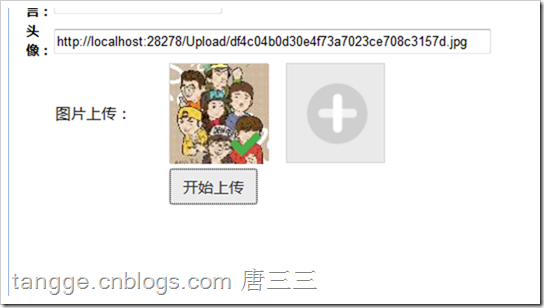
多图上传 - Web Uploader
http://fex.baidu.com/webuploader/
官方DEMO,我都不想说了,各种问题。参考ShuaiBi文章
http://www.cnblogs.com/ismars/p/4176912.html
用了bootstrap 代码百度网盘地址:http://pan.baidu.com/s/1pJkj9wf
自己参照改改就好了。
1 2 3 4 5 6 7 8 9 10 11 12 13 | //所有文件上传完毕uploader.on("uploadAccept", function (file, response) { //console.info(file) //console.info(response.filePath) //----给头像赋值---- //提交表单 //if (hasError) { // // 通过return false来告诉组件,此文件上传有错。 // return false; //}}); |
为了页面不刷新,我只有采用这个手段了,JS渣的说。
1 2 3 4 5 6 | //开始上传$("#ctlBtn").click(function () { console.info(uploader) uploader.upload(); return false;//页面不刷新}); |
问题1:
$(…).live("mouseout", function () not a function
<script src="~/Scripts/jquery.min.js"></script>
改为
<script src="~/Scripts/jquery-1.8.2.js"></script>
问题2:
上传3张图片,组成格式
中间以“,”隔开
p://localhost:28278/Upload/4039280d9d604a7dbdf85f3282d509a7.png,http://localhost:28278/Upload/120a5587e8bc43449c5ca13142145b05.png
代码:
// 文件上传成功,给item添加成功class, 用样式标记上传成功。 uploader.on('uploadSuccess', function (file, response) { console.info(uploader.getStats()) var temp = "http://" + window.location.host + response.filePath; //判断uploader.getStats().successNum状态(在uploadSuccess) if (uploader.getStats().successNum == 1) { //console.info(0) $("#EditForm input[name='photourl']").val(temp); } else { //console.info(1) $("#EditForm input[name='photourl']").val($("#EditForm input[name='photourl']").val() + "," + temp); } $('#' + file.id).addClass('upload-state-done'); });
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/4624250.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
ASP.NET





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具