Chrome - console.log 消息的颜色
function log(msg, color) {
color = color || "black";
bgc = "White";
switch (color) {
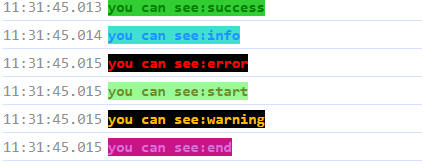
case "success": color = "Green"; bgc = "LimeGreen"; break;
case "info": color = "DodgerBlue"; bgc = "Turquoise"; break;
case "error": color = "Red"; bgc = "Black"; break;
case "start": color = "OliveDrab"; bgc = "PaleGreen"; break;
case "warning": color = "#fbbc04"; bgc = "Black"; break;
case "end": color = "Orchid"; bgc = "MediumVioletRed"; break;
default: color = color;
}
if (typeof msg == "object") {
console.log(msg);
} else if (typeof color == "object") {
console.log("%c" + msg, "color: PowderBlue;font-weight:bold; background-color: RoyalBlue;");
console.log(color);
} else {
console.log("%c" + msg, "color:" + color + ";font-weight:bold; background-color:" + bgc + ";");
}
}
使用
log("hey"); // Will be black
log("Hows life?","green"); // Will be green
log("I did it","success"); // Styled so as to show how great of a success it was!
log("FAIL!!","error"); // Red on black!
var someObject = {prop1:"a", prop2:"b", prop3:"c"};
log(someObject); // prints out object
log("someObject", someObject); // prints out"someObect" in blue followed by the someObject
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/17833485.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-11-15 不用写Windows服务实现定时器功能(FluentScheduler )