DOM – 7.动态创建DOM + 8.innerText innerHTML value
7.动态创建DOM
7+8 练习:案例:点击按钮动态增加网站列表,分两列,第一列为网站的名字,第二列为带网站超链接的网站名。增加三行常见网站。浏览器兼容性问题,见备注。动态产生的元素,查看源代码是看不到的。通过DebugBar→Dom→文档→HTML可以看到。
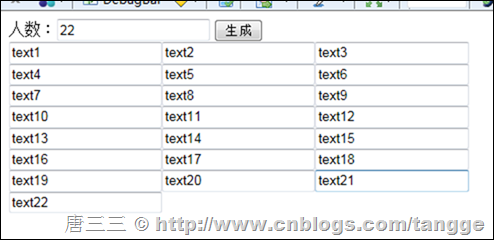
练习1:练习:动态生成n个文本框 (每3个一行)
7.动态创建DOM
document.write只能在页面加载过程中才能动态创建。
可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用某个元素的appendChild();方法将新创建元素添加到相应的元素下。//父元素对象.removeChild(子元素对象);删除元素。
function showIt() { var divMain = document.getElementById("divMain"); var btn = document.createElement("input"); btn.type = "button"; btn.value = "我是动态的!"; divMain.appendChild(btn); }
<div id="divMain"></div>
<input type="button" value="ok" onclick="showit()" />
value 获取表单元素的值
几乎所有DOM元素都有innerText、innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的。//FF不支持innerText,在FF下用textContent属性。也可以用innerHTML设置普通文本。
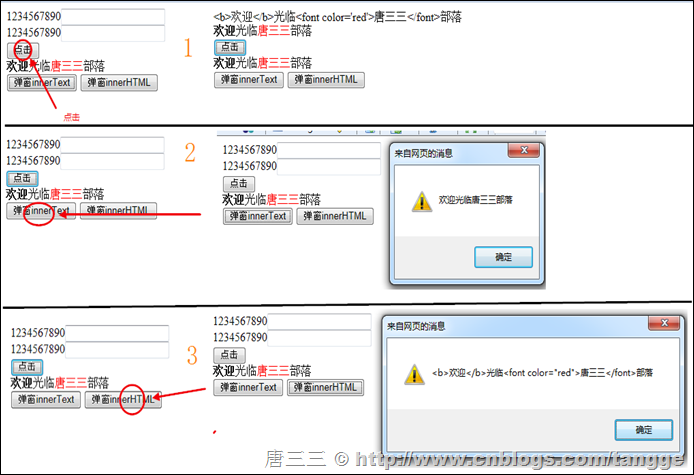
示例:代码见备注1。(innerText与innerHTML区别。)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function f1() {
var div = document.getElementById("d1");
var div2 = document.getElementById("d2");
//innerText会对尖括号进行转义
div.innerText = "<b>欢迎</b>光临<font color='red'>唐三三</font>部落";
div2.innerHTML = "<b>欢迎</b>光临<font color='red'>唐三三</font>部落";
};
function f2() {
var div2 = document.getElementById("d3");
//移除html标签
alert(div2.innerText);
};
function f3() {
var div2 = document.getElementById("d3");
//移除html标签
alert(div2.innerHTML);
};
</script>
</head>
<body>
<div id="d1">1234567890<input type="text" /></div>
<div id="d2">1234567890<input type="text" /></div>
<input id="btn" type="button" value="点击" onclick="f1()" />
<div id="d3"><b>欢迎</b>光临<font color='red'>唐三三</font>部落</div>
<input id="btn_2" type="button" value="弹窗innerText" onclick="f2()" />
<input id="btn_3" type="button" value="弹窗innerHTML" onclick="f3()" />
</body>
</html>
用innerHTML也可以替代createElement,属于简单、粗放型、后果自负的创建。
示例:
function createlink() {
var divMain = document.getElementById("divMain");
divMain.innerHTML = "<a href='http://www.cnblogs.com/tangge/p/3172689.html'>7.动态创建DOM + 8.innerText innerHTML value - 【唐】三三 - 博客园</a>";
}
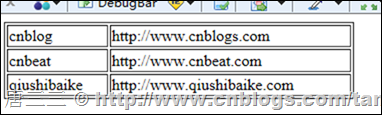
7+8 练习:#
案例:点击按钮动态增加网站列表,分两列,第一列为网站的名字,第二列为带网站超链接的网站名。增加三行常见网站。浏览器兼容性问题,见备注。动态产生的元素,查看源代码是看不到的。通过DebugBar→Dom→文档→HTML可以看到。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
var json = [
{ "name": "cnblog", "site": "http://www.cnblogs.com" },
{ "name": "cnbeat", "site": "http://www.cnbeat.com" },
{ "name": "qiushibaike", "site": "http://www.qiushibaike.com" }
];
var div = document.getElementById("d1");
//动态创建table
var table = document.createElement("table");
//把table添加到div
div.appendChild(table);
table.border = 1;
table.width = "350px";
for (var i = 0; i < json.length; i++) {
var site = json[i];
//创建tr
var tr = document.createElement("tr");
table.appendChild(tr);
//创建第1列td
var td = document.createElement("td");
td.innerHTML = site.name;
tr.appendChild(td);
//相当于new一个td(第2列)
td = document.createElement("td");
td.innerHTML = site.site;
tr.appendChild(td);
}
}
</script>
</head>
<body>
<div id="d1"></div>
</body>
</html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function create() {
var number = document.getElementById("text").value;
var div = document.getElementById("div1");
div.innerHTML = "";
//循环从1开始(方便下面余3取0)
for (var i = 1; i <= parseInt(number) ; i++) {
//创建第1列td
//创建input type="text"
var input = document.createElement("input");
input.type = "text";
input.value = "text" + i;
input.length = "30px";
div.appendChild(input);
//每3个空一行
if (i % 3 == 0) {
var br = document.createElement("br");
div.appendChild(br);
}
}
}
</script>
</head>
<body>
<div id="div">
人数:<input id="text" type="text" value="1" />
<input type="button" value="生成" onclick="create()" />
</div>
<div id="div1"></div>
</body>
</html>
<table>
<tr><td>猫猫:</td><td>沙发耶!</td></tr>
</table>
昵称:<input type="text" /><br />
<textarea id=“txt”></textarea><br />
<input type="button" value="评论" />
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function note() {
var name = document.getElementById("txtname").value;
var content = document.getElementById("txt").value;
var row = document.createElement("tr");
var tb = document.getElementById("tb");
tb.appendChild(row);
var td = document.createElement("td");
row.appendChild(td);
td.innerHTML = name;
td = document.createElement("td");
row.appendChild(td);
td.innerHTML = content;
}
</script>
</head>
<body>
<table id="tb">
<tr>
<td >猫猫:</td>
<td>沙发耶!</td>
</tr>
</table>
昵称:<input id="txtname" type="text" /><br />
<textarea id="txt"></textarea><br />
<input type="button" value="评论" onclick="note()" />
</body>
</html>
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/3172689.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具