Jquery.Datatables dom表格定位
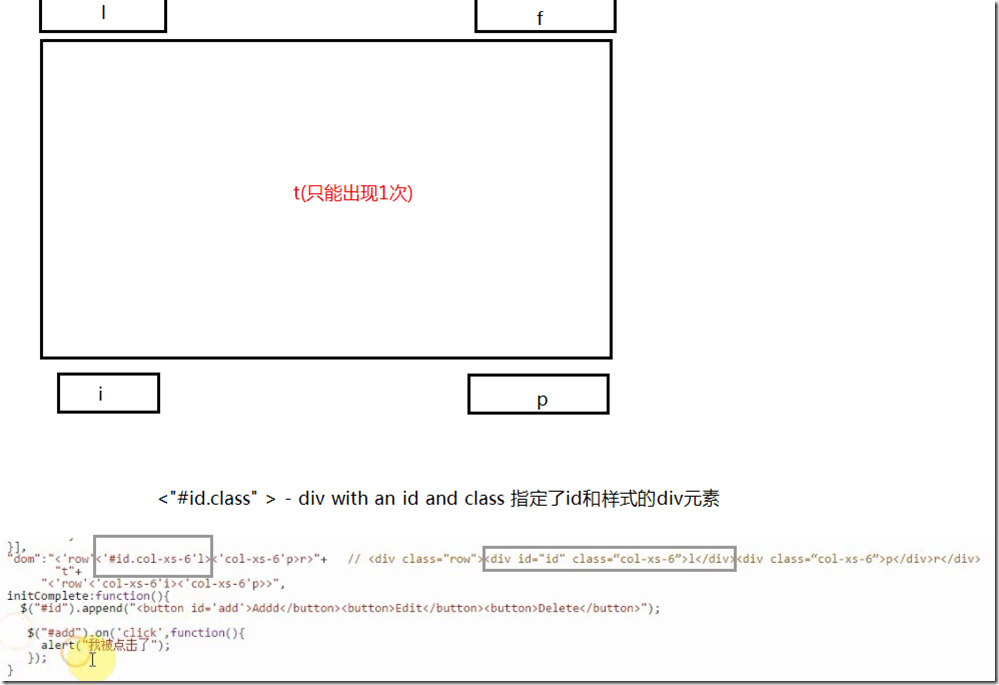
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角。 这些控件在给大家带来便利的同时,也可能出现困惑。比如我想把l放在i的后面,我想表格的上下都有p,我想加入自己的控件放在l的后面……这些太多了,那么下面就给大家介绍怎么去使用dom属性配置已经自定义。
上面我已经用了一些英文字母标注在每个控件的后面,开始看肯定会有些疑惑,或者不熟悉,不要着急,我来告诉大家这些到底是什么
作者为了适应我们所说的这些情况,已经考虑到了,所以有这么强大的dom属性。那么作者定义了如下字母:
-
l - Length changing 改变每页显示多少条数据的控件
-
f - Filtering input 即时搜索框控件
-
t - The Table 表格本身
-
i - Information 表格相关信息控件
-
p - Pagination 分页控件
-
r - pRocessing 加载等待显示信息
-
< > - div elements 代表一个div元素
<div><div> -
<"#id" > - div with an id 指定了id的div元素
<div id='id'><div> -
<"class" > - div with a class 指定了样式名的div元素
<div class='class'><div> -
<"#id.class" > - div with an id and class 指定了id和样式的div元素
<div id='id' class='class'><div>
这些字母你可以理解为一个标签,dt会自动把这些字母替换成相应的控件,就想模板一样。上面的这些元素 l、f、t、i、p、r除了t只能指定一次,其他的均可多次指定。
下面还有两个字母是应用到jQueryUI上的,不过作者推荐在1.10甚至1.11版本中不去使用他,通过使用 jQueryUIDT 来分离开
-
H - jQueryUI'header'classes (
fg-toolbar ui-widget-header ui-corner-tl ui-corner-tr ui-helper-clearfix) -
F - jQueryUI'footer'classes(
fg-toolbar ui-widget-header ui-corner-bl ui-corner-br ui-helper-clearfix)
最后,你也可以添加插件给Datatables,指定新的字母。比如 TableTools就是添加了 T来表示。在dom里指定之后,相应的按钮就添加到表格上了
注意:dom的用法可能还不是很简单,希望在1.11版本的计划中更加优化这个参数的使用,让表格定位更简单
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/5256447.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具