百度编辑器 ueditor .net开发
ueditor1.4.3 下载地址:http://pan.baidu.com/s/1bnCQVtd
<!--editor-->
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.all.js"> </script>
<link href="/ueditor/themes/iframe.css" rel="stylesheet" />
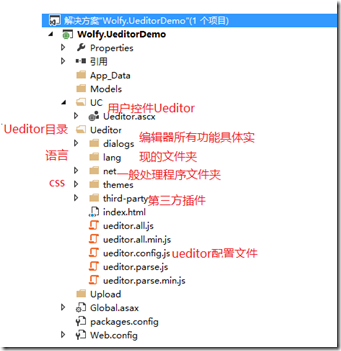
一,修改配置文件ueditor.config.js,配置Ueditor路径
/** * 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。 * 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。 * "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。 * 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。 * 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。 * window.UEDITOR_HOME_URL = "/xxxx/xxxx/"; */ window.UEDITOR_HOME_URL = "/Ueditor/"; var URL = window.UEDITOR_HOME_URL || getUEBasePath(); //测试用 如果不知道路径是什么可以通过alert来测试 //alert("URL:" + URL); //alert("window.UEDITOR_HOME_URL:" + window.UEDITOR_HOME_URL); //alert("getUEBasePath():" + getUEBasePath()); /** * 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
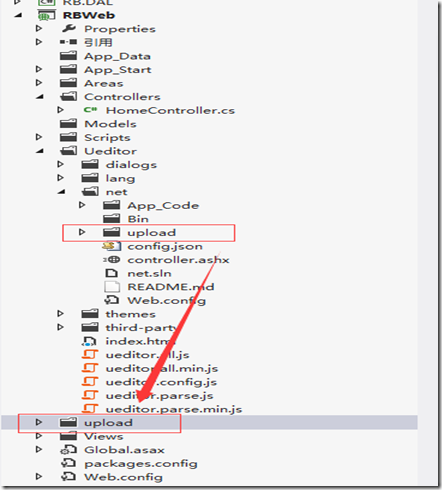
二:上传配置
在根目录创建一个upload文件夹,把Ueditor/net/upload/下面的图片改为根目录的upload里,
Ueditor/net/config.json里面改成
"imageUrlPrefix": "", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
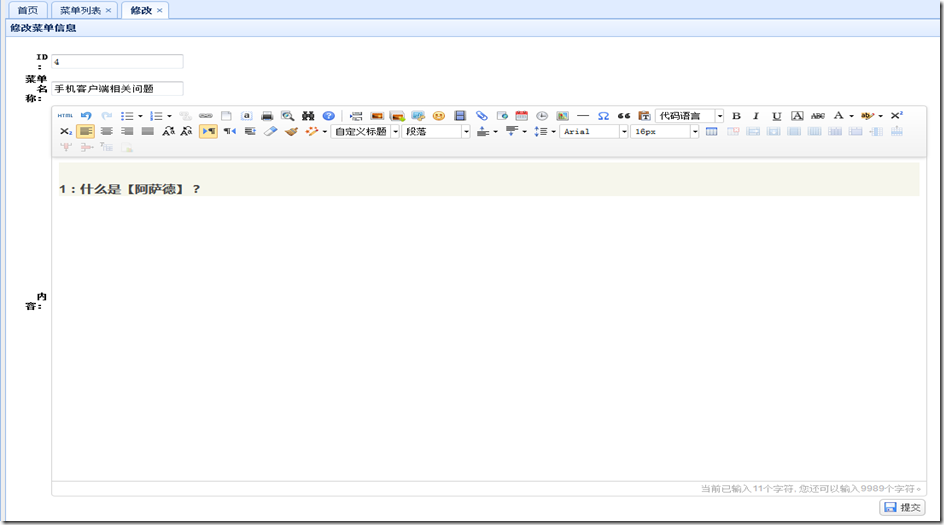
案例:
//-----------修改按钮------------- function editFun() { var rows = _datagrid.datagrid('getSelections'); //alert(rows[0]); //console.info(rows[0].ID) //选择多行 if (rows.length != 1 && rows.length != 0) { var names = []; for (var i = 0; i < rows.length; i++) { names.push(rows[i].UserName); } $.messager.show({ title: '提示', msg: '只能选择一条记录编辑!<br>您选择了' + names.length + '条记录!' }); } else if (rows.length == 0) { $.messager.alert('提示', '请选择要修改的记录!', 'error') } //选择1行 else if (rows.length == 1) { //-----修改按钮-----start console.info($('#main-center')) $('#main-center').tabs('add', { title: '修改', href: '/Backstage/MenuItem/getMenuItemContent?id=' + rows[0].ID, closable: true }); //-----修改按钮-----start } }
getMenuItemContent.cshtml
action控制器
/// <summary> /// 修改 单独的 页面 赋值 /// </summary> /// <returns></returns> public ActionResult getMenuItemContent() { int iD = int.Parse(Request["ID"]); JsonResponesReturnObject json = BLL.RB_MenuItemService.Service.GetMenuItemContent(iD); string xjson = Common.Response.Return(json); //linq JObject jObj = JObject.Parse(xjson); RB_MenuItem rb = new RB_MenuItem(); rb.Content = jObj["rows"]["Content"].ToString(); rb.ID = int.Parse(Request["ID"]); rb.MenuName = jObj["rows"]["MenuName"].ToString(); //return Content(ageToken.ToString()); return View(rb); } /// <summary> /// 修改 /// </summary> /// <returns></returns> //[HttpPost] [ValidateInput(false)] public ActionResult MenuItemEdit() { int iD = int.Parse(Request["ID"]); //菜单名称 string menuName = Request["MenuName"].ToString(); //内容 string content = Request["editor"].ToString(); RB_MenuItem model = new RB_MenuItem(); model.ID = iD; model.MenuName = menuName; model.Content = content; model.CreateTime = DateTime.Now; JsonResponesReturnObject json = BLL.RB_MenuItemService.Service.EditMenuItem(model); string xjson = Common.Response.Return(json); return Content(xjson); }
问题:
1.“将截断字符串或二进制数据。”
把数据库字段设置为text
2.从客户端(editorValue=”……”)中检测到有潜在危险的 Request.Form 值
这个需要在web.config中设置,有两个地方,第一个地方添加requestValidationMode="2.0",第二个地方添加validateRequest="false",最后的结果类似下面的代码:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
<httpRuntime requestValidationMode="2.0" />
<pages validateRequest="false" />
</system.web>
</configuration>
Action头上添加 [ValidateInput(false)] 的标识
ValidateInput(false)]
public ActionResult Index(XDocument xml){
}
3.百度编辑器UEditor自适应宽度
今天在开发后台的时候,遇到了一个问题,因为后台是响应式的,需要实时应对不同大小屏幕的不同分辨率,所有需要编辑器支持自适应宽度,但是查找百度编辑器的论坛发现貌似这个问题问的很多,貌似大家都不太知道怎么才能让编辑器自适应宽度,搜索了很久,终于找到了解决的答案,说来很可笑,竟然是那么的简单
找到 ueditor.config.js 文件,大约在118行左右:initialFrameWidth:1000 //初始化编辑器宽度,默认1000 ,对,就是这行代码,只需要把 ,initialFrameWidth:1000 替换成 ,initialFrameWidth: ’100%’ 即可搞定问题
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/4208510.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2011-01-07 sql连接查询