MVC – 14.ajax异步请求
14.1.配置文件
14.2.AjaxHelper – 异步链接按钮
14.3.AjaxHelper – 异步表单
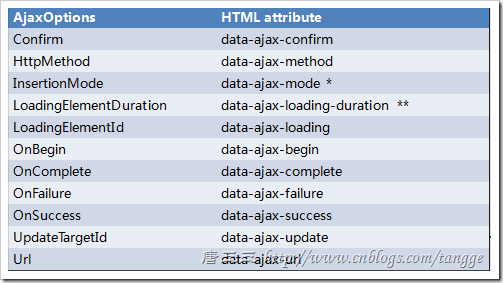
- AjaxOptions常见属性:
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性
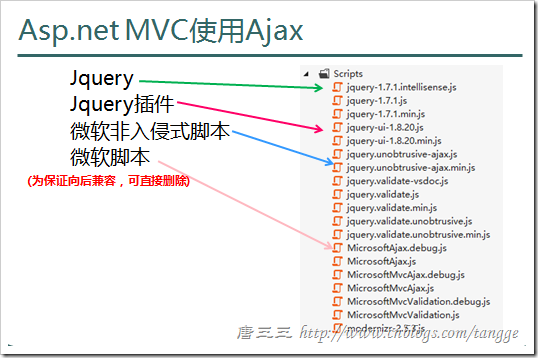
14.1.配置文件
页面添加非入侵js文件
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript">
</script>
可在单个视图页面(View)上关闭
@{Html.EnableUnobtrusiveJavaScript(false);}
@{Html.EnableClientValidation(false);}
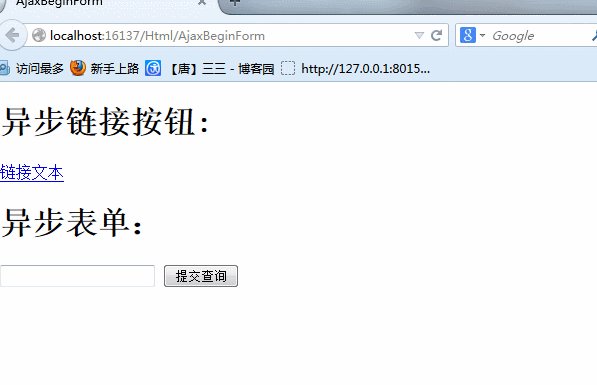
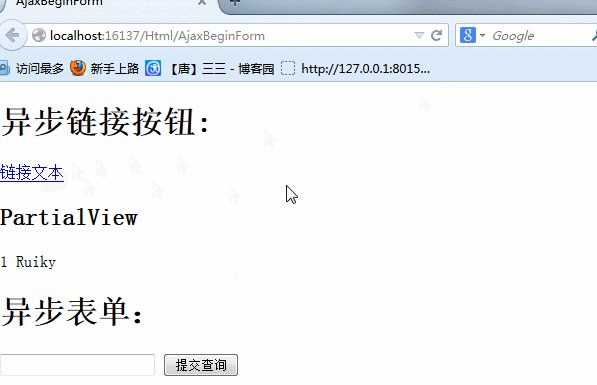
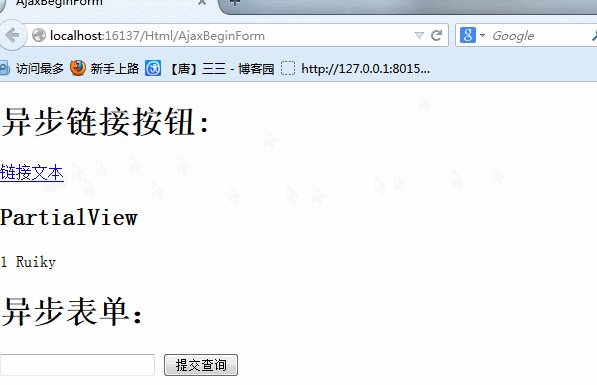
14.2.AjaxHelper – 异步链接按钮
必须开启 非入侵式 Ajax:导入Jquery和unobtrusiveAjax文件
View中:@Ajax.ActionLink 创建 ajax 超链接按钮
一般用来请求动态生成的部分html代码(分部视图)
@Ajax.ActionLink("链接文本", "PartialView", new AjaxOptions() {
UpdateTargetId="divMsg",//数据显示的html容器id
InsertionMode= InsertionMode.Replace, //替换容器内容
HttpMethod="Post" })
Controller中
public PartialViewResult PartialView() { Models.Student stu = new Models.Student() { StudentID = 1, Name = "Ruiky" }; return PartialView(stu); }
<h2>PartialView</h2> @model _06MVCAjax_CodeFirst.Models.Student @Html.ValueFor(s => s.StudentID) @Html.ValueFor(s => s.Name)
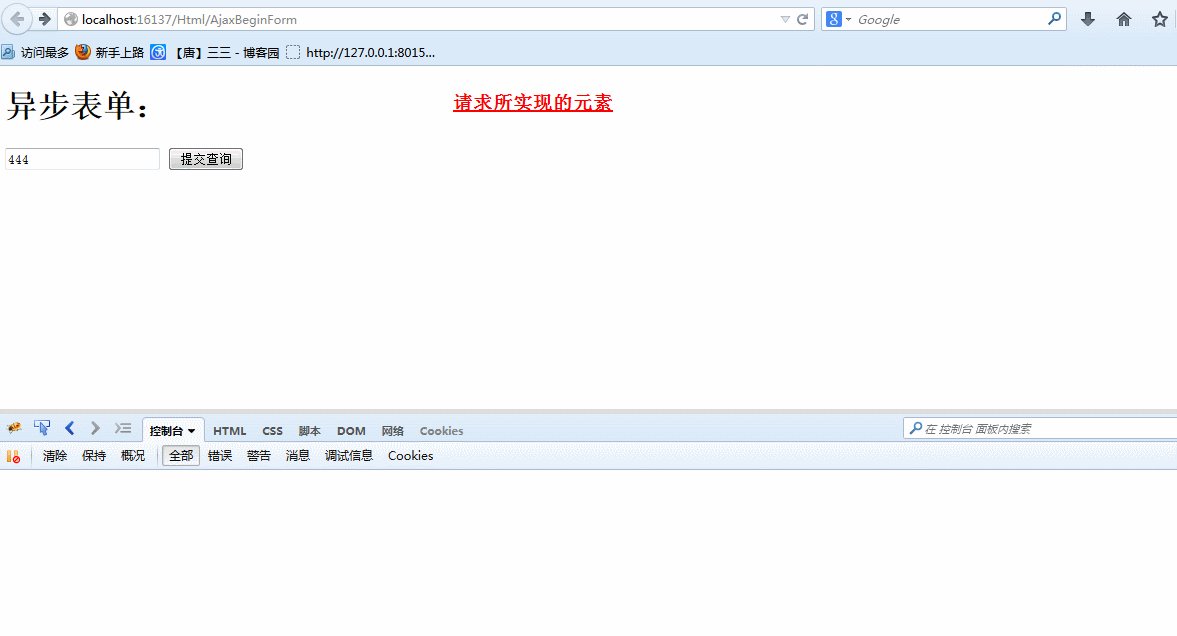
14.3.AjaxHelper – 异步表单
AjaxBeginForm.cshtml
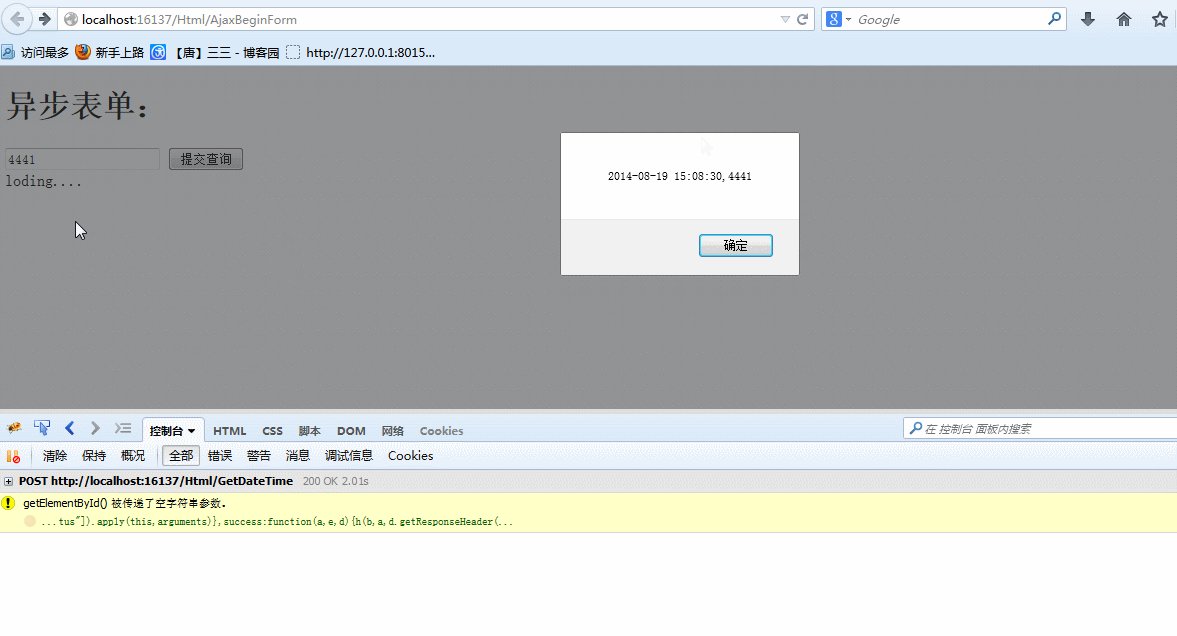
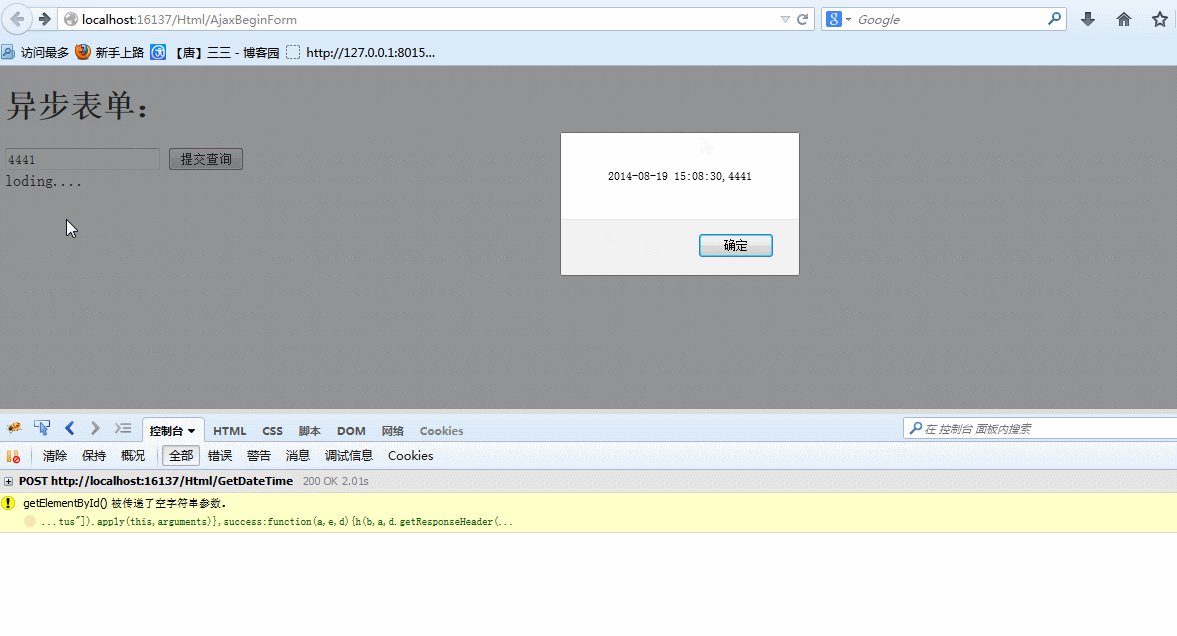
<html> <head> <meta name="viewport" content="width=device-width" /> <title>AjaxBeginForm</title> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script> <script type="text/javascript"> function suc(resText) { alert(resText); }; function err(xhr) { alert(xhr.readyState) } </script> <style type="text/css"> #imgLoad{ display:none } </style> </head> <body> <h1>异步表单:</h1> @using (Ajax.BeginForm("GetDateTime", "Html", new AjaxOptions() { HttpMethod = "post", //传输方式 OnSuccess = "suc", //加载成功调用的js方法 OnFailure="err", //出错调用的js方法 LoadingElementId = "imgLoad" //请求所现实的元素 })) { <input type="text" name="txtName" /> <input type="submit" /> <div id="imgLoad">loding....</div> } </body> </html>
HtmlController.cs
public ActionResult GetDateTime() { //例:报错的情况(除以0) //System.Threading.Thread.Sleep(2000); //int a = 0; //int b = 1 / a; string str =Request.Form["txtName"]; System.Threading.Thread.Sleep(2000); return Content(DateTime.Now + "," + str); }
AjaxOptions常见属性:
| UpdateTargetId | 目标元素id,获取服务器响应后,将获取的响应报文体显示到目标元素的innerHTML中。 |
| InsertionMode |
|
| LoadingElementId |
LoadingElementId:异步对象readyState==4之前显示"正在加载"状态的元素id |
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3921910.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具