bootstrap 5 样式复习
- 布局#
- 内容#
- 公共样式#
- 基础样式#
- 1.1 Display 显示 .d-*#
- 1.2 间距(Spacing)- 边距和填充类#
- 1.3 垂直对齐 Vertical aligin#
- 1.4 float 浮动 .float-*#
- 1.5 Position 定位#
- 1.6 Overflow 溢出 .overflow-*#
- 1.7 隐藏显示元素(Visibility)*被废弃#
- 文本样式#
- 2.1 文本对齐 .text-center#
- 2.2 文本换行溢出#
- 2.3 文字分割#
- 2.4 大小写组件 text-lowercase#
- 2.5 字体大小 fs-*#
- 2.6 字体加粗 .fw-* 和斜体 .fst-*#
- 2.7 行高 .lh-*#
- 2.8 等宽字体 .font-monospace#
- 2.9 重置颜色 .text-reset#
- 2.10 文本修饰 text-decoration-*#
- 视觉样式#
- 3.1 颜色 colors#
- 3.2 阴影 shadow#
- 3.3 调整大小 Sizing : 宽度和高度#
- 3.4 边框 boder#
- 交互样式#
- 特殊样式#
- 布局容器类#
- 参考#
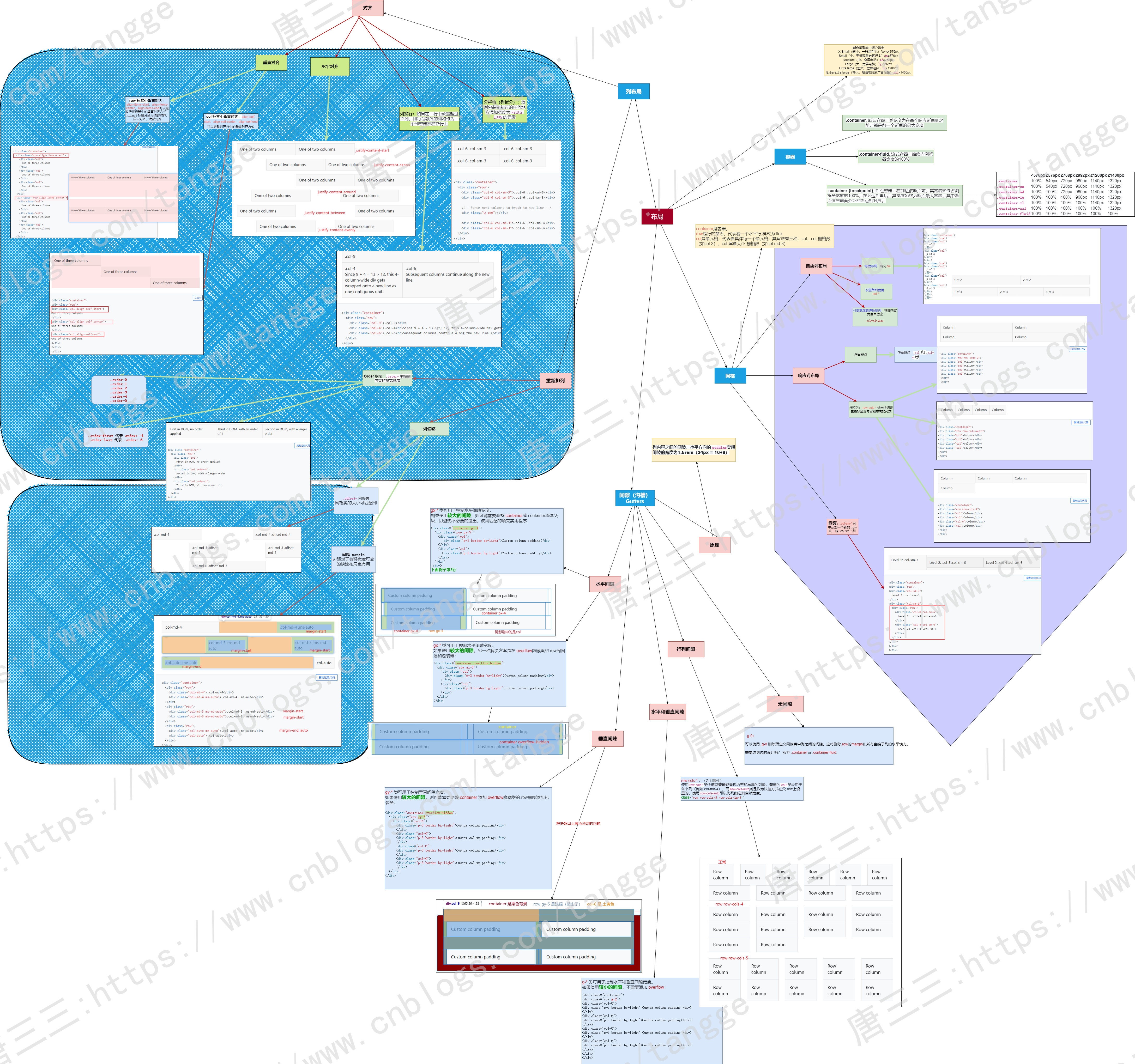
布局#
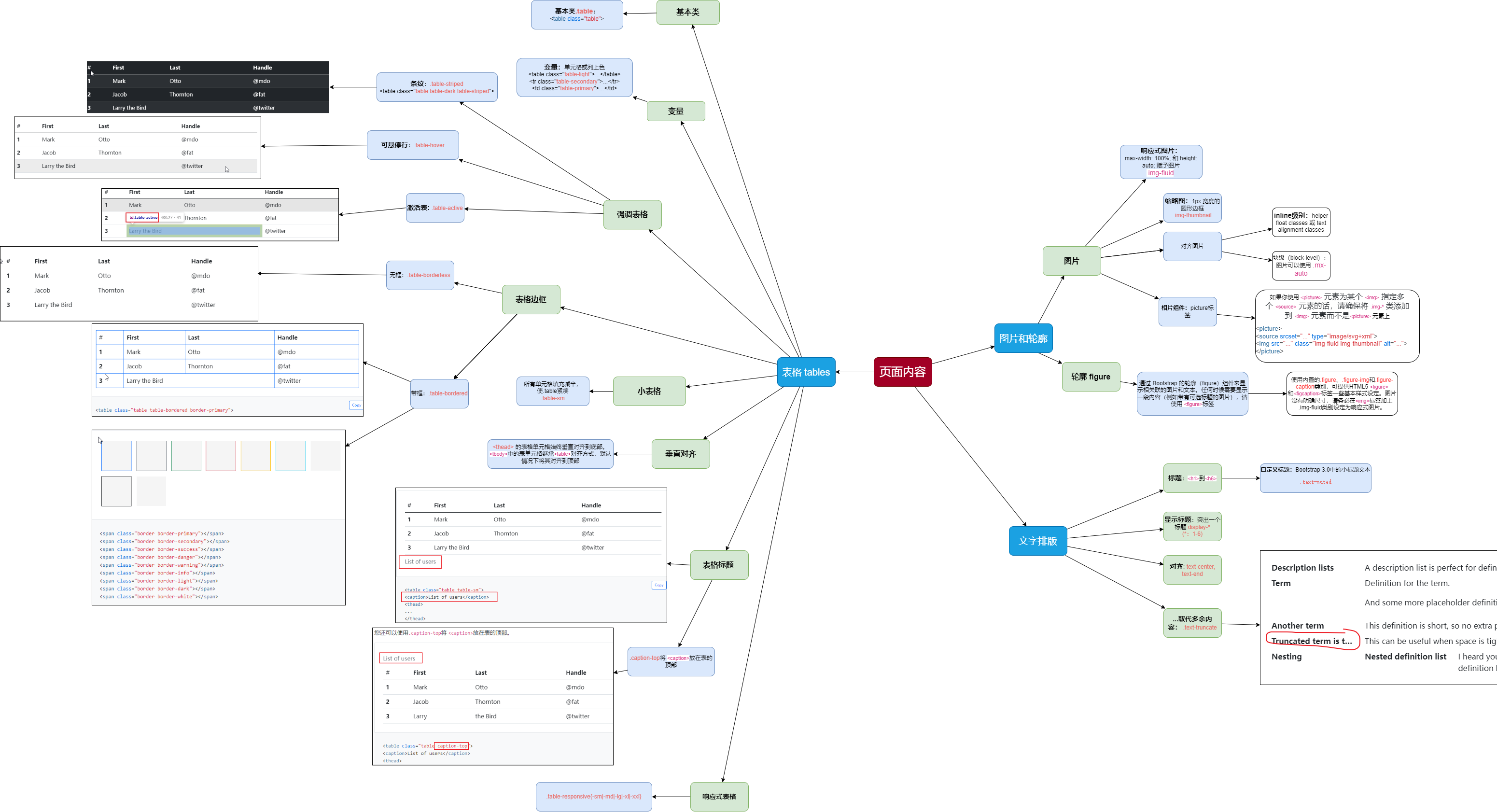
内容#
公共样式#
1.基础样式#
1.1 Display 显示 .d-*#
.d-*(例如,.d-none): 根据屏幕尺寸显示或隐藏元素。.d-none: 在给定屏幕尺寸下隐藏元素。.d-block: 在给定屏幕尺寸下显示块级元素。.d-inline: 在给定屏幕尺寸下将元素设置为行内元素。.d-inline-block: 在给定屏幕尺寸下将元素设置为行内块元素。
指定屏幕尺寸隐藏元素(响应式)
为了仅在给定的屏幕尺寸间隔上显示元素,可以将一个 .d-*-none 类与一个 .d-*-* 类组合,例如 .d-none .d-md-block .d-xl-none .d-xxl-none 将隐藏除中型和大型设备以外的所有屏幕大小的元素。
1.2 间距(Spacing)- 边距和填充类#
适用于所有断点(从xs 到 xxl)的间距实用程序中没有断点缩写。这是因为这些类是从 min-width: 0 及以上应用的,因此不受媒体查询的约束。但是,其余的断点确实包含断点缩写。
这些类的命名格式为 {property}{sides}-{size} ( 对于xs), 和 {property}{sides}-{breakpoint}-{size} (对于 sm, md, lg, xl 和 xxl)。
其中属性是以下之一:
m- 对于设置margin的类p- 对于设置padding的类
其中边 是以下之一:
t- 对于设置margin-top或padding-top的类b- 对于设置margin-bottom或padding-bottom的类s- 对于设置margin-left或padding-left的类(在 LTR),margin-right或padding-right的类(在 RTL)e- 对于设置margin-right或padding-right的类(在 LTR),margin-left或padding-left的类(在 RTL)x- 对于设置*-left和*-right的类y- 对于设置*-top和*-bottom的类blank- 用于在元素的所有4个边上设置margin或padding的类 (空白的意思,例如 m-2)
其中 size是以下之一:
0- 对于通过将其设置为0来消除margin或padding的类1- 默认情况下)对于将margin或padding设置为$spacer * .25的类2- 默认情况下)对于将margin或padding设置为$spacer * .5的类3- 默认情况下)对于将margin或padding设置为$spacer的类4- 默认情况下)对于将margin或padding设置为$spacer * 1.5的类5- 默认情况下)对于将margin或padding设置为$spacer * 3的类auto- 对于将margin设置为auto的类
水平居中 mx-auto#
mx-auto 设置了 display:block 和 width 的内容
margin 和 padding#
.m-*(例如,.m-3): 上边距。.mt-*(例如,.mt-3): 顶部边距。.mb-*(例如,.mb-3): 底部边距。.ml-*(例如,.ml-3): 左边距。.mr-*(例如,.mr-3): 右边距。.p-*(例如,.p-3): 内边距。.pt-*(例如,.pt-3): 顶部内边距。.pb-*(例如,.pb-3): 底部内边距。.pl-*(例如,.pl-3): 左边内边距。.pr-*(例如,.pr-3): 右边内边距。.py-*:垂直填充。.px-*:水平填充。
负边距 mt-n1#
在CSS中, margin 属性可以使用负值(padding不能)
语法与默认的正边距实用程序几乎相同,但在请求的大小之前加了 n。下面是一个与.mt-1相反的示例类:
.mt-n1 {
margin-top: -0.25rem !important;
}
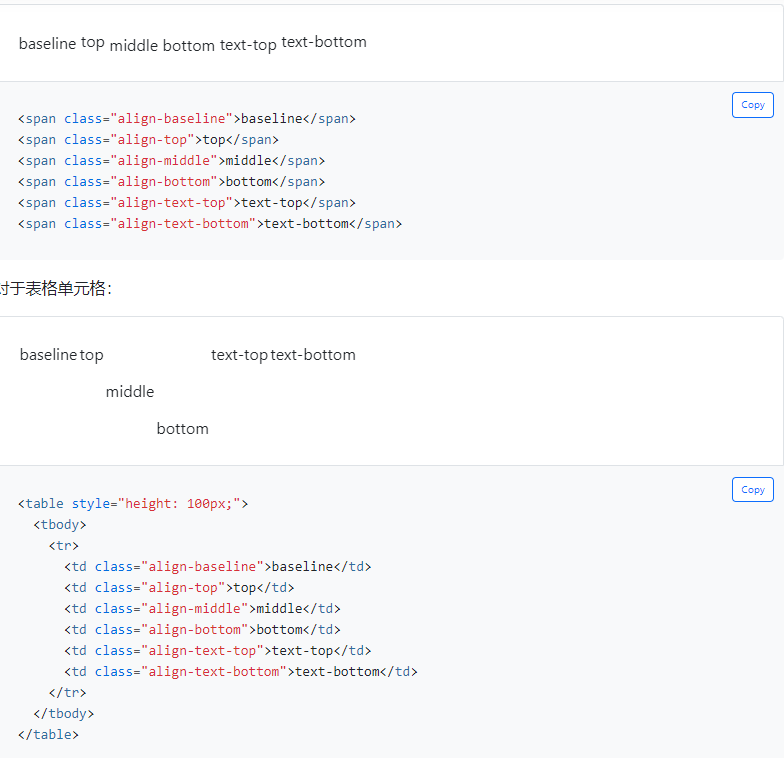
1.3 垂直对齐 Vertical aligin#
垂直对齐只影响inline、inline-block、inline-table和表单元元素(table cell)。
根据需要从 .align-baseline, .align-top, .align-middle, .align-bottom, .align-text-bottom 和 .align-text-top 中进行选择。
<span class="align-baseline">baseline</span>
<span class="align-top">top</span>
<span class="align-middle">middle</span>
<span class="align-bottom">bottom</span>
<span class="align-text-top">text-top</span>
<span class="align-text-bottom">text-bottom</span>
1.4 float 浮动 .float-*#
三个属性:
.float-end 类向右浮动元素
.float-start 向左浮动
.clearfix 类清除浮动
响应式 float-sm-*
根据屏幕宽度向左或向右浮动元素,使用响应式浮动类 (.float-*-left|right),其中 * 是:
sm(> = 576px)md(> = 768px)lg(> = 992px)xl(> = 1200px)xxl(> = 1400px)
<div class="float-sm-end">在小型屏幕或更宽的屏幕上向右浮动</div><br>
<div class="float-md-end">在中型屏幕或更宽的屏幕上向右浮动</div><br>
<div class="float-lg-end">在大型屏幕或更宽的屏幕上向右浮动</div><br>
<div class="float-xl-end">在超大型屏幕或更宽的屏幕上向右浮动</div><br>
<div class="float-xxl-end">在特大型屏幕或更宽的屏幕上向右浮动</div><br>
<div class="float-none">不进行浮动</div>
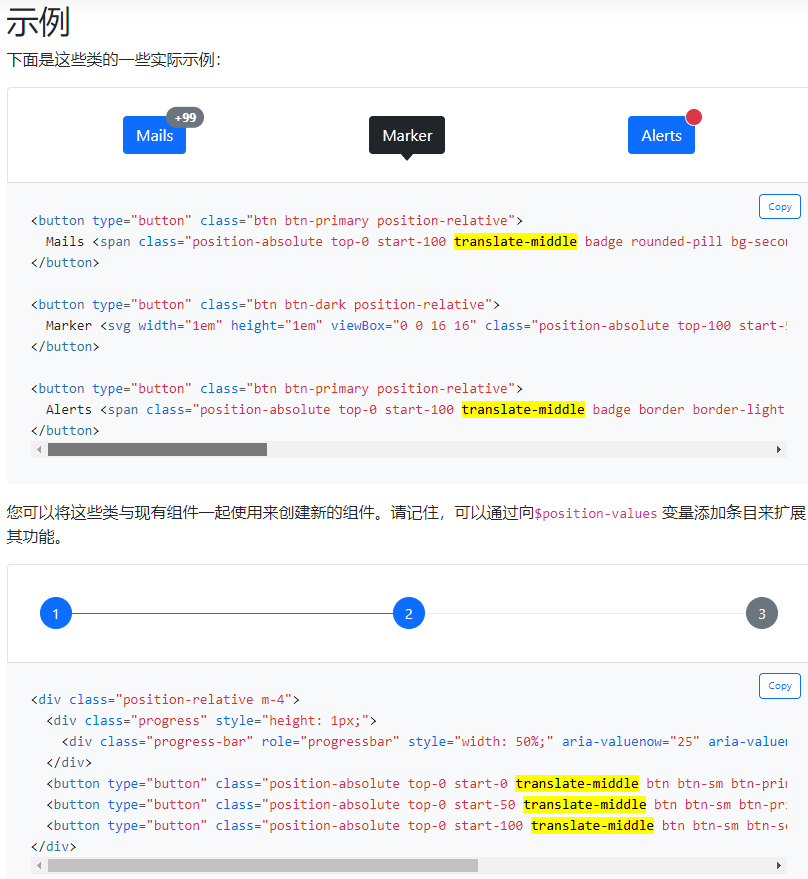
1.5 Position 定位#
快速定位 .position-*#
.position-static: 将元素设置为静态定位。.position-relative: 将元素设置为相对定位。.position-absolute: 将元素设置为绝对定位。.position-fixed: 将元素设置为固定定位。.position-sticky: 将元素设置为粘性定位。
元素排列#
使用边缘定位工具轻松排列元素。格式为{property}-{position}.
其中 属性 是以下之一:
top- 用于垂直top位置start- 用于水平left位置 (in LTR)bottom- 用于垂直bottom位置end- 用于水平right位置 (in LTR)
其中 位置 是以下之一:
0- 表示0边缘位置50- 表示50%边缘位置100- 表示100%边缘位置
<div class="position-relative">
<div class="position-absolute top-0 start-0"></div>
<div class="position-absolute top-0 end-0"></div>
<div class="position-absolute top-50 start-50"></div>
<div class="position-absolute bottom-50 end-50"></div>
<div class="position-absolute bottom-0 start-0"></div>
<div class="position-absolute bottom-0 end-0"></div>
</div>
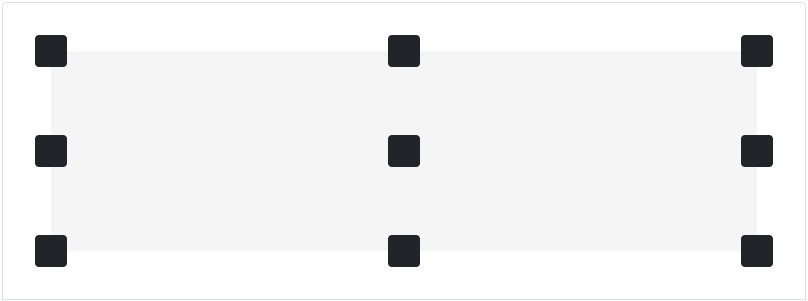
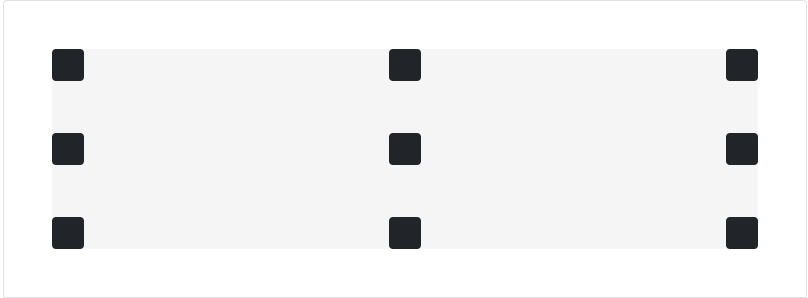
居中元素 .translate-middle#
此外,还可以使用transform实用程序类 .translate-middle将元素居中。
此类将translateX(-50%) 和 translateY(-50%) 转换应用于元素,该转换与边定位实用程序结合使用,允许您将元素绝对居中
<div class="position-relative">
<div class="position-absolute top-0 start-0 translate-middle"></div>
<div class="position-absolute top-0 start-50 translate-middle"></div>
<div class="position-absolute top-0 start-100 translate-middle"></div>
<div class="position-absolute top-50 start-0 translate-middle"></div>
<div class="position-absolute top-50 start-50 translate-middle"></div>
<div class="position-absolute top-50 start-100 translate-middle"></div>
<div class="position-absolute top-100 start-0 translate-middle"></div>
<div class="position-absolute top-100 start-50 translate-middle"></div>
<div class="position-absolute top-100 start-100 translate-middle"></div>
</div>
通过添加 .translate-middle-x 或 .translate-middle-y 类,元素只能水平或垂直放置。
<div class="position-relative">
<div class="position-absolute top-0 start-0"></div>
<div class="position-absolute top-0 start-50 translate-middle-x"></div>
<div class="position-absolute top-0 end-0"></div>
<div class="position-absolute top-50 start-0 translate-middle-y"></div>
<div class="position-absolute top-50 start-50 translate-middle"></div>
<div class="position-absolute top-50 end-0 translate-middle-y"></div>
<div class="position-absolute bottom-0 start-0"></div>
<div class="position-absolute bottom-0 start-50 translate-middle-x"></div>
<div class="position-absolute bottom-0 end-0"></div>
</div>居中的示例:#
1.6 Overflow 溢出 .overflow-*#
.overflow-auto: 当内容超出元素高度时,自动显示滚动条。
<div class="overflow-auto">...</div>
<div class="overflow-hidden">...</div>
<div class="overflow-visible">...</div>
<div class="overflow-scroll">...</div>
1.7 隐藏显示元素(Visibility)*被废弃#
请注意,在 Bootstrap 5 中,
.hidden和.visible类已被弃用,建议使用更具体的响应式类来控制元素的显示和隐藏,例如.d-none、.d-block、.d-inline、.d-inline-block等。这些类提供了更灵活和强大的响应式布局控制能力。
.hidden-*: 元素在指定屏幕尺寸下隐藏。.visible-*: 元素在指定屏幕尺寸下显示。
visibility
使用可见性工具设置元素的 visibility。这些实用程序类根本不修改display值,也不影响布局–– .invisible元素仍会占用页面空间。
<div class="visible">...</div>
<div class="invisible">...</div>
hidden
visibility会使元素不可见但仍然占据空间和触发事件,
而hidden不仅会使元素不可见,还会让元素不占据空间和无法触发事件。
2 文本样式#
2.1 文本对齐 .text-center#
.text-left: 文本左对齐。.text-right: 文本右对齐。.text-center: 文本居中对齐。.text-justify: 文本两端对齐。
2.2 文本换行溢出#
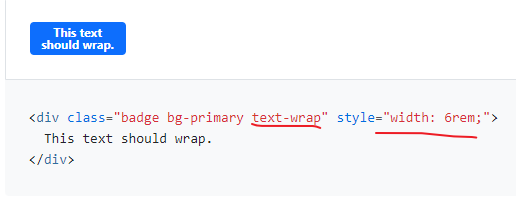
换行 .text-wrap#
使用.text-wrap 类包装文本,加上宽度。
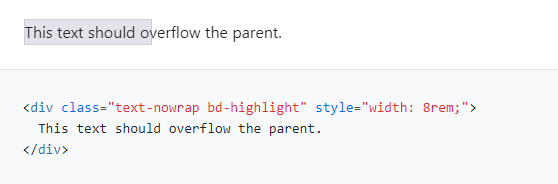
溢出(禁止使用)#
禁止使用.text-nowrap 类包装文本。
2.3 文字分割#
防止长字符串打断组件的布局 .text-break
使用.text-break 设置 word-wrap: break-word 和 word-break: break-word,防止长字符串打断组件的布局。为了获得更广泛的浏览器支持,我们使用了 word-wrap 而不是更常见的 overflow-wrap ,并添加了不推荐使用的 word-break: break-word 来避免flex容器的问题。
2.4 大小写组件 text-lowercase#
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">CapiTaliZed text.</p>
2.5 字体大小 fs-*#
快速更改文本的font-size。虽然我们的标题类(例如 .h1–.h6)应用 font-size、 font-weight 和 line-height,但这些实用程序 只 应用 font-size。这些实用程序的大小与HTML的标题元素相匹配,因此随着数量的增加,它们的大小也会减小。
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>
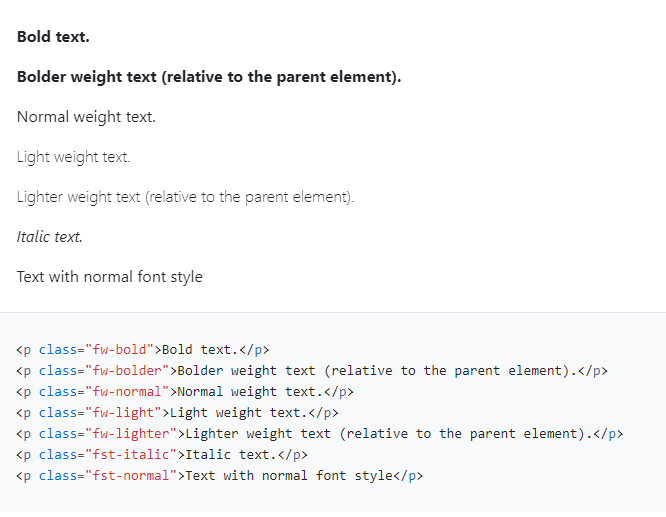
2.6 字体加粗 .fw-* 和斜体 .fst-*#
使用这些实用程序可以快速更改文本的 font-weight 或 font-style。
font-style 实用程序缩写为 .fst-* ,
font-weight 实用程序缩写为 .fw-*.
字体类:
.font-weight-bold: 加粗字体。.font-weight-normal: 正常字体。.font-weight-light: 轻量级字体。.font-italic: 斜体字体。
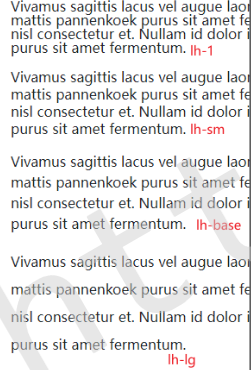
2.7 行高 .lh-*#
使用.lh-* 实用程序更改行高度。
<p class="lh-1">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-sm">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-base">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
<p class="lh-lg">Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Donec sed odio dui. Cras mattis pannenkoek purus sit amet fermentum. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Nullam id dolor id nibh ultricies vehicula ut id elit. Cras mattis consectetur purus sit amet fermentum.</p>
2.8 等宽字体 .font-monospace#
使用 .font-monospace将所选内容更改为我们的等宽字体堆栈。
2.9 重置颜色 .text-reset#
使用.text-reset重置文本或链接的颜色,以便它从其父级继承颜色。
2.10 文本修饰 text-decoration-*#
<p class="text-decoration-underline">This text has a line underneath it.</p>
<p class="text-decoration-line-through">This text has a line going through it.</p>
<a href="#" class="text-decoration-none">This link has its text decoration removed</a>
3 视觉样式#
3.1 颜色 colors#
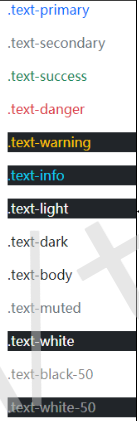
文本颜色 text-*#
使用颜色工具为文本着色。如果你想给链接上色,你可以使用 .link-\\\* 帮助类 ,它有 :hover 和 :focus 状态。
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>
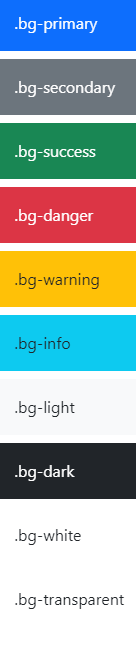
背景颜色 bg-*#
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div>
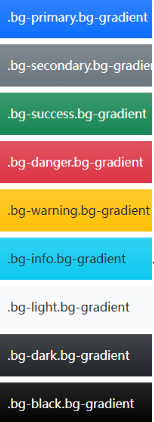
渐变色 .bg-gradient#
通过添加一个 .bg-gradient 类,将一个线性梯度作为背景图像添加到背景中。这个渐变从一个半透明的白色开始,逐渐消失到底部。
背景颜色类:
.bg-primary: 主要背景颜色。.bg-secondary: 次要背景颜色。.bg-success: 成功状态背景颜色。.bg-danger: 危险状态背景颜色。.bg-warning: 警告状态背景颜色。.bg-info: 信息状态背景颜色。
文本颜色类:
.text-primary: 主要文本颜色。.text-secondary: 次要文本颜色。.text-success: 成功状态文本颜色。.text-danger: 危险状态文本颜色。.text-warning: 警告状态文本颜色。.text-info: 信息状态文本颜色。
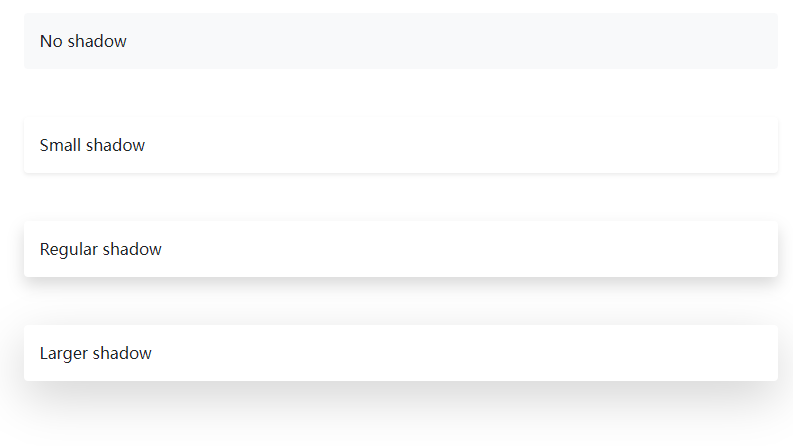
3.2 阴影 shadow#
虽然组件上的阴影在Bootstrap中默认是禁用的,但是可以通过 $enable-shadows 来启用, 并且你还可以通过 box-shadow 工具类快速添加或删除阴影。包括对 .shadow-none 和三个默认大小的支持(它们有需要匹配的相关变量)。
<div class="shadow-none p-3 mb-5 bg-light rounded">No shadow</div>
<div class="shadow-sm p-3 mb-5 bg-white rounded">Small shadow</div>
<div class="shadow p-3 mb-5 bg-white rounded">Regular shadow</div>
<div class="shadow-lg p-3 mb-5 bg-white rounded">Larger shadow</div>
3.3 调整大小 Sizing : 宽度和高度#
相对于父元素#
宽度和高度实用工具由 _utilities.scss 中的实用工具API生成。默认支持 25%, 50%, 75%, 100%和 auto。如果需要在这里生成不同的实用工具,可以修改这些值。
宽度
w-*高度
h-*最大宽度
mw-*最大高度
mh-*
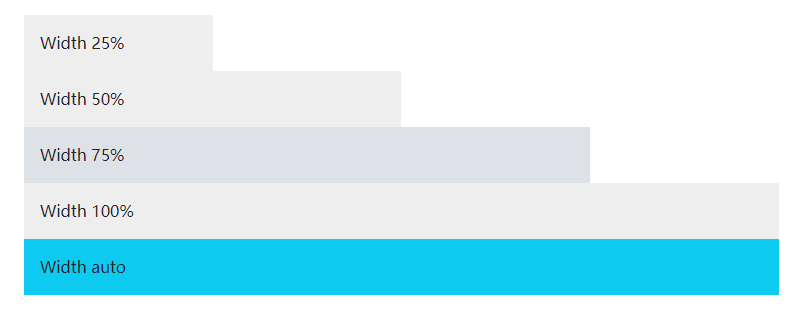
宽度 w-*
<div class="w-25 p-3" style="background-color: #eee;">Width 25%</div>
<div class="w-50 p-3" style="background-color: #eee;">Width 50%</div>
<div class="w-75 p-3" style="background-color: #dee2e6;">Width 75%</div>
<div class="w-100 p-3" style="background-color: #eee;">Width 100%</div>
<div class="w-auto p-3" style="background-color: #0dcaf0;">Width auto</div>
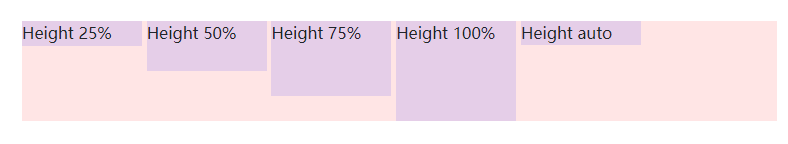
高度 h-*
<div style="height: 100px; background-color: rgba(255,0,0,0.1);">
<div class="h-25 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 25%</div>
<div class="h-50 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 50%</div>
<div class="h-75 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 75%</div>
<div class="h-100 d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height 100%</div>
<div class="h-auto d-inline-block" style="width: 120px; background-color: rgba(0,0,255,.1)">Height auto</div>
</div>
相对于窗口 vw-*/vh-*#
您还可以使用实用工具来设置相对于视口的宽度和高度。
<div class="min-vw-100">Min-width 100vw</div>
<div class="min-vh-100">Min-height 100vh</div>
<div class="vw-100">Width 100vw</div>
<div class="vh-100">Height 100vh</div>
3.4 边框 boder#
添加边框 boder-*
*: top/end/bottom/start
<span class="border"></span>
<span class="border-top"></span>
<span class="border-end"></span>
<span class="border-bottom"></span>
<span class="border-start"></span>
消除边框 boder-*-0
*: top/end/bottom/start
<span class="border-0"></span>
<span class="border-top-0"></span>
<span class="border-end-0"></span>
<span class="border-bottom-0"></span>
<span class="border-start-0"></span>
边框颜色 boder-*
*: primary/success/danger/warning
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
边框宽度 boder-*
*: 1/2/3/4/5
<span class="border border-1"></span>
<span class="border border-2"></span>
<span class="border border-3"></span>
<span class="border border-4"></span>
<span class="border border-5"></span>
边框圆角 rounded-*#
*: top/end/bottom/start/circle(圆角)/pill(椭圆)
向元素添加类,使其易于圆角美化。
<img src="..." class="rounded" alt="...">
<img src="..." class="rounded-top" alt="...">
<img src="..." class="rounded-end" alt="...">
<img src="..." class="rounded-bottom" alt="...">
<img src="..." class="rounded-start" alt="...">
<img src="..." class="rounded-circle" alt="...">
<img src="..." class="rounded-pill" alt="...">
边框圆角大小 rounded-*#
*: 0/1/2/3
对较大或较小的圆角可以使用缩放类。大小的范围从 0 到 3,可以通过修改实用工具的API来配置。
<img src="..." class="rounded-0" alt="...">
<img src="..." class="rounded-1" alt="...">
<img src="..." class="rounded-2" alt="...">
<img src="..." class="rounded-3" alt="...">
边框类:
.border: 为元素添加边框。.border-0: 移除元素的边框。.rounded: 为元素添加圆角。.circle: 将元素设置为圆形(常用于图标)。
4 交互样式#
文本选择(整句或不能选择) user-select-*#
当用户与内容交互时,改变选择内容的方式。
user-select-auto: 默认
user-select-all:选择整句
user-select-none:不能选择
<p class="user-select-all">This paragraph will be entirely selected when clicked by the user.</p>
<p class="user-select-auto">This paragraph has default select behavior.</p>
<p class="user-select-none">This paragraph will not be selectable when clicked by the user.</p>
交互事件 (.pe-none阻止事件)#
Bootstrap提供了 .pe-none 和 .pe-auto 类来防止或添加元素交互。
.pe-none(以及它设置的pointer-eventsCSS属性)仅阻止与指针(鼠标、触控笔、触摸)的交互。默认情况下,带有
.pe-none的链接和控件对于键盘用户仍然是可调的和可操作的。确保它们完全中和甚至对键盘的用户,您可能需要添加更多属性,如
tabindex="-1"(以防止接收键盘焦点)和aria-disabled="true"(有效地传达事实他们是残疾人辅助技术), 并可能使用JavaScript来完全阻止他们是可行的。对于表单控件,考虑使用
disabled的HTML属性。
<p><a href="#" class="pe-none" tabindex="-1" aria-disabled="true">This link</a> can not be clicked.</p>
<p><a href="#" class="pe-auto">This link</a> can be clicked (this is default behavior).</p>
<p class="pe-none"><a href="#" tabindex="-1" aria-disabled="true">This link</a> can not be clicked because the <code>pointer-events</code> property is inherited from its parent. However, <a href="#" class="pe-auto">this link</a> has a <code>pe-auto</code> class and can be clicked.</p>
5 特殊样式#
5.1 Opacity透明度 .opacity-{value}#
opacity 属性可以设置元素的不透明级别,其中 1为不透明、.5 代表50%透明度、0 则代表完全透明。
opacity 类使用 .opacity-{value} 方法,最高量为100。
<div class="opacity-100">...</div>
<div class="opacity-75">...</div>
<div class="opacity-50">...</div>
<div class="opacity-25">...</div>
5.2 flex 布局#
应用 display 和 .d-inline-flex实用工具创建一个flexbox容器,并将直接子元素转换为flex项目。 Flex容器和项目可以通过其他flex属性进行进一步修改。
参考:#
(6.2)弹性布局 2022-02-15
6 布局容器类#
.container,它设置每个响应断点的最大宽度(max-width).container-fluid, 所有断点的宽度为100%(width: 100%).container-{断点规格}, 宽度100%(width: 100%)直到指定的断点
.container: 固定宽度居中的容器。.container-fluid: 占据全屏宽度的容器。
超小屏幕
<576px小屏幕
≥576px中等屏幕
≥768px大屏幕
≥992px超大屏幕
≥1200px超大型屏幕
≥1400px.container100% 540px 720px 960px 1140px 1320px .container-sm100% 540px 720px 960px 1140px 1320px .container-md100% 100% 720px 960px 1140px 1320px .container-lg100% 100% 100% 960px 1140px 1320px .container-xl100% 100% 100% 100% 1140px 1320px .container-xxl100% 100% 100% 100% 100% 1320px .container-fluid100% 100% 100% 100% 100% 100%
默认容器 .container#
默认的 .container 类是一个响应性的、固定宽度的容器,这意味着它的最大宽度会在每个断点处改变
流式布局 .container-fluid#
使用 .container-fluid 作为全宽度容器,跨越整个屏幕宽度。
响应式容器 container-*#
响应式容器允许您指定100%宽的类,直到达到指定的断点为止,此后,我们对每个较高的断点应用最大宽度 max-width。 例如,.container-sm 的宽度为100%,直到到达 sm 断点为止,该断点将按 md, lg, xl, 和 xxl进行扩展
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>
行和列类:
.row: 用于定义行,默认有一个15px的左右外边距。.col-*(例如,.col-sm-4): 用于定义列,可以使用不同的类来指定不同屏幕尺寸下的列宽。
列表样式类:
.list-group: 定义一个列表组。.list-group-item: 定义列表组中的一个项目。.list-group-item-heading: 定义列表组中项目的标题。.list-group-item-text: 定义列表组中项目的文本内容。
面板样式类:
.panel: 定义一个面板。.panel-default: 定义一个默认样式的面板。.panel-heading: 定义面板的头部。.panel-title: 定义面板的标题。.panel-body: 定义面板的内容部分。.panel-footer: 定义面板的脚注部分。
其他常用类:
.img-fluid: 使图像能够响应式地填充容器。
参考#
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/17930689.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2011-12-27 遍历数组