
offsetWidth
返回元素的宽度,包括边框和填充,但不是边距
(样式宽 + padding + border)
clientWidth
在页面上返回内容的可视宽度(不包括边框,边距或滚动条)
(样式宽 + padding)
<script type="text/javascript">
window.onload =function(){
var divv = document.getElementById("divv");
/**
* style.width 样式宽
* clientWidth(可视宽):样式宽 + padding
* offsetWidth(占位宽):样式宽 + padding + border
*/
console.log(divv.style.width) //100px
console.log(divv.clientWidth) //120
console.log(divv.offsetWidth) //122
}
</script>
</head>
<body>
<div id="divv" style="width: 100px;height: 100px;
border: 1px solid red;
padding: 10px;margin: 10px;"></div>
</body>
2元素的操作(创建、插入、删除、替换)
2.1创建DOM元素
createElement(标签名) 创建一个节点
appendChild(节点) 追加一个节点
var btn=document.createElement("BUTTON");
var t=document.createTextNode("CLICK ME");
btn.appendChild(t);
document.body.appendChild(btn);
2.2插入元素
insertBefore(节点, 原有节点) 在已有元素前插入
<!DOCTYPE html>
<html>
<body>
<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li></ul>
<p id="demo">Click the button to move an item from one list to another</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var node=document.getElementById("myList2").lastChild;
var list=document.getElementById("myList1");
list.insertBefore(node,list.childNodes[0]);
}
</script>
</body>
</html>
2.3删除DOM元素
removeChild(节点) 删除一个节点
例子:删除留言
2.4替换DOM元素
replaceChild(节点, 已有节点) 替换节点
例子:留言板插入内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> window.onload= function () { var oText = getId('text1'); var oBtn =getId('btn'); var oUl = getId('ul1'); oBtn.onclick = function () { var oLi = document.createElement('li'); oLi.innerHTML = oText.value; /* * 删除 */ var oA = document.createElement('a'); oA.innerHTML = '删除'; oA.href = 'javascript:;'; oA.onclick =function(){ /** * 父级.removeChild(要删除的元素) */ oUl.removeChild(this.parentNode); } oLi.appendChild(oA); /* * 替换 */ var oAreplce = document.createElement('a'); var textnode= document.createTextNode("11111111111"); oAreplce.innerHTML = '替换'; oAreplce.href = 'javascript:;'; oAreplce.onclick =function(){ /** * 父级.removeChild(要删除的元素) */ this.parentNode.replaceChild(textnode, this); } oLi.appendChild(oAreplce); /** * 父级.appendChild(要添加的元素) 追加子元素 */ //oUl.appendChild(oLi); /** * 父级.insertBefore(新的元素,被插入的元素) 在指定的元素前面插入新元素 * 在IE下如果第二个参数节点不存在,会报错 * 其他浏览器如果第二个参数不存在,则会以appendChild替代 */ if (oUl.children[0]) { oUl.insertBefore(oLi,oUl.children[0]); } else{ oUl.appendChild(oLi); } } function getId(id) { var dw = document.getElementById(id); return dw; } } </script> </head> <body> <input type="text" id='text1'/><input type="button" value="留言" id="btn"/> <ul id="ul1"></ul> </body> </html> |
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/5715100.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - javaScript
标签:
JavaScrip/Dom









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具