MVC – 8.Razor 布局
8.1.@RenderBody()
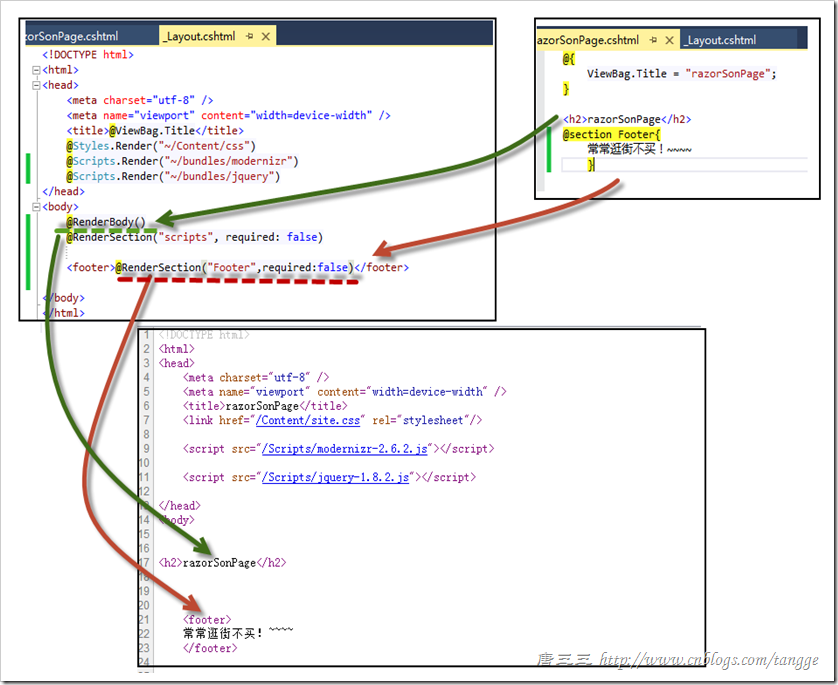
8.2.多个"占位符":@RenderSection()
8.3.js合并 @Scripts.Render("~/bundles/jsValid")
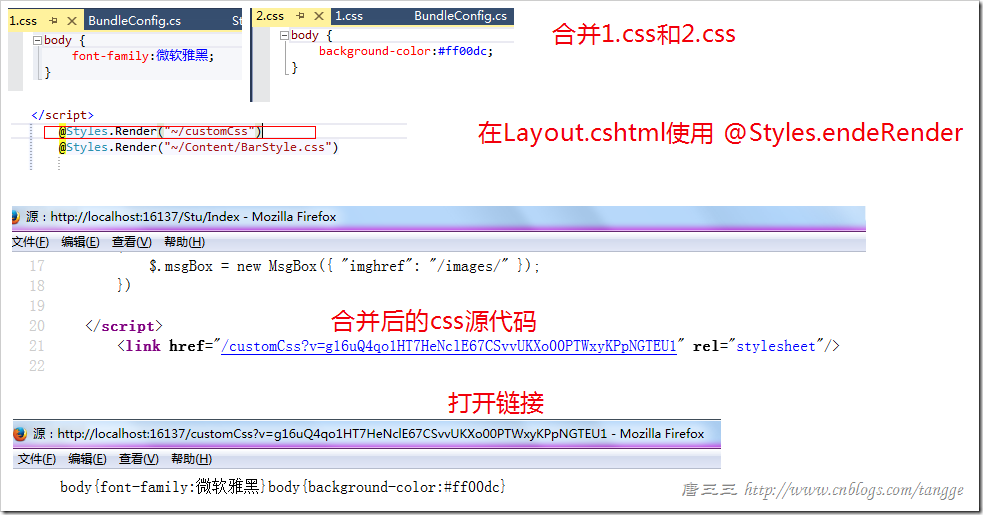
8.4.css合并 @Styles.Render("~/customCss")
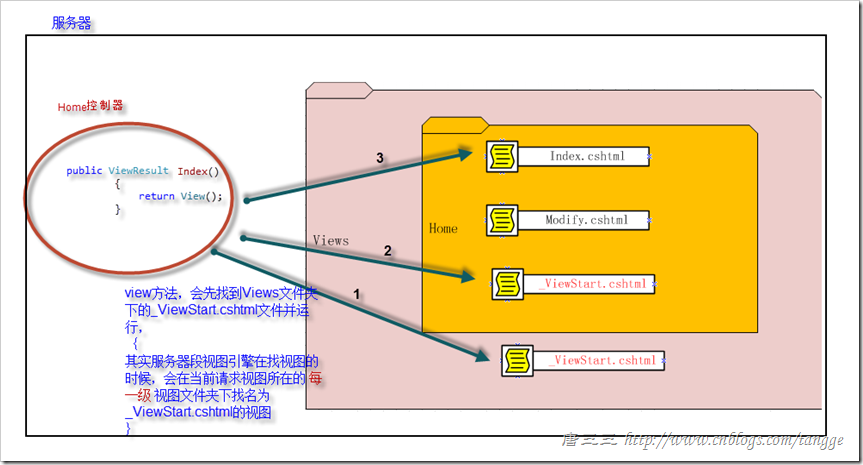
8.5.分布视图
8.6 视图中直接请求action方法,两个action方法间用tempdata传参
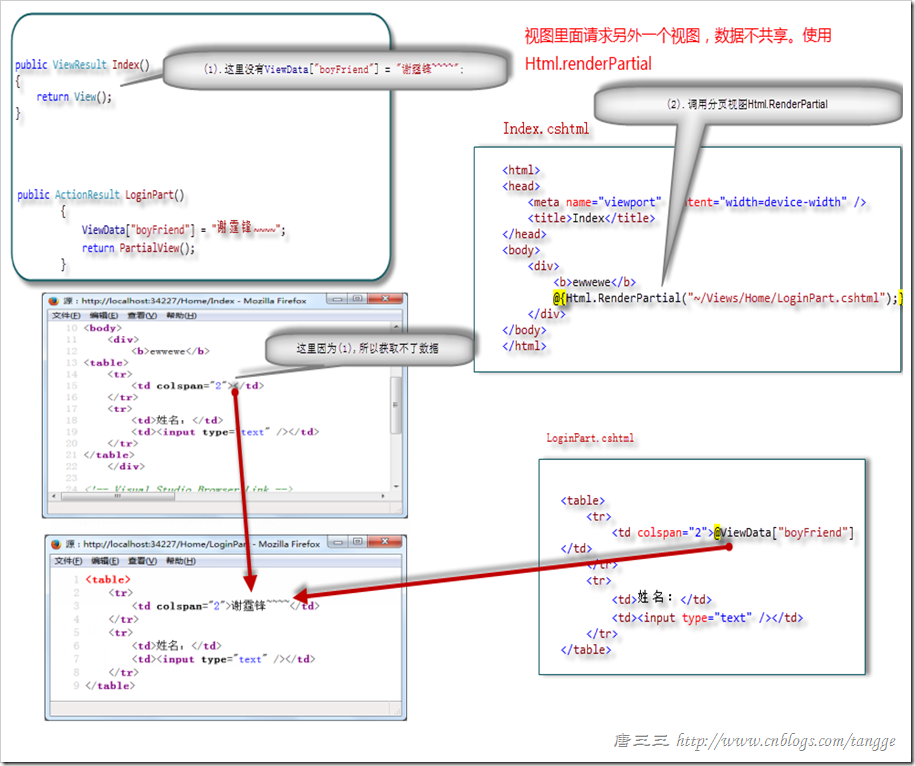
8.6.1.视图里面请求另外一个视图,数据不共享。使用Html.renderPartial
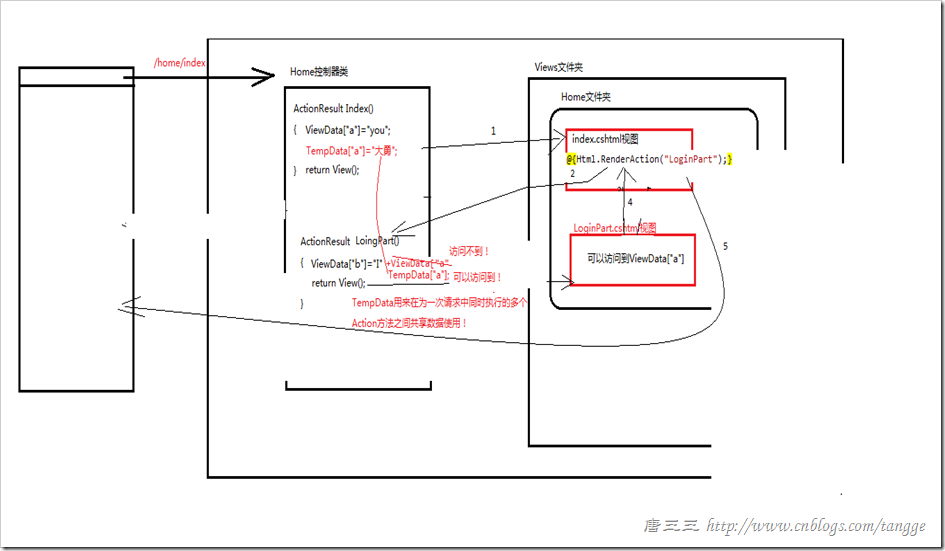
8.6.2.视图里面请求另外一个视图,数据共享。使用Html.renderAction(请求控制器的Action)
8.1.@RenderBody()
模板页里的占位符
子页所有html代码都将替换到 模板页的@RenderBody()处
8.2.多个"占位符":@RenderSection()
模板页多个节:
8.3.@Scripts.Render("~/bundles/jsValid")
合并js
Views/Shared/_Layout.cshtml
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
合并后
<!--验证插件--> @Scripts.Render("~/bundles/jsValid") @*<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>*@
App_Start/BundleConfig.cs
//1.用户可以手动添加 js 绑定对象,取一个名字(虚拟路径),添加要绑定的JS文件路径 bundles.Add(new ScriptBundle("~/bundles/jsValid").Include( "~/Scripts/jquery.validate.min.js", "~/Scripts/jquery.validate.unobtrusive.min.js")); //2.合并css bundles.Add(new StyleBundle("~/customCss").Include( "~/Content/1.css", "~/Content/2.css")); //3.用户开启 js/css 压缩合并功能 BundleTable.EnableOptimizations = true;
注意:js是 ScriptBundle,css是StyleBundle,而且需要开启 BundleTable 压缩功能 enableOptimizations
8.4.@Styles.Render("~/customCss")
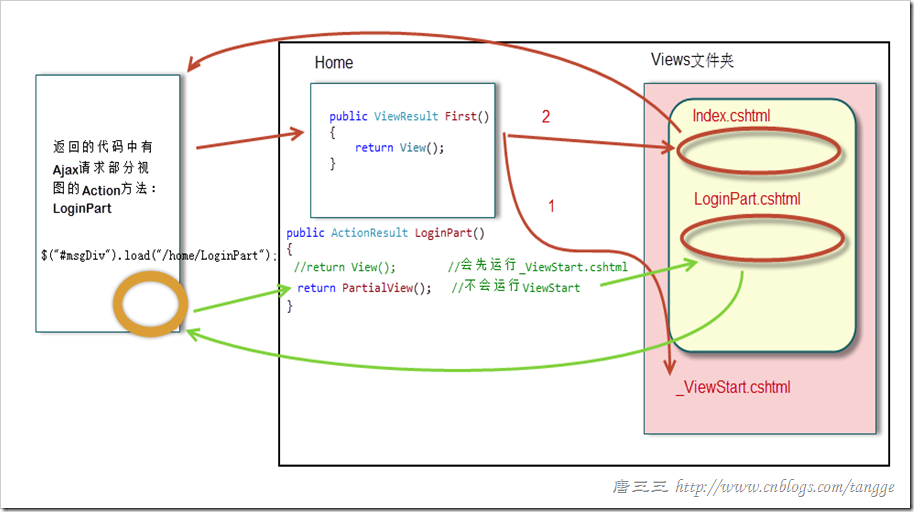
8.5.分布视图
Action方法可以通过 PartialView方法以 PartialViewResult形式返回分部视图
一般用在Ajax请求部分代码
$("#msgDiv").load("/home/msg");
public class HomeController : Controller { public ActionResult Msg() { ViewDate["msg"] = "Dog is here"; return PartialView(); } }
8.6 视图中直接请求action方法,两个action方法间用tempdata传参
8.6.1.视图里面请求另外一个视图,数据不共享。使用Html.renderPartial
8.6.2.视图里面请求另外一个视图,数据共享。使用Html.renderAction(请求控制器的Action)
tempData用来在为一次请求中同时执行多个Action方法之间共享数据。
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3738821.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2012-05-20 js改变Lable的innerText后,怎样在后台代码中获得Lable的值
2012-05-20 从外部的js文件中获取ASPX页面的控件ClientID
2012-05-20 js获取asp.net服务器端控件Label,TextBox,RadioButtonList,DropDownList的值
2012-05-20 用 JavaScript 验证只能输入数字,并做数字加总