HTML5 – 2.新元素
#
figcaption#
定义和用法
<figcaption> 标签定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
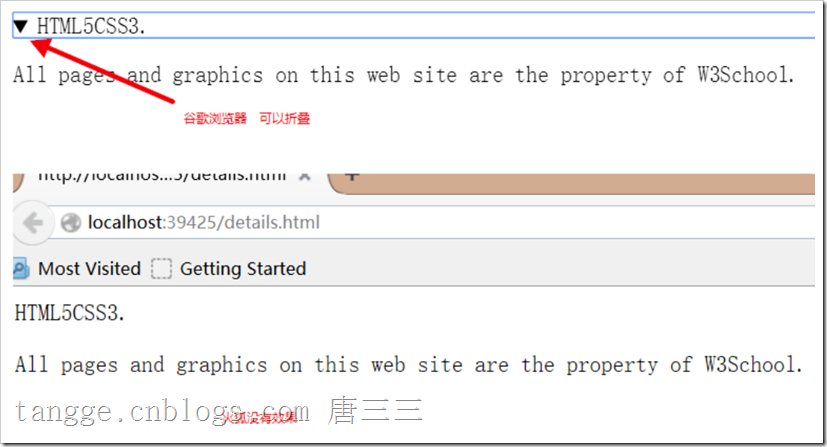
details#
定义和用法
<details> 标签用于描述文档或文档某个部分的细节。
目前只有 Chrome 和 Safari 6 支持 <details> 标签。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 </head> 7 <body> 8 <details> 9 <summary>HTML5CSS3.</summary> 10 <p>All pages and graphics on this web site are the property of W3School.</p> 11 </details> 12 </body> 13 </html>
summary#
定义和用法
<summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
mark#
定义和用法
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。
<!DOCTYPE HTML> <html> <body> <p>Do not forget to buy <mark>milk</mark> today.</p> </body> </html>
meter
定义和用法
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
编排规则
1.显式编排
使用section元素进行分块创建网页,每个内容区块使用标题h1~h6
2.隐式编排
不使用section元素,而是根据我们写的(h1~h6、hgroup等)元素自行创建区块
3.标题分级
不同的标题有不同的级别,h1~h6中h1最高,所以隐式编排的情况下会按照一下规则生成
1).如果出现新的标题比上一个标题级别低,那么会生成下级内容区块。
2).如果新出现的标题比上面出现的标题级别高,或者两者几倍相同,那么会生成新的内容区块。
4.不同内容区块可以使用相同级别的标题
父内容区块与子内容区块都可以使用相同级别的h1标题
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/4649931.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具