jQuery – 6.选择器
1. 属性过滤选择器:
2. $("div[title=test]")选取title属性为“test”的<div>,
3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素 还可以选择开头、结束、包含等,条件还可以复合。(*)
2.表单对象选择器(过滤器):
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素
3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)
3.表单选择器
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。
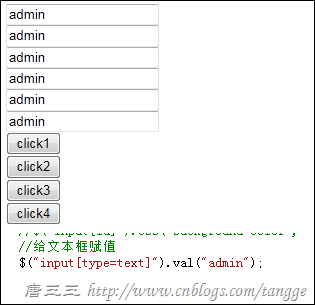
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
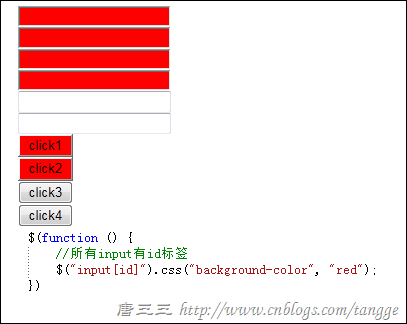
属性过滤选择器:#
<body> <input id="t1" type="text"/><br /> <input id="t2" type="text"/><br /> <input id="t3" type="text"/><br /> <input id="t4" type="text" /><br /> <input type="text" /><br /> <input type="text" /><br /> <input id="btn1" type="button" value="click1" /><br /> <input id="btn2" type="button" value="click2" /><br /> <input type="button" value="click3" /><br /> <input type="button" value="click4" /><br /> </body>

2. $("div[title=test]")选取title属性为“test”的<div>,JQuery中没有对getElementsByName进行封装,用$("input[name=abc]")

3. $("div[title!=test]")选取title属性不为“test”的<div>
4. $(“div[id*=div]”)选取给定的属性是以包含某些值的元素
还可以选择开头、结束、包含等,条件还可以复合。(*)
表单对象选择器(过滤器):#
1. $("#form1:enabled")选取id为form1的表单内所有启用的元素
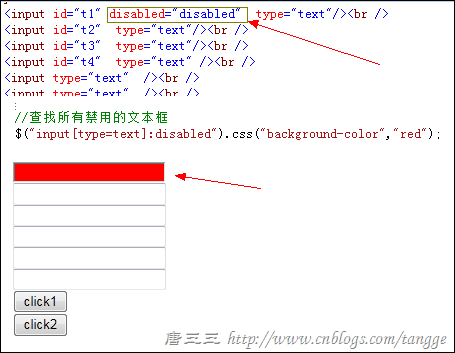
2. $("#form1:disabled")选取id为form1的表单内所有禁用的元素

3. $("input:checked")选取所有选中的元素(Radio、CheckBox)
4. $("select option:selected")选取所有选中的选项元素(下拉列表)
也可以写为
////查找所选的checkbox $("input[value=checked]").click(function () { var $v = $("input[type=checkbox]:checked"); for (var i = 0; i < $v.length; i++) { var v = $v[i];//转换为dom alert(v.value); } })
表单选择器#
$(":input")选取所有<input>、<textarea>、<select>和<button>元素。和$("input")不一样, $("input")只获得<input>
$(":text")选取所有单行文本框,等价于$("input[type=text]")
$(":password")选取所有密码框。同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
案例:歌曲选择,实现全选、反选
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3184040.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具