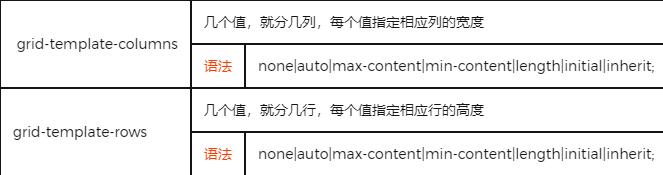
(6.3)网格布局 grid
grid-template-column 和 grid-template-rows#
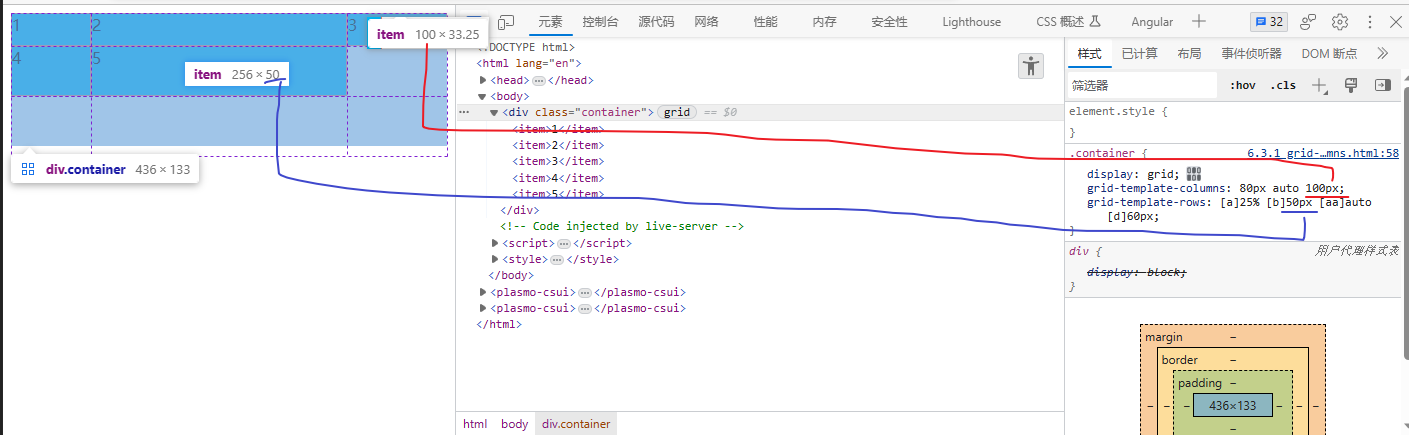
这2个属性都支持 [],它们代表给列/行之间的线的命名。
<body>
<div class="container">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
<item>5</item>
</div>
</body>
</html>
<style>
.container {
display: grid;
grid-template-columns: 80px auto 100px;
grid-template-rows: [1] 25% [2] 50px [3] auto [4] 60px [5];
}
item {
background-color: deepskyblue;
border: 1px salmon solid;
}
</style>
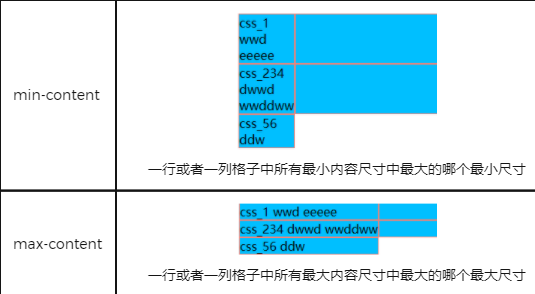
min-content#
一排或者一列格子中所有最小内容尺寸中最大的哪个最小尺寸
网格布局专用单位fr#
快速复习 grid#
基本操作#
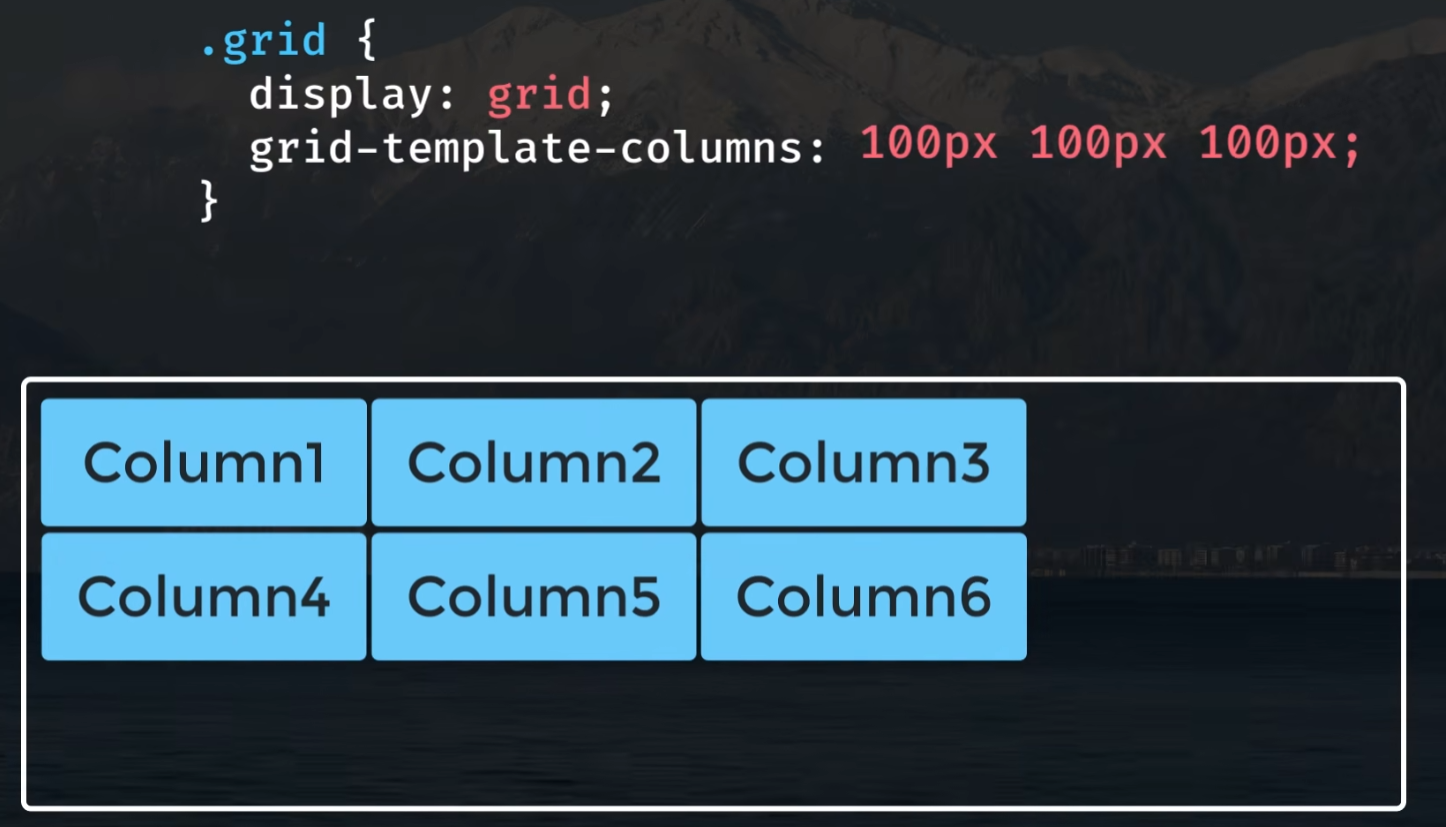
1 指定3列,每列宽度100px
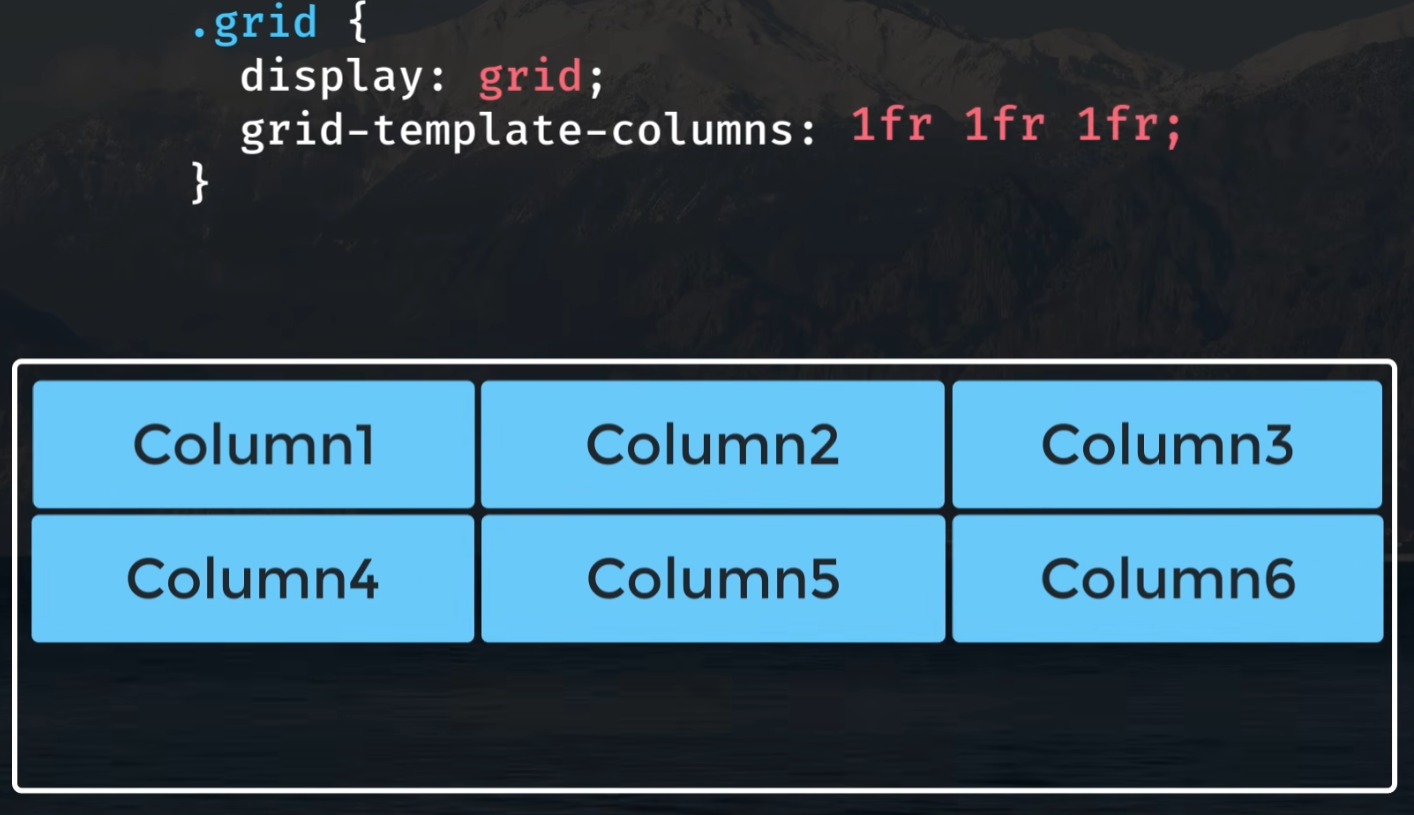
2 浮动宽度,(fr 剩余空间的比例)
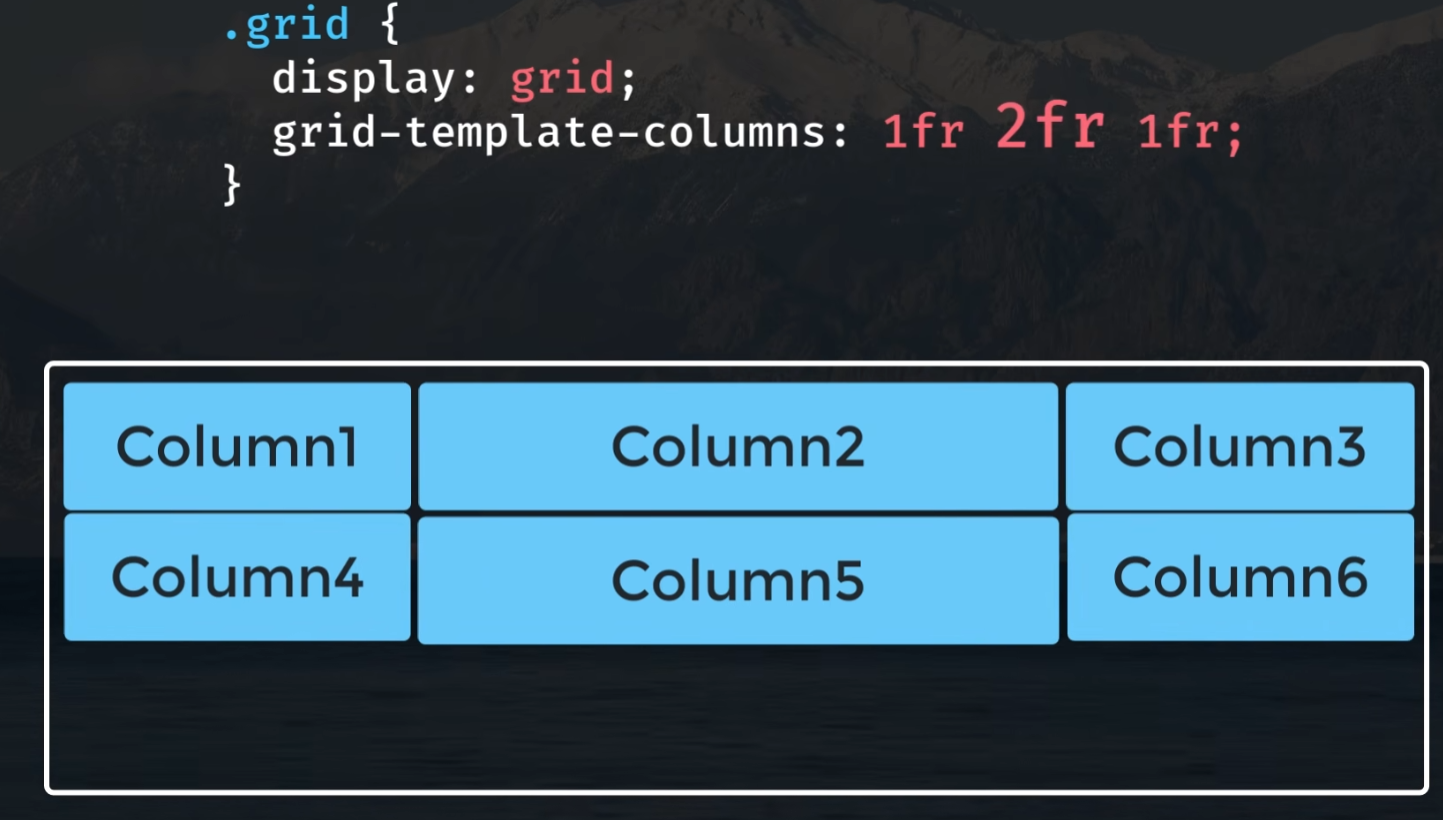
3 第2个参数改为 2fr, 占据 1/2 的空间
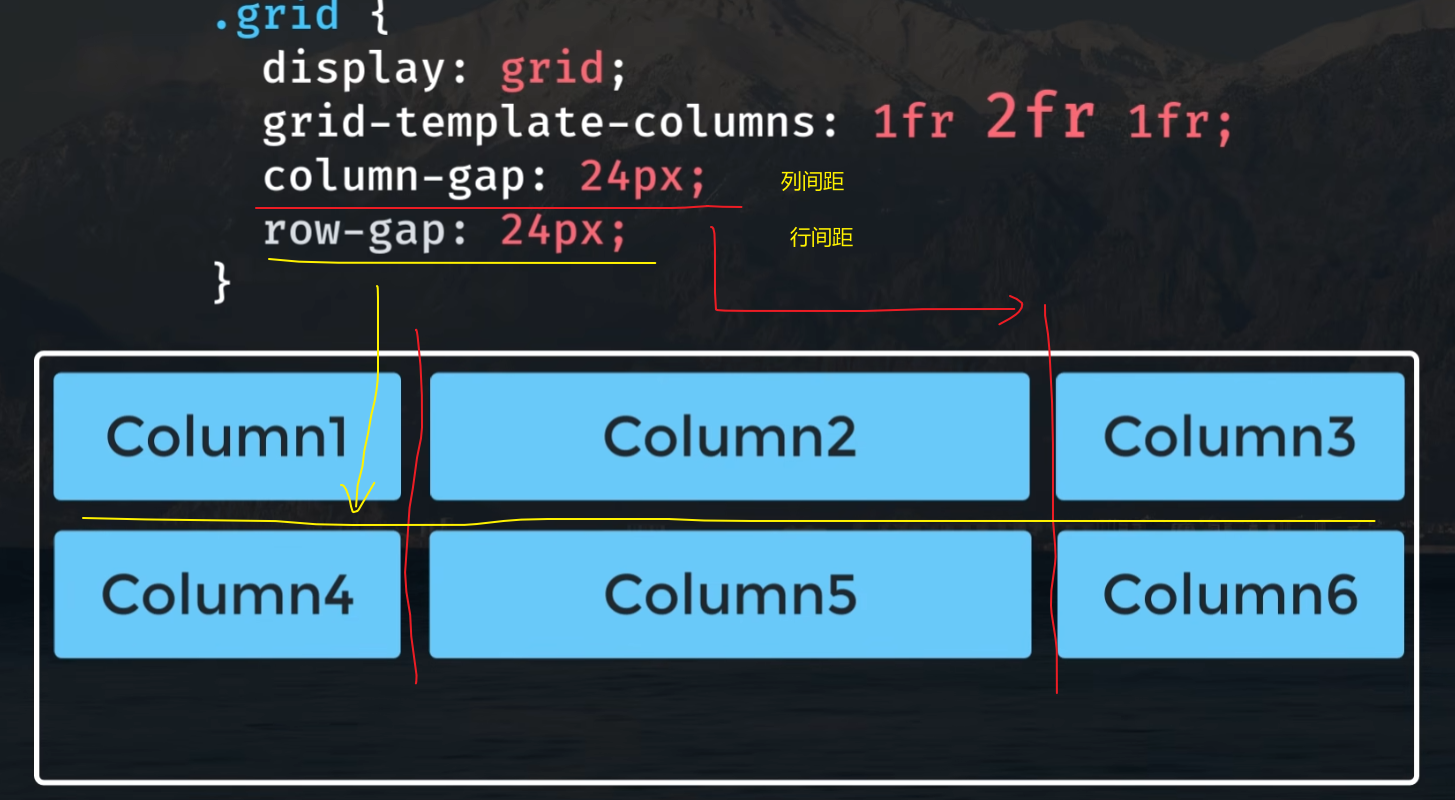
4 column-gap/row-gap 列/行间距
或者这里可以 gap: 24px 统一设置。
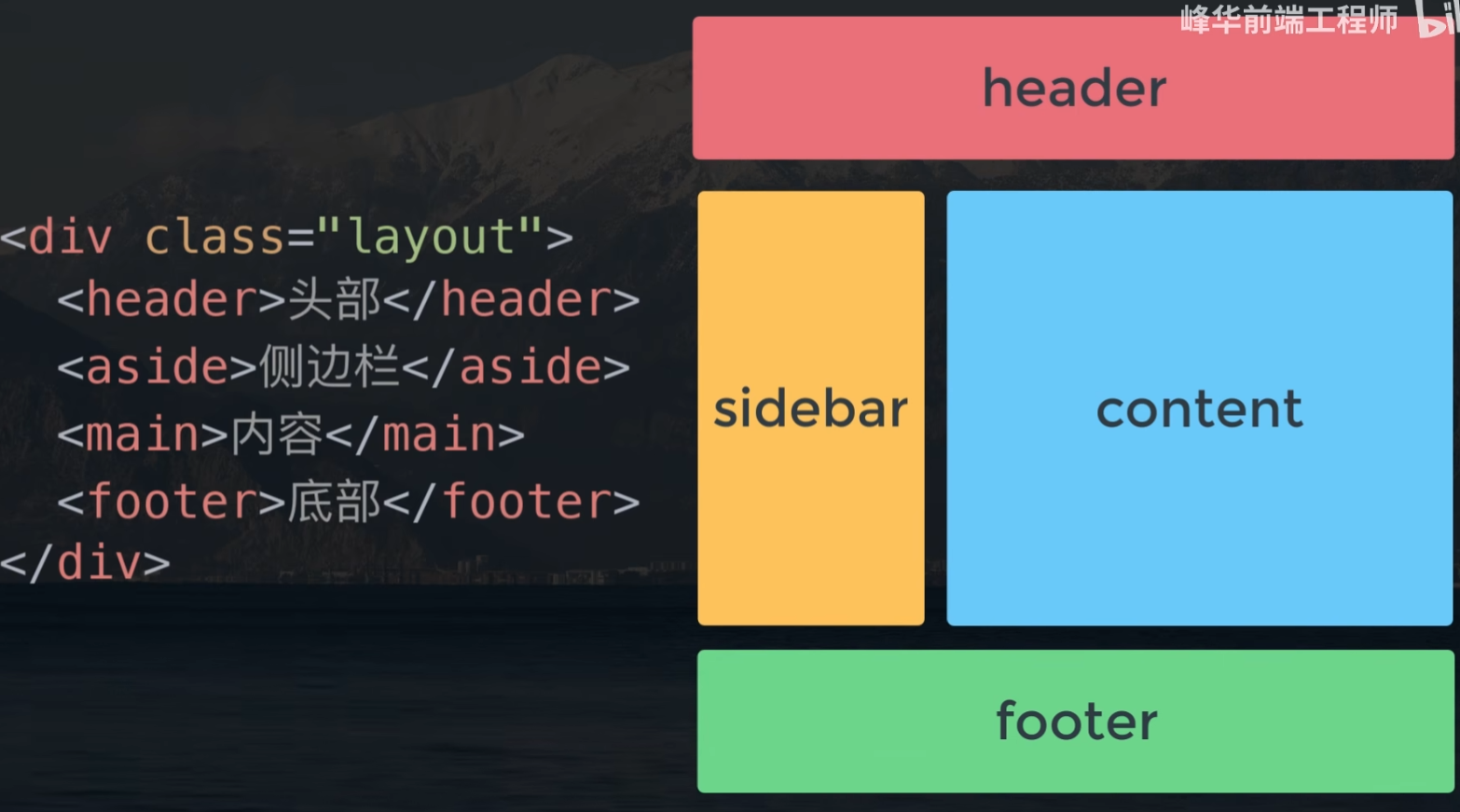
排列元素#
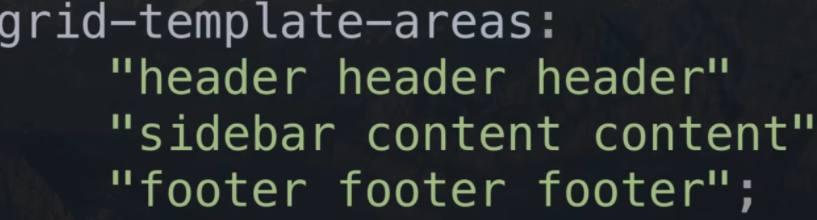
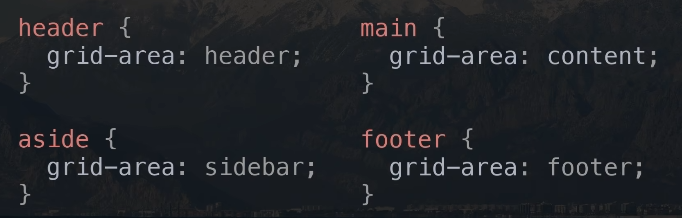
5 grid-template-areas
给元素设置各个的区域
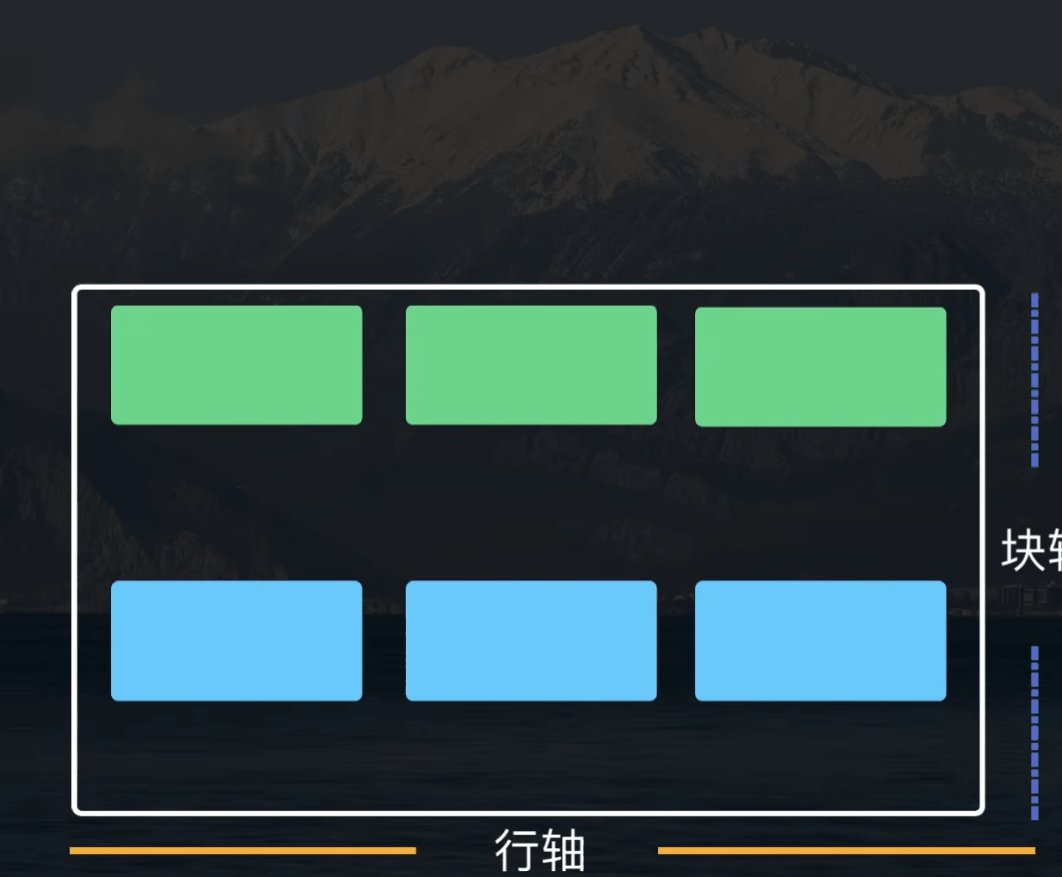
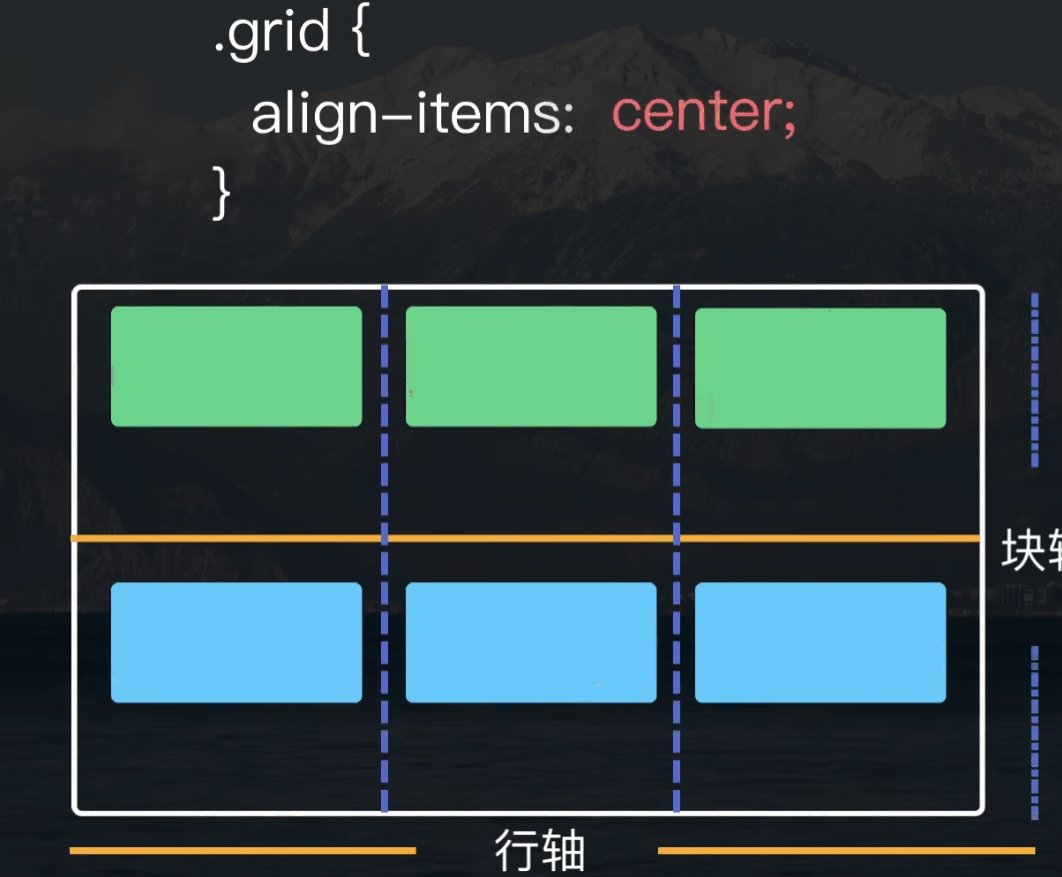
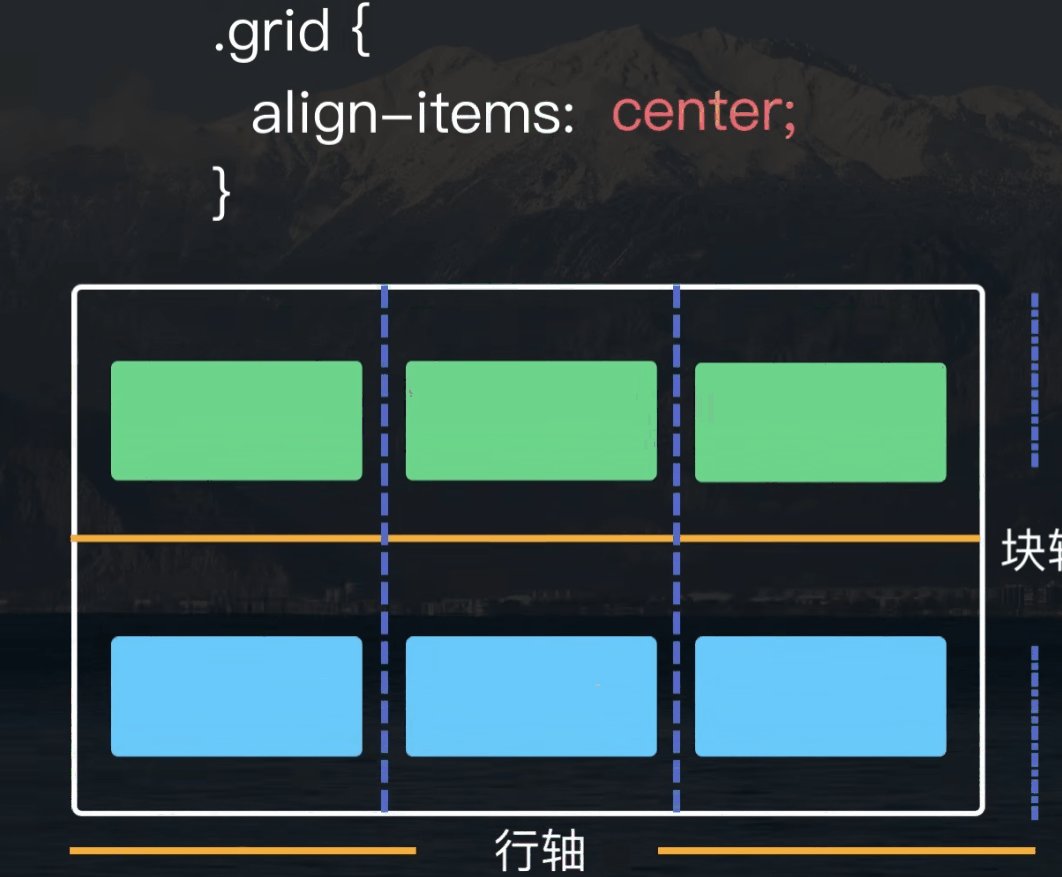
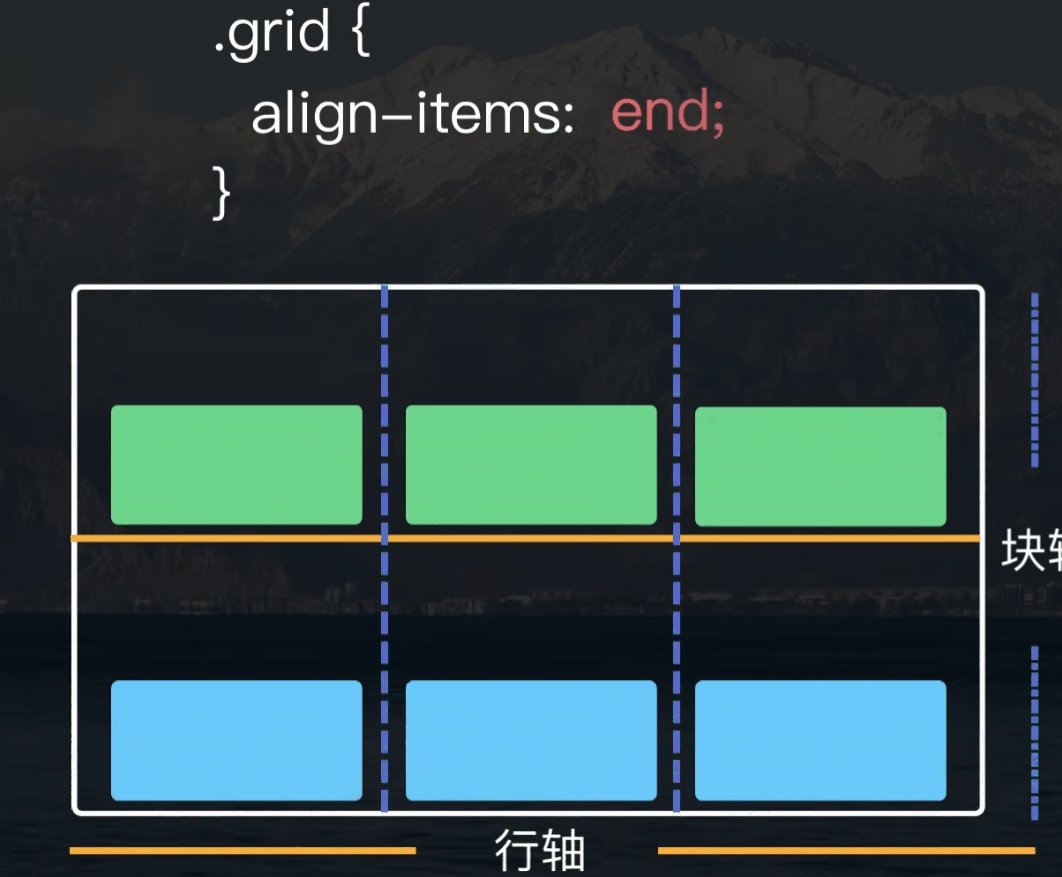
6 对齐:垂直方向 align-items
这里 center 居中,end 向下。
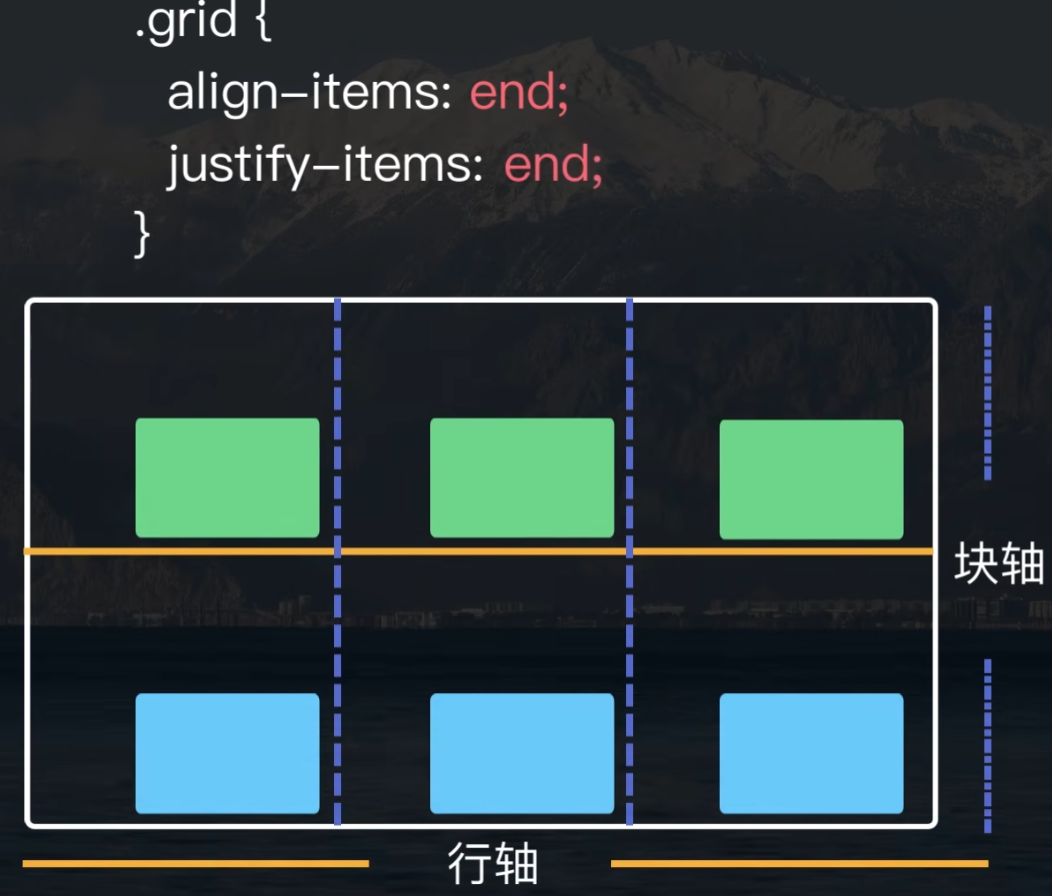
对齐:水平方向 justify-items
居中对齐 justify-items: center
水平方向靠右对齐 justify-items: end
水平方向两端对齐 justify-items: space-between
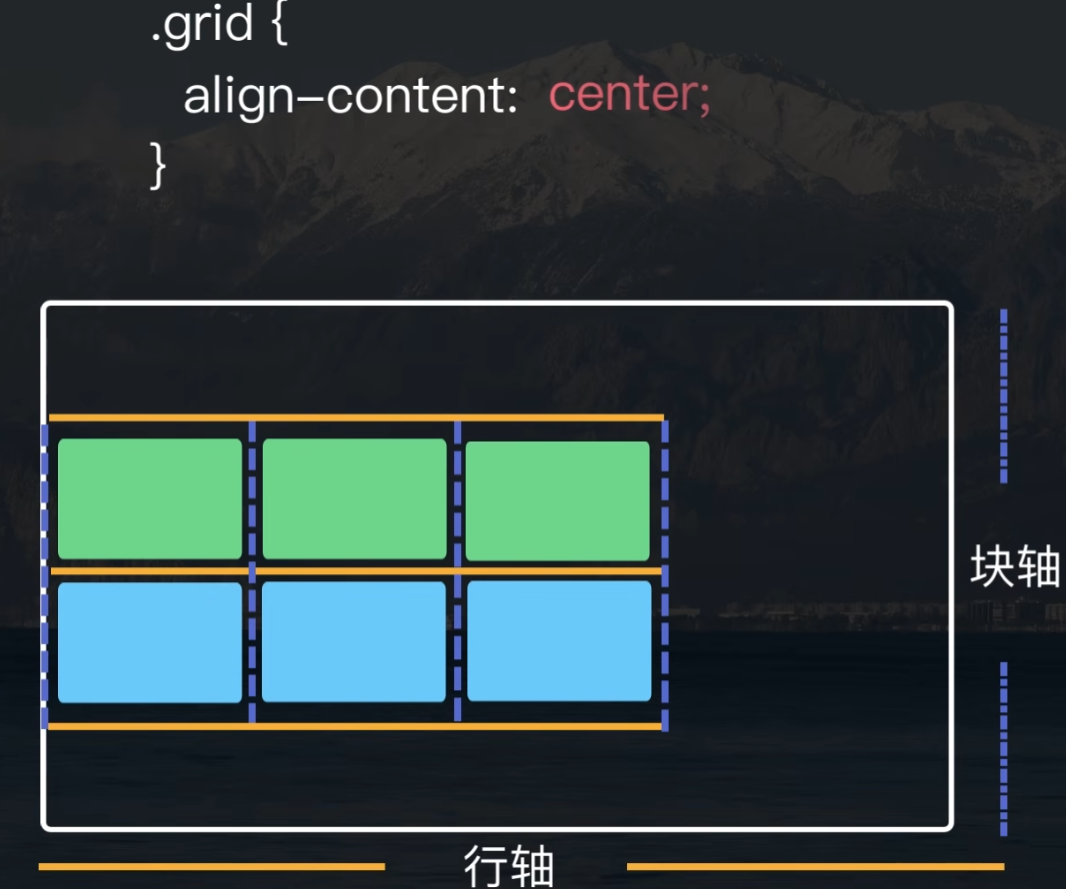
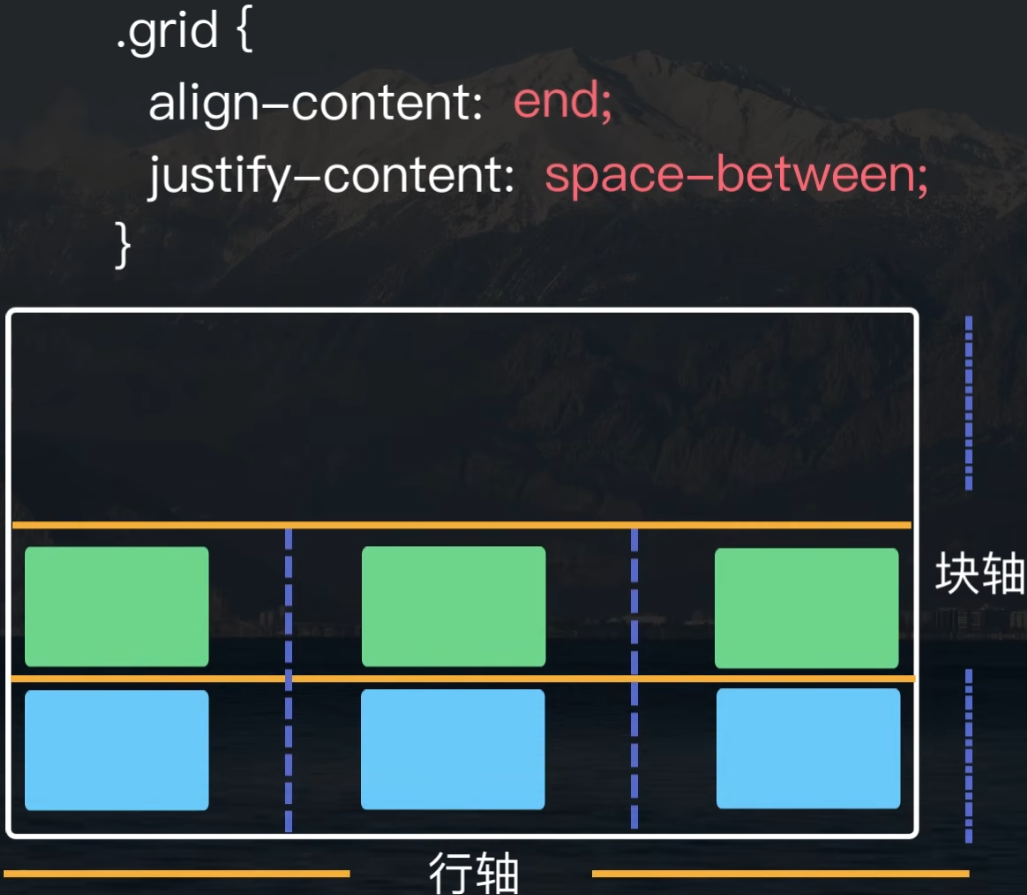
7 行轴和列轴小于 grid 容器
垂直方向:居中对齐 aligin-content
水平方向:居中 justify-content: center
水平方法:两端对齐 justify-content: space-between
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/17517186.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - HTML\CSS
标签:
前端:HTML5+CSS3






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-06-30 WebService – 3.后台调用WebService,根级别上的数据无效