javascript - DOM对象控制HTML元素详解
- 方法#
- getElementsByName() -- 获取name getElementByTagName() -- 获取 getAttribute() --获取元素属性 setAttribute() --设置元素属性 childNodes() --访问子节点 parentNodes() --访问父节点 createElement() --创建元素节点 createTextNode --创建文本节点 insertBefore() --插入节点 removeChild() --删除节点 offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距 scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) # getElementsByName() -- 获取name #
- getElementsByName() -- 获取name getElementByTagName() -- 获取 getAttribute() --获取元素属性 setAttribute() --设置元素属性 childNodes() --访问子节点 parentNodes() --访问父节点 createElement() --创建元素节点 createTextNode --创建文本节点 insertBefore() --插入节点 removeChild() --删除节点 offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距 scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) #
- #
- #
- childNodes() --访问子节点
- 1
- 2
- 3
- #
- insertBefore() --插入节点 #
- #
1.方法#
#
getElementsByName() -- 获取name getElementByTagName() -- 获取
getAttribute() --获取元素属性
setAttribute() --设置元素属性
childNodes() --访问子节点
parentNodes() --访问父节点
createElement() --创建元素节点
createTextNode --创建文本节点
insertBefore() --插入节点
removeChild() --删除节点
offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距
scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) #
# getAttribute() --获取元素属性 setAttribute() --设置元素属性 childNodes() --访问子节点 parentNodes() --访问父节点 createElement() --创建元素节点 createTextNode --创建文本节点 insertBefore() --插入节点 removeChild() --删除节点 offsetHeight --返回,任何一个元素的高度包括边框和填充,但不是边距 scrollHeight --返回整个元素的高度(包括带滚动条的隐蔽的地方) |
<script>
function
getName() {
var
count = document.getElementsByName(
"pn"
);
alert(count.length);
//count.length = 3
var
p = count[2];
p.innerHTML =
"World"
;
}
getName();
</script>
#
getAttribute() --获取元素属性
<a id=
"aid"
title=
"得到了a标签的属性"
></a>
function
getAttr() {
var
anode = document.getElementById(
"aid"
);
var
attr = anode.getAttribute(
"title"
);
alert(attr);
}
#
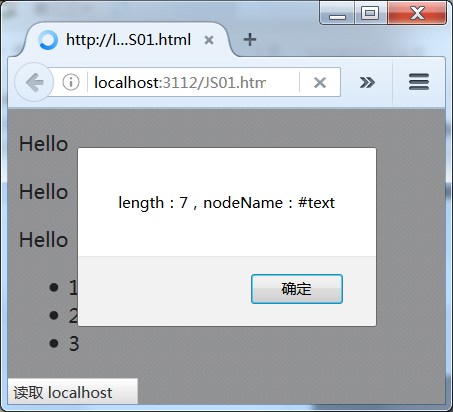
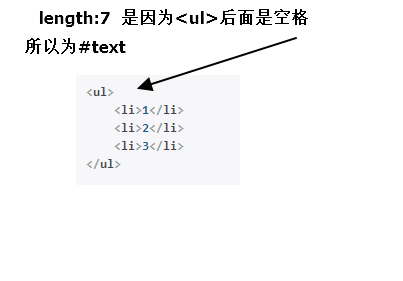
childNodes() --访问子节点
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
function
getChildNode() {
var
childnode = document.getElementsByTagName(
"ul"
)[0].childNodes;
alert(
"length:"
+ childnode.length +
",nodeName:"
+ childnode[0].nodeName);
}
#
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
function
getChildNode() {
var
childnode = document.getElementsByTagName(
"ul"
)[0].childNodes;
alert(
"length:"
+ childnode.length +
",nodeName:"
+ childnode[0].nodeName);
}
|
1
2
3
4
5
6
7
8
|
function createNode() { var body = document.body; var input = document.createElement("input"); input.setAttribute("value", "按钮"); input.setAttribute("type", "button"); body.appendChild(input); } createNode(); |

#
insertBefore() --插入节点
#
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id="div"> <p id="pid">这个第1个位置</p> </div> <script type="text/javascript"> function addNode() { var div = document.getElementById("div"); var pid = document.getElementById("pid"); var newnode = document.createElement("p"); newnode.innerHTML = "这个新增加的P"; div.insertBefore(newnode, pid); } addNode(); </script> |
#
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/5681589.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - javaScript
标签:
JavaScrip/Dom







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2013-07-18 WebService - 怎样提高WebService性能 大数据量网络传输处理