robotframework基础介绍
- Suite#
- RF常用的类库#
- 常用关键字#
- RF+SeleniumLibrary#
- 准备#
- 关键字#
- 一、浏览器与窗口管理#
- 二、元素定位策略#
- 二.一、Xpath 定位的详细使用#
- 1. 基本定位方法#
- 1.1 - 相对路径定位
- 1.2 - 属性组合定位
- 1.3 - 索引定位同级元素
- 2. 进阶定位技巧#
- 2.1 - 文本匹配函数
- 2.2 - 属性模糊匹配
- 2.3 - 层级轴定位(Axes)
- 3. 高级定位技巧#
- 3.1 - 动态属性处理
- 3.2 - 多路径组合
- 3.3 - 轴定位(Axes)
- 4. 注意事项#
- 5. 综合示例#
- 5.1 - 动态表单元素定位
- 5.2 - 表格数据定位
- 5.3 - 弹窗按钮定位
- 二.二、css 定位的详细使用#
- 1. 基础选择器#
- 2. 属性选择器#
- 3. 层级关系选择器#
- 4. 索引定位#
- 4.1 - :nth-child(n)
- 4.2 - :nth-of-type(n)
- 5. 逻辑定位#
- 6. 伪类选择器#
- 7. 实际应用示例#
- 三、元素通用操作#
- 四、表单与组件处理#
- 五、等待机制#
- 六、断言与验证#
Suite#
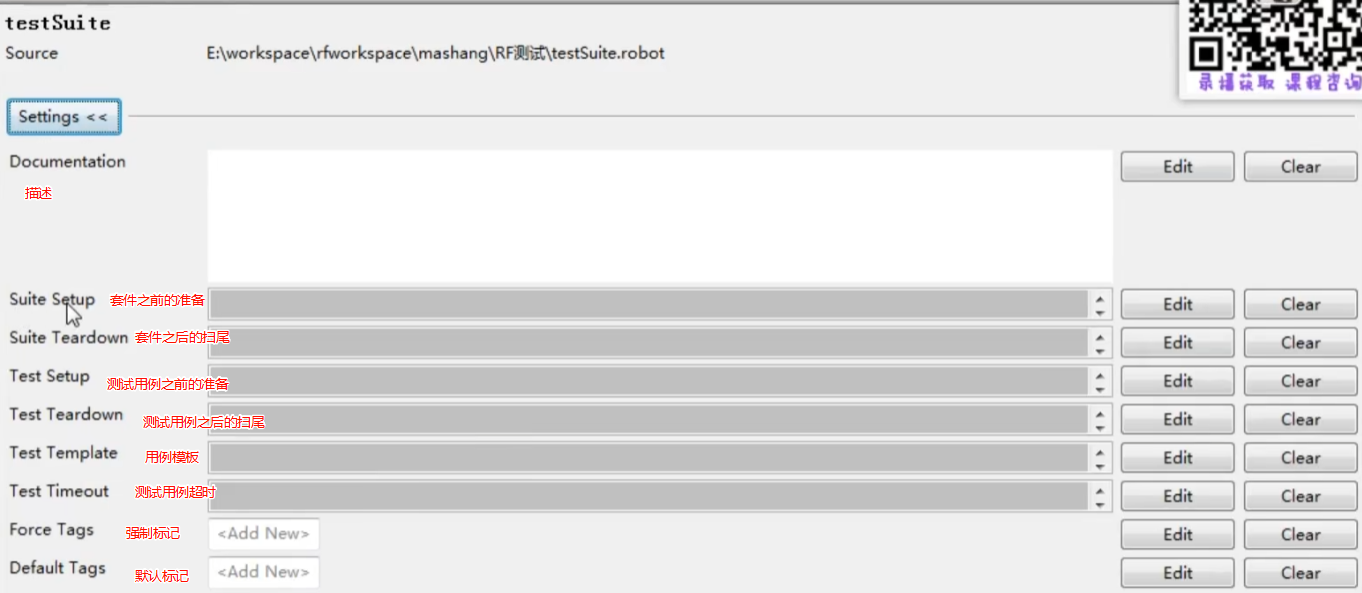
主要关注edit tab
1 setting#
Doucument:添加用例说明
SuiteSetup:执行此测试套件的前置操作,如初始化数据等。
SuiteTearDown:执行此测试套件结束后的操作,如恢复数据等。
Setup:执行用例的前置操作。Test TearDown:执行用例结束后的操作Sting
ForceTags:用例标签,suite中的标签会给该测试套件下的所有TestCase增加ForceTags
Timeout:设置每一个测试案例的超时时间,只要超过这个时间就会失败,并停止案例运行。防止某些情况导致案例一直卡住不动,也不停止也不失败。
Template:测试模版,可以指定某个关键字为这个测试套件下所有TestCase的模版,这样所有的TestCase就只需要设置这个关键字的传入参数即可。(TestCase中使用)
Arguments:传入参数(New User Keyword使用)
ReturnValue:返回值(New User Keyword 使用)

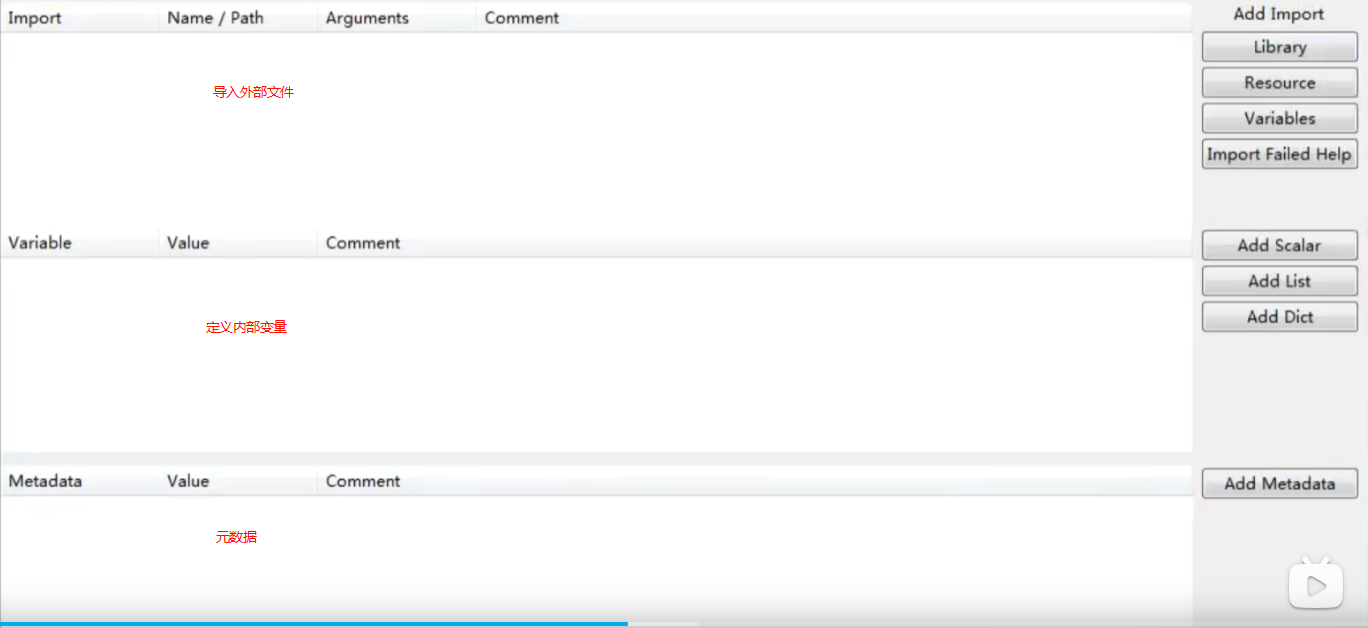
例如:robotframework-seleniumLibrary, 导入的时候是 SeleniumLibrary
Resource: 导入资源.txt
3 定义内部变量#
4 元数据#
RF常用的类库#
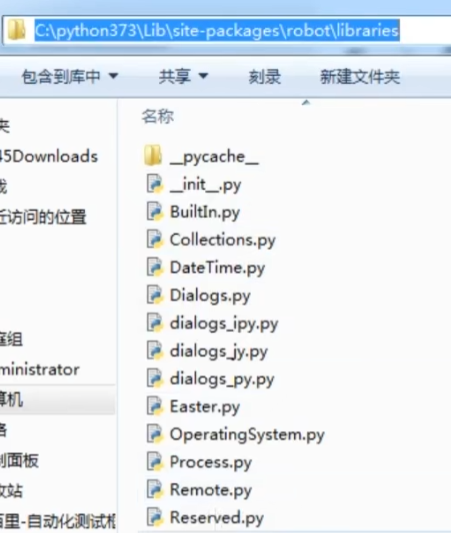
1 标准库#
buitini (测试库)
Collections (集合库)
DateTime (时间库)
ScrrenShot (截屏库)
保存的地址
2 扩展库#
Web自动化测试:SeleniumLibrary
API接口自动化: RequestsLibrary
App自动化测试:AppiumLibrary
常用关键字#
快捷键#
1 搜索关键字 F5
2 自动补全: ctrl+shift
常用关键字#
| 备注 | 第1列 | 第2列 | |||
|---|---|---|---|---|---|
| 1 Comment 注释 | Comment | 1 注释 | |||
| 2 Log 打印 | Log | 2 打印 | |||
| 3 Set Variable 设置变量 | ${a} |
Set Variable | |||
| 4 Get Time 获取系统时间 | ${times} |
Get Time | |||
| 5 sleep 等待时间(s) | sleep | 2 | |||
| 6 Catenate 拼接 | ${str} |
Catenate | mysql | oracle | sqlserver |
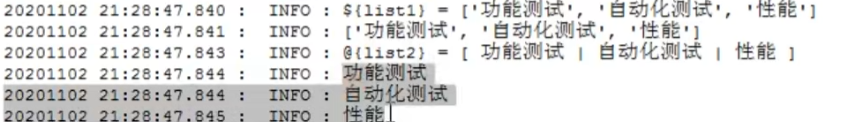
| 7 创建列表 | ${list1} |
Create List | 功能测试 | 自动化测试 | 性能 |
| Log | ${list1} |
||||
| @ | Create List | 功能测试 | 自动化测试 | 性能 | |
| Log Many | @ | ||||
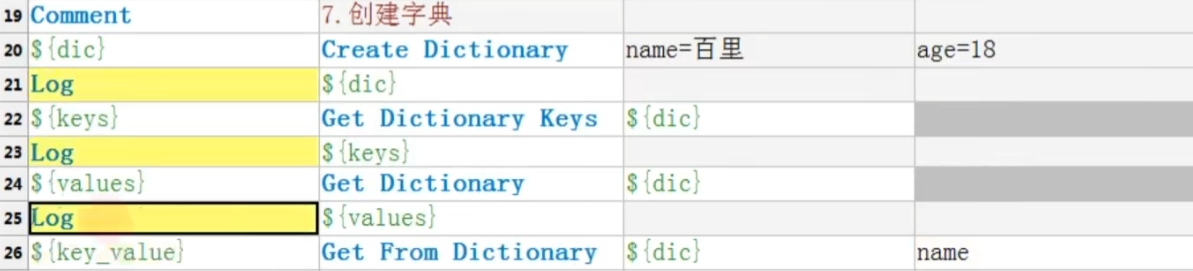
| 8 创建字典 | ${dic} |
Create Dicitionary | name=百里 | age=18 | |
| 9 执行python方法 | $ | Evaluate | random.randint(0,101) | modules=random | |
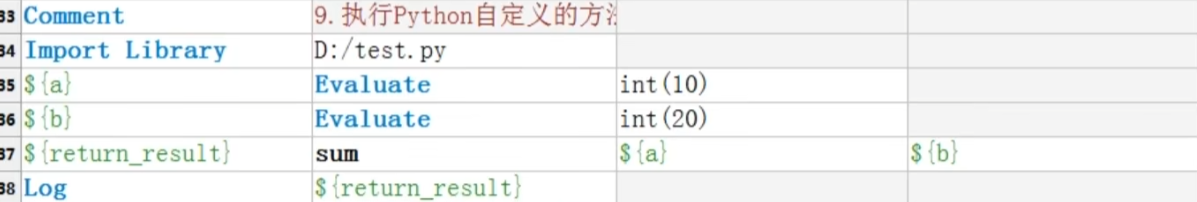
| 10 执行python自定义方法 | Import Library | 路径 |
第7项,测试结果
第8项,字典的操作,导入Library ,记得 Collections
第10项,执行自定义方法
导入Import Library, ${CURDIR} 相对路径
IF 循环#
| 第1列 | 第2列 | |
|---|---|---|
${age} |
Set Variable | 20 |
| Run Keyword If | ${age}>30 |
Log |
| ... | ELSE IF | 30>=${age}>=20 |
| ... | ELSE | Log |
FOR 循环#
Exit For Loop 退出循环
正常循环
| 第1列 | 第2列 | |||
|---|---|---|---|---|
| FOR | ${a} |
mysql | oracle | sqlserver |
| Log | ${a} |
|||
| END |
打印1-10
| 第1列 | 第2列 | |||
|---|---|---|---|---|
| FOR | ${a} |
IN RANGE | 1 | 10 |
| Run Keyword If | ${a}==5 |
Exit For Loop | ||
| Log | ${a} |
|||
| END |
打印 list
| 第1列 | 第2列 | |||
|---|---|---|---|---|
${list1} |
Create List | 功能测试 | 自动化测试 | 性能 |
| FOR | ${a} |
${list1} |
||
| Log | ${a} |
|||
| END |
RF+SeleniumLibrary#
准备#
1 pip install robotframework-seleniumlibrary
2 chromedriver
3 导入 Seleniumlibrary
ChromeDriver 谷歌浏览器的驱动下载#
ChromeDriver 是 Selenium WebDriver 用來控制 Chrome 的獨立執行檔
Find the latest Chrome versions across channels#
$ npm run find
> find
> node --no-warnings find-version.mjs
Checking the Stable channel…
Found versions: Set(2) { '113.0.5672.93', '113.0.5672.92' }
Recommended version for Stable channel: 113.0.5672.92
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/linux64/chrome-linux64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/mac-arm64/chrome-mac-arm64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/mac-x64/chrome-mac-x64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/win32/chrome-win32.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/win64/chrome-win64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/linux64/chromedriver-linux64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/mac-arm64/chromedriver-mac-arm64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/mac-x64/chromedriver-mac-x64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/win32/chromedriver-win32.zip 404
https://storage.googleapis.com/chrome-for-testing-public/113.0.5672.92/win64/chromedriver-win64.zip 404
❌ NOT OK
Checking the Beta channel…
Found versions: Set(1) { '114.0.5735.26' }
Recommended version for Beta channel: 114.0.5735.26
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/linux64/chrome-linux64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/mac-arm64/chrome-mac-arm64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/mac-x64/chrome-mac-x64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/win32/chrome-win32.zip 200
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/win64/chrome-win64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/linux64/chromedriver-linux64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/mac-arm64/chromedriver-mac-arm64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/mac-x64/chromedriver-mac-x64.zip 404
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/win32/chromedriver-win32.zip 404
https://storage.googleapis.com/chrome-for-testing-public/114.0.5735.26/win64/chromedriver-win64.zip 404
✅ OK
Checking the Dev channel…
Found versions: Set(1) { '115.0.5762.4' }
Recommended version for Dev channel: 115.0.5762.4
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/linux64/chrome-linux64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/mac-arm64/chrome-mac-arm64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/mac-x64/chrome-mac-x64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/win32/chrome-win32.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/win64/chrome-win64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/linux64/chromedriver-linux64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/mac-arm64/chromedriver-mac-arm64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/mac-x64/chromedriver-mac-x64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/win32/chromedriver-win32.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5762.4/win64/chromedriver-win64.zip 200
✅ OK
Checking the Canary channel…
Found versions: Set(2) { '115.0.5765.0', '115.0.5763.0' }
Recommended version for Canary channel: 115.0.5763.0
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/linux64/chrome-linux64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/mac-arm64/chrome-mac-arm64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/mac-x64/chrome-mac-x64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/win32/chrome-win32.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/win64/chrome-win64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/linux64/chromedriver-linux64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/mac-arm64/chromedriver-mac-arm64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/mac-x64/chromedriver-mac-x64.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/win32/chromedriver-win32.zip 200
https://storage.googleapis.com/chrome-for-testing-public/115.0.5763.0/win64/chromedriver-win64.zip 200
✅ OK
关键字#
http://robotframework.org/SeleniumLibrary/SeleniumLibrary.html
一、浏览器与窗口管理#
-
浏览器操作
-
Open Browser
- 功能:打开指定浏览器并访问URL。
- 参数:
url(目标地址)、browser(浏览器类型,如Chrome/Firefox)、alias(别名)。 - 示例:
Open Browser https://example.com Chrome
-
Close Browser
- 功能:关闭当前浏览器实例。
-
Close All Browsers
-
功能:关闭所有打开的浏览器并重置缓存。
-
适用于测试后的清理。
-
-
-
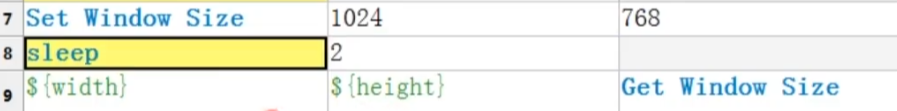
窗口管理
二、元素定位策略#
| 定位策略 | 语法格式 | 示例 | 适用场景 |
|---|---|---|---|
| ID | id=元素ID |
Click Element id=username |
元素具有唯一ID属性时首选(如输入框、按钮) |
| Name | name=元素Name |
Input Text name=password test123 |
表单元素(如输入框、下拉菜单),需确保Name唯一 |
| XPath | xpath=XPath表达式 或隐式写法 |
Click Element xpath=//button[@class="submit"] |
复杂层级结构、动态元素或属性组合定位(如无ID/Name时) |
| CSS Selector | css=CSS选择器 |
Click Element css=div.container > input#search |
灵活定位,支持类、属性、层级组合(性能优于XPath) |
| Class Name | class=类名 |
Click Element class=btn-primary |
需定位一组相同样式的元素(如多个按钮) |
| Link Text | link=完整链接文本 |
Click Link link=新闻 |
超链接元素(<a>标签),需文本完全匹配 |
| Partial Link Text | partial link=部分链接文本 |
Click Link partial link=新 |
超链接文本较长时,通过部分内容匹配(如“新闻”匹配“新”) |
| Tag Name | tag=标签名 |
Get WebElements tag=li |
批量操作同类型标签(如获取所有<li>元素) |
| Attribute | [属性名=属性值] |
Click Element xpath=//input[@placeholder="请输入关键词"] |
通过自定义属性定位(如data-testid、placeholder) |
| 层级组合定位 | 结合 / 或 // |
Click Element xpath=//div[@id="header"]//a[text()="登录"] |
通过父级元素缩小范围(如父级有ID,子级无唯一标识) |
| 索引定位 | (定位表达式)[索引] |
Click Element xpath=(//div[@class="item"])[2] |
定位重复结构中的第N个元素(索引从1开始) |
| 文本匹配 | text()="文本" |
Click Element xpath=//a[text()="用户协议"] |
通过元素文本精准定位(如按钮或链接的显示文本) |
| 模糊文本匹配 | contains(text(), "部分文本") |
Click Element xpath=//span[contains(text(), "加载中")] |
动态文本或局部匹配(如加载状态提示) |
| 父级/同级节点 | parent:: 或 following-sibling:: |
Click Element xpath=//li[@class="active"]/following-sibling::li[1] |
定位相邻元素(如表格中的下一行) |
使用示例详解#
-
XPath 动态属性组合
Robotframework# 定位包含特定类和属性的按钮 Click Element xpath=//button[contains(@class, 'submit') and @data-type="primary"] -
CSS Selector 层级嵌套
Robotframework# 定位ID为sidebar的div下的第一个链接 Click Element css=div#sidebar > a:nth-child(1) -
模糊文本与属性组合
Robotframework# 定位文本包含“成功”且具有特定data状态的元素 Click Element xpath=//div[contains(text(), "成功") and @data-status="done"] -
父级元素回溯
Robotframework# 定位当前元素的父级div ${parent} Get WebElement xpath=./parent::div
注意事项#
- 定位优先级:优先使用
ID或Name,其次考虑XPath或CSS Selector(性能与稳定性平衡。 - 动态元素处理:使用
Wait Until Element Is Visible结合定位策略,避免因加载延迟导致的失败。 - 隐式定位:若省略策略前缀(如直接写
//div),默认按XPath解析。 - 复合定位:通过
and/or组合多个属性(如xpath=//input[@id="kw" and @type="text"])提升唯一性。
| 分类 | XPath 定位 | CSS 选择器定位 |
|---|---|---|
| 基本语法 | //tag[@attribute='value'](相对路径)或 /html/body/div(绝对路径) |
tag[attribute='value'] 或 #id、.class |
| 常用定位方式 | - 标签://div - 属性://input[@id='username'] - 文本://a[text()='登录'] |
- 标签:div - 属性:input[type='text'] - ID:#username 24 |
| 层级关系 | 父子://div/span 后代://div//span 祖先://span/ancestor::div |
父子:div > span 后代:div span |
| 索引定位 | (//div/span)[2](索引从1开始) |
div > span:nth-child(2)(索引从1开始) |
| 模糊匹配 | - 包含://div[contains(@class,'active')] - 开头://div[starts-with(@id,'prefix')] |
- 包含:div[class*='active'] 开头:div[id^='prefix'] |
| 逻辑运算 | //div[@class='btn' and @type='submit'] |
div[class='btn'][type='submit'] |
| 轴定位 | - 父节点://span/parent::div 兄弟节点://span/following-sibling::div |
不支持轴定位,需通过层级关系模拟。 |
| 性能 | 相对较慢,特别是在复杂文档中 | 性能优于XPath,适合大型文档 |
| 适用场景 | - 复杂层级结构 - 动态属性 - 需要轴定位的场景 | - 简单层级结构 - 静态属性 - 需要高性能的场景 |
总结#
-
XPath 更适合复杂场景,支持轴定位和灵活的逻辑运算,但性能较差。
-
CSS 选择器 语法简洁,性能优越,适合简单和静态结构的定位。
-
选择建议:优先使用 CSS 选择器,对于复杂场景(如动态属性、轴定位)再考虑 XPath。
二.一、Xpath 定位的详细使用#
1. 基本定位方法#
1.1 相对路径定位
-
格式:
//标签名[@属性='值'] -
示例:定位 ID 为
username的输入框//input[@id='username'] -
优势:相比绝对路径,相对路径受页面结构调整影响较小
1.2 属性组合定位
-
格式:通过多个属性组合提高唯一性
//input[@type='text' and @name='password'] -
适用场景:元素无唯一属性时,通过
and/or逻辑组合属性
1.3 索引定位同级元素
-
格式:
(xpath表达式)[索引] -
示例:定位第二个按钮
(//div/button)[2] -
注意:索引从 1 开始,需确保同级结构稳定
2. 进阶定位技巧#
2.1 文本匹配函数
-
精确文本:定位文本为“登录”的链接
//a[text()='登录'] -
模糊文本:定位文本包含“项目”的元素
//div[contains(text(), '项目')] -
适用场景:链接、按钮等含动态文本的元素
2.2 属性模糊匹配
-
starts-with:定位 ID 以
prefix_开头的元素//input[starts-with(@id, 'prefix_')] -
contains:定位 class 包含
active的元素//div[contains(@class, 'active')] -
适用场景:ID/类名含动态前缀或部分固定值
2.3 层级轴定位(Axes)
-
父子关系:定位
form下的input元素//form/span/input -
跳级查找:定位
div下所有层级的input元素//div[@id='wrapper']//input -
同级关系:定位右侧相邻单元格
//td[text()='数据']/following-sibling::td -
适用场景:复杂层级结构中的元素定位
3. 高级定位技巧#
3.1 动态属性处理
-
contains:定位
id包含er-messa的元素//input[contains(@id,'er-messa')] -
starts-with:定位
class以text开头的元素//div[starts-with(@class, 'text')] -
适用场景:属性值动态变化时
3.2 多路径组合
-
格式:使用
|组合多个路径//div[@class="financial"] | //div[@class="john"] -
适用场景:同时定位多个不同条件的元素
3.3 轴定位(Axes)
-
父节点:定位当前节点的父节点
//div[@id='testid']/parent::div -
子节点:定位当前节点的所有子节点
//div[@id='testid']/child::* -
兄弟节点:定位当前节点后的兄弟节点
//div[@id='testid']/following-sibling::div -
祖先节点:定位当前节点的所有祖先节点
//div[@id='testid']/ancestor::div -
适用场景:复杂层级关系中的元素定位
4. 注意事项#
- 避免绝对路径:绝对路径易因页面结构调整失效,优先使用相对路径
- 处理动态属性:若元素属性含随机值,使用
contains或starts-with模糊匹配 - 验证定位结果:在浏览器控制台输入
$x("xpath表达式"),检查返回的元素是否唯一
5. 综合示例#
5.1 动态表单元素定位
//input[contains(@id, 'username_') and @type='text']
5.2 表格数据定位
//table[@id='data_table']//tr[td[text()='数据1']]/td[2]
5.3 弹窗按钮定位
//div[@class='modal']//button[text()='确认']
```通过以上策略和示例,可以灵活应对各种复杂场景下的元素定位需求
二.二、css 定位的详细使用#
1. 基础选择器#
1.1 标签选择器
通过 HTML 标签名定位元素。
示例:
input
定位所有 <input> 元素。
1.2 类选择器
通过元素的 class 属性定位元素。
示例:
.s_ipt
定位 class="s_ipt" 的元素。
1.3 ID 选择器
通过元素的 id 属性定位元素。
示例:
#kw
定位 id="kw" 的元素。
2. 属性选择器#
2.1 精确匹配
通过属性名和值定位元素。
示例:
input[name="wd"]
定位 name="wd" 的 <input> 元素。
2.2 模糊匹配
- 开头匹配:
^
示例:
a[href^="https"]
定位 href 以 https 开头的 <a> 元素。
- 结尾匹配:
$
示例:
a[href$=".pdf"]
定位 href 以 .pdf 结尾的 <a> 元素。
- 包含匹配:
*
示例:
a[href*="example"]
定位 href 包含 example 的 <a> 元素。
3. 层级关系选择器#
3.1 后代选择器
定位某个元素内部的所有后代元素。
示例:
div .text
定位 div 内所有 class="text" 的元素。
3.2 子元素选择器
定位某个元素的直接子元素。
示例:
div > .text
定位 div 下直接子元素 class="text" 的元素。
3.3 相邻兄弟选择器
定位紧接在某个元素之后的第一个兄弟元素。
示例:
h1 + p
定位紧跟在 <h1> 后的第一个 <p> 元素。
3.4 通用兄弟选择器
定位某个元素后面的所有兄弟元素。
示例:
h1 ~ p
定位 <h1> 后面的所有 <p> 元素。
4. 索引定位#
4.1 :nth-child(n)
定位父元素下的第 n 个子元素。
示例:
div > p:nth-child(2)
定位 div 下的第二个 <p> 元素。
4.2 :nth-of-type(n)
定位父元素下同类型元素的第 n 个。
示例:
div > p:nth-of-type(2)
定位 div 下的第二个 <p> 元素。
5. 逻辑定位#
通过多个属性组合定位元素。
示例:
input[type="text"][placeholder="请输入"]
定位 type="text" 且 placeholder="请输入" 的 <input> 元素。
6. 伪类选择器#
6.1 :hover
定位鼠标悬停时的元素。
示例:
button:hover
定位鼠标悬停时的 <button> 元素。
6.2 :focus
定位获得焦点的元素。
示例:
input:focus
定位获得焦点的 <input> 元素。
7. 实际应用示例#
7.1 百度搜索框
input#kw.s_ipt[name="wd"]
定位百度搜索框。
7.2 表格单元格
table > tr:nth-child(2) > td:nth-child(3)
定位表格第二行第三列的单元格。
7.3 动态类名
div[class*="dynamic"]
定位 class 包含 dynamic 的 <div> 元素。
三、元素通用操作#
| 分类 | 关键字 | 功能说明 | 示例 |
|---|---|---|---|
| 基础操作 | Click Element |
点击指定元素(支持所有可点击元素) | Click Element id=submit Click Element xpath=//button[text()="登录"] |
Input Text |
输入文本到文本框(默认清空原内容) | Input Text name=username test_user Input Text css=#password pass123 clear=False |
|
Get Text |
获取元素的文本内容 | ${text}= Get Text class:header-title |
|
Clear Element Text |
清空文本框内容 | Clear Element Text id=search_box |
|
| 属性操作 | Get Element Attribute |
获取元素属性值(如 class、href) |
${attr}= Get Element Attribute xpath=//a[@id="link"] href |
Element Attribute Value Should Be |
验证元素属性值是否匹配 | Element Attribute Value Should Be tag:input placeholder 请输入关键词 |
|
| 鼠标/键盘 | Double Click Element |
双击元素 | Double Click Element xpath=//div[@id="item"] |
Drag And Drop |
拖拽元素到目标元素位置 | Drag And Drop id=source id=target |
|
Press Keys |
模拟键盘操作(如回车、组合键) | Press Keys None ENTER Press Keys id=search CTRL+A |
|
| 表单组件 | Select From List By Label |
通过文本选择下拉框选项 | Select From List By Label name=gender Male |
Select Checkbox |
勾选复选框 | Select Checkbox id=agree_terms |
|
Choose File |
上传文件到文件输入框 | Choose File xpath=//input[@type="file"] /path/to/file.png |
|
| 弹窗操作 | Handle Alert |
处理弹窗(接受/关闭/保留) | Handle Alert action=ACCEPT Handle Alert DISMISS timeout=10s |
Input Text Into Alert |
在弹窗输入框中输入文本 | Input Text Into Alert test_input |
|
| 等待机制 | Wait Until Element Is Visible |
等待元素可见(默认超时5秒) | Wait Until Element Is Visible id=loading_spinner timeout=10s |
Wait Until Element Contains |
等待元素包含指定文本 | Wait Until Element Contains id=status 操作成功 |
|
| 断言验证 | Element Should Be Visible |
验证元素可见 | Element Should Be Visible css=div.result |
Element Text Should Be |
验证元素文本完全匹配 | Element Text Should Be id=title 欢迎登录系统 |
|
Checkbox Should Be Selected |
验证复选框已勾选 | Checkbox Should Be Selected name=subscribe |
高级操作示例
| 关键字 | 示例场景 |
|---|---|
Scroll Element Into View |
滚动到动态加载的元素:Scroll Element Into View xpath=//div[@data-lazy="true"] |
Execute JavaScript |
执行JS脚本修改元素样式:Execute JavaScript document.getElementById("header").style.backgroundColor = "red" |
Select Frame |
进入iframe操作:Select Frame id=iframe_content Unselect Frame(退出) |
注意事项
- 定位策略:支持显式(如
id=element)和隐式(如//div[@class="container"])定位,隐式默认使用XPath。 - 参数扩展:
Input Text的clear参数控制是否清空输入框(默认True)。Wait Until...系列的timeout可覆盖全局默认超时。
- 版本兼容:部分旧关键字(如
Locator Should Match X Times)已弃用,建议使用Page Should Contain Element替代。
四、表单与组件处理#
| 分类 | 关键字 | 功能说明 | 示例 |
|---|---|---|---|
| 下拉列表 | Select From List By Label |
通过选项的显示文本选择下拉列表项 | Select From List By Label gender Male(选择性别为“Male”) |
Select From List By Value |
通过选项的 value 属性选择下拉列表项 |
Select From List By Value country us(选择国家代码为“us”) |
|
Select From List By Index |
通过索引选择下拉列表项(索引从0开始) | Select From List By Index language 1(选择第2个选项) |
|
Get List Items |
获取下拉列表所有选项的文本列表 | @{items}= Get List Items language(返回选项列表) |
|
| 复选框/单选框 | Select Checkbox |
勾选复选框 | Select Checkbox agree_terms(勾选“同意条款”) |
Unselect Checkbox |
取消勾选复选框 | Unselect Checkbox newsletter(取消勾选“订阅”) |
|
Checkbox Should Be Selected |
验证复选框已勾选 | Checkbox Should Be Selected agree_terms(断言勾选状态) |
|
Radio Button Should Be Set To |
验证单选按钮组的选择值 | Radio Button Should Be Set To gender Male(验证性别选择“Male”) 20 |
|
| 弹框处理 | Handle Alert |
处理弹窗(接受/关闭/保留) | Handle Alert action=ACCEPT(接受弹窗) |
Input Text Into Alert |
在弹窗输入框中输入文本(适用于Prompt类型弹窗) | Input Text Into Alert test_input(输入文本并关闭弹窗) |
|
| 文件上传 | Choose File |
上传文件到文件输入框(支持单文件或多文件) | Choose File file_upload /path/to/file.png(单个文件) |
Choose File file_upload @{file_list}(多个文件,需列表格式) |
|||
| 表格操作 | Get Table Cell |
获取表格单元格的值(行号/列号从1开始) | ${cell}= Get Table Cell orders 2 3(获取第2行第3列的值) |
| iframe操作 | Select Frame |
切换到指定的iframe | Select Frame iframe_content(进入iframe) |
Unselect Frame |
退出iframe,回到主页面 | Unselect Frame(退出iframe) |
|
| 表单提交 | Submit Form |
提交表单(通过表单元素或表单ID) | Submit Form login_form(提交ID为“login_form”的表单) |
高级用法示例
-
动态下拉列表选择
Robotframework# 根据动态生成的选项文本选择 Wait Until Element Is Visible css=select#dynamic_options Select From List By Label css=select#dynamic_options New York -
多文件上传
Robotframework@{files}= Create List /path/to/file1.txt /path/to/file2.jpg Choose File id=multi_upload ${files} -
嵌套iframe操作
RobotframeworkSelect Frame main_frame Click Element id=inner_button Unselect Frame # 退出到主页面 -
处理复杂弹窗
Robotframework# 输入文本后关闭弹窗 Handle Alert action=LEAVE # 保留弹窗 Input Text Into Alert test_input Handle Alert action=ACCEPT # 确认输入
注意事项
- 动态元素处理:操作表单前需确保元素加载完成,可结合
Wait Until Element Is Visible使用。 - 多文件上传:需将文件路径封装为列表传入
Choose File关键字。 - iframe层级:嵌套iframe需逐层切换,退出时需逐层调用
Unselect Frame。 - 弹窗类型:
Input Text Into Alert仅适用于可输入文本的弹窗(如Prompt),普通Alert需直接关闭。
五、等待机制#
-
隐式等待
Set Browser Implicit Wait #隐式等待,针对当前浏览器
Set Selenium Implicit Wait #隐式等待,针对所有浏览器 -
显式等待
-
Wait Until Element Is Visible
- 功能:等待元素可见,超时时间默认为全局
timeout(默认5秒)。 - 示例:
Wait Until Element Is Visible id=loading_spinner timeout=10s
- 功能:等待元素可见,超时时间默认为全局
-
Wait Until Page Contains
- 功能:等待页面包含指定文本。
-
-
条件等待
- Wait For Condition
- 功能:等待JavaScript表达式返回
true。 - 示例:
Wait For Condition return document.readyState == "complete"
- 功能:等待JavaScript表达式返回
- Wait For Condition
六、断言与验证#
系统断言#
Should Be Equal
Should Be Empty
Should Be True
ShouldContain
ShouldStartWith
ShouldEndWith
LengthShouldBe
SeleniumLibrary断言#
| 分类 | 关键字 | 功能说明 | 示例 |
|---|---|---|---|
| 页面内容断言 | Page Should Contain Element |
验证页面包含指定元素 | Page Should Contain Element id=submit(验证提交按钮存在) |
Page Should Not Contain Element |
验证页面不包含指定元素 | Page Should Not Contain Element class:error(验证无错误提示) |
|
Page Should Contain |
验证页面包含指定文本 | Page Should Contain 登录成功(验证页面显示“登录成功”) |
|
Page Should Not Contain |
验证页面不包含指定文本 | Page Should Not Contain 密码错误(验证无密码错误提示) |
|
| 元素状态断言 | Element Should Be Visible |
验证元素可见 | Element Should Be Visible css=div.result(验证结果区域可见) |
Element Should Not Be Visible |
验证元素不可见 | Element Should Not Be Visible id=loading(验证加载动画消失) |
|
Element Should Be Enabled |
验证元素可用(如输入框非禁用状态) | Element Should Be Enabled name=username(验证用户名输入框可用) |
|
Element Should Be Disabled |
验证元素不可用 | Element Should Be Disabled id=submit(验证提交按钮禁用) |
|
| 表单组件断言 | Checkbox Should Be Selected |
验证复选框已勾选 | Checkbox Should Be Selected agree_terms(验证“同意条款”已勾选) |
Checkbox Should Not Be Selected |
验证复选框未勾选 | Checkbox Should Not Be Selected newsletter(验证“订阅”未勾选) |
|
Radio Button Should Be Set To |
验证单选按钮组的选择值 | Radio Button Should Be Set To gender Male(验证性别选“Male”) |
|
| 文本匹配断言 | Element Text Should Be |
验证元素文本完全匹配 | Element Text Should Be id=title 欢迎登录(验证标题文本) |
Element Should Contain |
验证元素包含部分文本 | Element Should Contain class:status 操作成功(验证状态包含“成功”) |
|
| 属性验证断言 | Element Attribute Value Should Be |
验证元素属性值匹配 | Element Attribute Value Should Be tag:input placeholder 请输入用户名(验证输入框提示文本) |
Location Should Be |
验证当前URL完全匹配 | Location Should Be https://example.com/dashboard(验证跳转至仪表盘) |
|
Location Should Contain |
验证当前URL包含指定文本 | Location Should Contain /user/profile(验证URL路径包含用户资料页) |
|
| 表格断言 | Table Cell Should Contain |
验证表格单元格内容 | Table Cell Should Contain orders 2 3 Paid(验证第2行第3列为“Paid”) |
Table Header Should Contain |
验证表格表头包含指定文本 | Table Header Should Contain data_table ID(验证表头包含“ID”) |
高级用法示例
-
动态元素断言
Robotframework# 等待元素包含文本后断言 Wait Until Element Contains id=status 操作成功 Element Text Should Be id=status 操作成功 -
多条件组合验证
Robotframework# 验证表单提交后无错误且跳转正确 Element Should Not Be Visible class:error Location Should Contain /dashboard -
表格数据校验
Robotframework# 验证订单状态和金额 Table Cell Should Contain orders 1 5 $100.00 Table Cell Should Contain orders 1 6 Completed
注意事项
- 断言顺序:推荐先等待元素满足条件后再断言(如结合
Wait Until...关键字)。 - 精准匹配:
Element Text Should Be严格匹配文本,需注意空格和大小写;Element Should Contain支持模糊匹配。 - 错误信息定制:可通过
message参数自定义断言失败提示(如Element Should Be Visible id=result message=结果未加载)。 - 兼容性:部分旧关键字(如
Locator Should Match X Times)已弃用,建议改用Page Should Contain Element+ 索引定位。
七、截图与日志#
-
截图功能
-
Capture Page Screenshot
- 功能:截取当前页面,默认保存至日志目录。
- 参数:
filename(自定义文件名)。
-
Capture Element Screenshot
- 功能:截取指定元素。
-
-
日志与调试
-
Log Source
- 功能:记录并返回页面HTML源码。
-
Log Location
- 功能:记录当前URL。
-
八、高级功能#
| 分类 | 关键字 | 功能说明 | 示例 |
|---|---|---|---|
| Cookie管理 | Add Cookie |
添加Cookie(需指定 name 和 value,可选参数:domain、path、secure 等) |
Add Cookie name=session value=abc123 Add Cookie name=token value=xyz domain=example.com |
Delete Cookie |
删除指定Cookie | Delete Cookie name=session |
|
Delete All Cookies |
删除所有Cookies | Delete All Cookies |
|
Get Cookies |
获取所有Cookies(返回字典列表) | ${cookies}= Get Cookies |
|
| Frame/Iframe操作 | Select Frame |
进入指定的Frame或Iframe(支持定位器或None表示主文档) |
Select Frame id=content_frame Select Frame xpath=//iframe[@name="sidebar"] |
Unselect Frame |
退出当前Frame,返回父级或主文档 | Unselect Frame |
|
| JavaScript执行 | Execute JavaScript |
执行JavaScript代码(支持返回值和参数传递) | Execute JavaScript window.scrollTo(0, 500) ${title}= Execute JavaScript return document.title |
Execute Async JavaScript |
执行异步JavaScript代码(需使用 done() 回调) |
Execute Async JavaScript var done = arguments[0]; setTimeout(done, 1000); |
详细示例说明
1. Cookie管理
Robotframework*** Test Cases ***
Cookie 操作示例
# 添加Cookie
Add Cookie name=user value=admin path=/
# 获取Cookie并验证
${cookies} Get Cookies
Should Contain ${cookies} {'name': 'user', 'value': 'admin'}
# 删除Cookie
Delete Cookie user
2. Frame/Iframe操作
Robotframework*** Test Cases ***
Frame 操作示例
# 进入嵌套Frame
Select Frame id=parent_frame
Select Frame xpath=//iframe[@class="child"]
# 在子Frame中操作元素
Click Element id=submit
# 退出到主文档
Unselect Frame
Unselect Frame
3. JavaScript执行
Robotframework*** Test Cases ***
JavaScript 示例
# 执行同步脚本(滚动页面)
Execute JavaScript window.scrollTo(0, document.body.scrollHeight)
# 获取页面标题
${title} Execute JavaScript return document.title
Should Be Equal ${title} 示例页面
# 执行异步脚本(等待2秒)
Execute Async JavaScript
... var done = arguments[0];
... setTimeout(function() { document.title = "修改后标题"; done(); }, 2000);
注意事项
- Cookie作用域:添加Cookie时需指定
domain和path以确保生效(默认使用当前页面域)。 - Frame层级:嵌套Frame需逐层进入,退出时需逐层调用
Unselect Frame。 - JavaScript返回值:通过
return语句返回数据(如return document.title)。 - 异步脚本:必须包含
done()回调以标记执行完成(超时时间受全局timeout影响)。
九、全局配置与参数#
-
初始化参数
引入库时可配置:
-
timeout=15s:全局等待超时时间。 -
implicit_wait=5s:隐式等待时间。 -
run_on_failure=Capture Page Screenshot:失败时自动截图。
-











· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2021-03-06 vs2019 插件下载慢的解决方法