MVC - 13.验证
1.注解验证-Required-StringLength-Range-Regular.
- 1.1.验证方式 [Required], [StringLength], [Range], 和 [RegularExpression]
- 1.2.显示错误消息:
@Html.ValidationMessageFor(s=>s.Name)
@Html.ValidationSummary()
2.注解验证几步操作
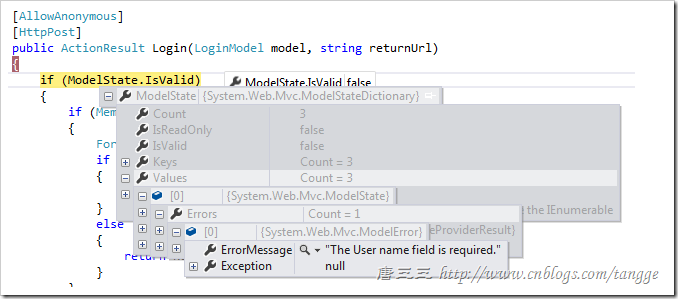
服务端验证:ModelState.IsValid 判断是否通过验证
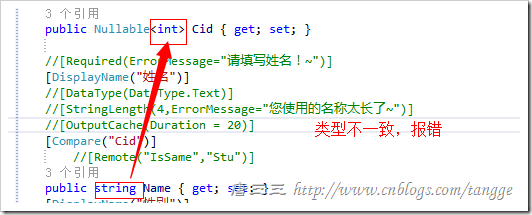
3.补充几个验证特性(只能在客户端验证,不知道为什么我在后台 ModelState.IsValid 不能判断(解答:类型必须一致))
- 3.1.比较验证 [Compare("Cid")]
- 3.2.远程校验 [Remote("IsSame","Home")]
- 3.3.关闭请求报文 危险字符(例如尖括号<a>)[ValidateInput(false)]
x.问题解答
x.1一直服务器验证失败的原因:(ModelState.IsValid 一直为false)
1.注解验证-Required-StringLength-Range-Regular.
1.1.验证方式
引入命名空间
using System.ComponentModel.DataAnnotations;
定义验证规则:
Model属性添加内置验证特性,介绍用的最多的其中的四个:
[Required], [StringLength], [Range], 和 [RegularExpression]
[Range] 介于x与y之间的值
[RegularExpression] 正则表达式
[StringLength(4,ErrorMessage="您使用的名称太长了~")] public string Name { get; set; }
生成的Html代码:
<input type="text" value="" name="Name" id="Name" data-val-length-max="4" data-val-length="您使用的名称太长了~" data-val="true" class="text-box single-line">
客户端验证:
1.引入JS脚本支持
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
2.添加语句
@{Html.EnableClientValidation(true);}(MVC3中默认开启)
*定义自己的定制验证特性,然后应用它们。你可以通过继承自System.ComponentModel.DataAnnotations命名空间中 的ValidationAttribute基类,定义完全定制的特性。
public class EmailAttribute : RegularExpressionAttribute
{
public EmailAttribute()
:base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
{
}
}
1.2.显示错误消息:
在单元格后面显示:@Html.ValidationMessageFor(s=>s.Name)
集中在一个地方显示:@Html.ValidationSummary()
2.注解验证几步操作
服务端验证:
控制器中使用:ModelState.IsValid 判断是否通过验证
Stu/Index.cshtml
1.jquery部分
jquery部分
jquery部分 //修改提交 function DoClick() { //Form传过去的值,是(Models.Student model) var data =$("#tFormData").serialize(); console.info(data); //[HttpPost] $.post("/Stu/Modify",data,function (jsonData) { if (jsonData.Statu == "OK") { var tds = editingRow.children("td"); console.info(tds) tds[2].innerHTML =jsonData.Data.Name; ////根据下拉列表获取它的文本数据,就是它的class.Name了 tds[1].innerHTML =$("#Cid option[value="+jsonData.Data.Cid+"]").text() ; tds[3].innerHTML =jsonData.Data.Gender; editingRow =null;//清空编辑行 $("#tbData").css("display","none"); $.msgBox.showMsgOk(jsonData.Msg); }else { $.msgBox.showMsgOk(jsonData.Msg); } },'json'); }
2.html部分,还是可以选择button。不一定用submit
html部分
html部分 @using (Html.BeginForm("Modify", "Stu", FormMethod.Post, new { id = "tFormData" })) { <table id="tbData" border="1"> <tr> <td> @Html.LabelFor(s=>s.Name) </td> <td> <input type="hidden" id="StudentID" name="StudentID" /> @*<input type="text" id="Name" name="Name" />*@ @Html.EditorFor(s=>s.Name) @Html.ValidationMessageFor(s=>s.Name) </td> </tr> <tr> <td>@Html.LabelFor(s => s.Cid)</td> <td> @Html.DropDownListFor(s => s.Cid, ViewBag.seList as IEnumerable<SelectListItem>) @*@Html.DropDownList("Cid", ViewBag.seList as IEnumerable<SelectListItem>)*@ @*@Html.TextBoxFor(s=>s.Cid)*@ </td> </tr> <tr> <td>@Html.LabelFor(s => s.Gender)</td> <td> @*<input type="radio" id="GenderFF" name="Gender" value="保密" checked="checked" />保密 <input type="radio" id="GenderM" name="Gender" value="男" />男 <input type="radio" id="GenderW" name="Gender" value="女" />女*@ @Html.RadioButtonFor(s => s.Gender, "保密", new { id = "GenderFF" })保密 @Html.RadioButtonFor(s => s.Gender, "男", new { id = "GenderM" })男 @Html.RadioButtonFor(s => s.Gender, "女", new { id = "GenderW" })女 </td> </tr> <tr> <td> <input type="button" id="btnSure" value="提 交" /> </td> <td> <input type="button" id="btnCansole" value="取 消" /> </td> </tr> </table> }
封装到 json标准格式实体中
JsonModel.cs
JsonModel.cs
JsonModel.cs using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace _06MVCAjax_CodeFirst.Models { /// <summary> /// Json数据实体 /// </summary> public class JsonModel { public object Data { get; set; } public string Msg { get; set; } public string Statu { get; set; } public string BackUrl { get; set; } } }
stuController.cs Modify方法
stuController.cs Modify方法
stuController.cs Modify方法 [HttpPost] public ActionResult Modify(Models.Student model) { Models.JsonModel jsonModel = new Models.JsonModel(); if (ModelState.IsValid) { try { DbEntityEntry entry = db.Entry<Models.Student>(model); entry.State = EntityState.Unchanged; entry.Property("Name").IsModified = true; entry.Property("Cid").IsModified = true; entry.Property("Gender").IsModified = true; db.SaveChanges(); jsonModel.Data = model; jsonModel.Msg = "更新成功!"; jsonModel.Statu = "OK"; } catch (Exception ex) { jsonModel.Msg = "更新异常:" + ex.Message; jsonModel.Statu = "Error"; } } else { jsonModel.Data = null; jsonModel.Msg = "更新失败,验证未通过!"; jsonModel.Statu = "Error"; } return Json(jsonModel); }
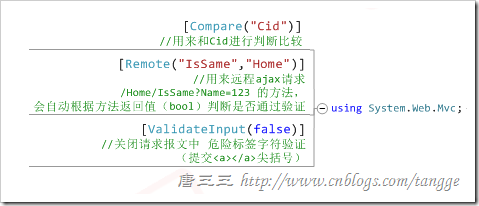
3.补充几个验证特性(只能在客户端验证,不知道为什么我在后台 ModelState.IsValid 不能判断(解答:类型必须一致))
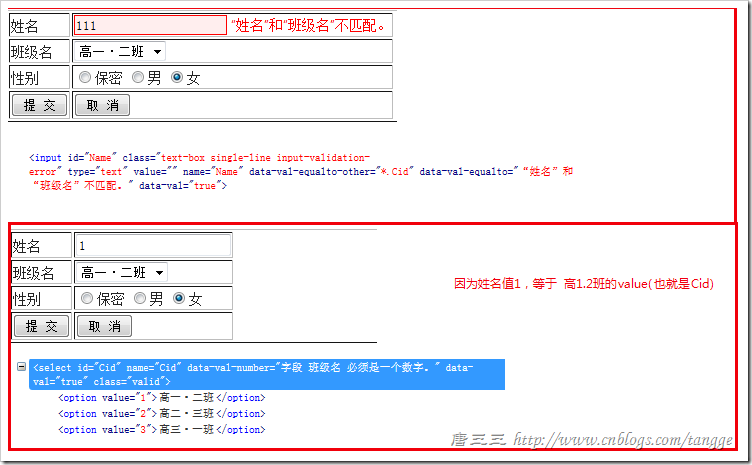
3.1.比较验证
[Compare("Cid")]
比较姓名和班级名的值必须一样。
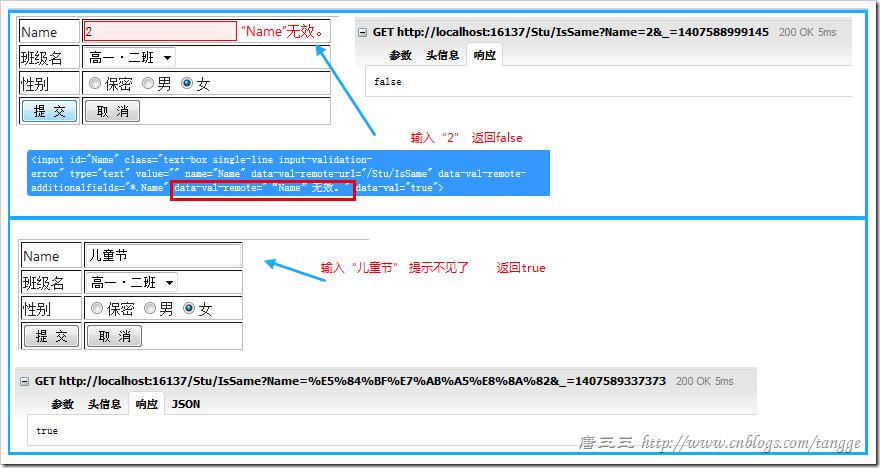
3.2.远程校验
[Remote("IsSame","Home")]
Student.cs
[Remote("IsSame","Stu")] public string Name { get; set; }
StuController.cs
StuController.cs - IsSame方法
StuController.cs - IsSame方法 /// <summary> /// [Remote("IsSame","Stu")]方法 (远程校验) /// </summary> /// <returns></returns> public ActionResult IsSame() { string strVal = Request.Params["Name"]; if (strVal=="儿童节") { return Json(true, JsonRequestBehavior.AllowGet); } else { return Json(false, JsonRequestBehavior.AllowGet); } }
3.3.[ValidateInput(false)]
x.问题解答
x.1一直服务器验证失败的原因:(ModelState.IsValid 一直为false)
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3898045.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具