jQuery - 5.样式操作
样式操作
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
6.判断是否存在样式:hasClass("myclass")
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
样式操作#
2.设置样式attr("class","myclass"),
3.追加样式addClass("myclass")(不影响其他样式),
<style type="text/css">
.my{width: 200px;
height: 200px;
}.m{border: 1px rgb(156, 92, 92) solid;
}
<body>
<div class="my">111</div>
<input id="btn" type="button" value="点击" />
<br />
<input id="Button1" type="button" value="关灯" />
</body>
$(function () {
$("#btn").click(function () {
//追加样式
$(".my").addClass("m");
//移除样式
$(".my").removeClass("my");
}); })
5.切换样式(如果存在样式则去掉样式,如果没有样式则添加样式)toggleClass("myclass"),
.dark{background-color: black;
}//开灯关灯$(function () {
$("#Button1").click(function () {
$("body").toggleClass("dark");
})
6.判断是否存在样式:hasClass("myclass")
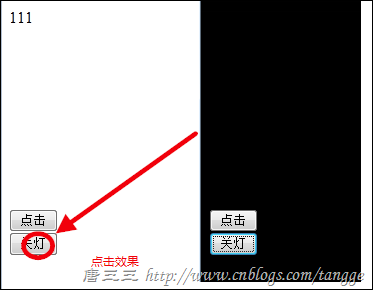
案例:网页开关灯的效果。background
练习:给body设置body{ filter:Gray; } 这个style就可以让网页变为黑白显示,做切换黑白效果的按钮。
gray
none
用黑白色来呈现元素
filter:gray;
练习:点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.ye {
background-color: yellow;
}</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("#tb tr").click(function () {
$($(this), ".m").attr("class", "ye");
$($(this), ".m").siblings().removeClass("ye");
})})</script>
</head>
<body>
<table id="tb" border="1px" width="400">
<tr class="m">
<td>节目</td>
<td>收视率</td>
</tr>
<tr class="m">
<td>running man</td>
<td>11.4%</td>
</tr>
<tr class="m">
<td>2天1夜</td>
<td>26.2%</td>
</tr>
<tr class="m">
<td>男人的资格</td>
<td>7.2%</td>
</tr>
</table>
</body>
</html>
练习:聚焦控件的高亮显示。颜色定义为class样式。 $("body *"),选择器*表示所有类型的控件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.ye
{
background-color: red;
}</style>
<script src="Jqeury/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function () {
$("input").focus(function () {
$(this).addClass("ye");
}).blur(function () {
$(this).removeClass("ye");
})})</script>
</head>
<body>
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
<input type="text" /><br />
</body>
</html>
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3181438.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具