JS的对象比较,JS的数组比较
1 数组对比
一、 toString() (推荐)
当两个数组元素类型相同,顺序相同时,直接判断是否相等,结果不相等;转化为字符串后,结果相等
[1,2,3].toString() === [1, 2, 3].toString(); // true
[1,2,3].toString() === ['1', 2, 3].toString(); // true
二、join()
[1,2,3,'4'].join() === [1,2,3, 4].join(); // true
三、 JSON.stringify()
JSON.stringify([{name:'许善祥'},{sex:'男'}]) == JSON.stringify([{name:'许善祥'},{sex:'男'}]); // true
四、sort()
当两个数组元素排序不相同时,先排序,再比较。如果是对象数组,可以结合 JSON.stringify 来使用。
var a = ['1', '3', '2'];
var b = ['3', '1', '2'];
var c = a.length === b.length && a.sort().toString() === b.sort().toString();
console.log(c); // true
五、filter()
var a = ['1', '3', '2'];
var b = ['3', '1', '2'];
var c = a.length === b.length && a.filter(t => !b.includes(t));
console.log(c); // true
filter() 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
语法:
array.filter(function(currentValue,index,arr), thisValue);
附:JS要比较两个数组是否有相同的元素,即两个数组所有元素都相同,但元素的顺序不一定一致。
只就需要先将数组进行排序,再比较两个数组是否相等。
试比较以下两行代码:
<script type="text/javascript">
alert([1,2,3].toString()== [3,2,1].toString());
alert([1,2,3].<strong>sort</strong>().toString()== [3,2,1].<strong>sort</strong>().toString());
</script>
2 比较对象
1.参照相等
JavaScript提供了3种比较值的方法:
严格相等运算符 ===
松散相等运算符 ==
Object.is() 功能
使用以上任何一种方法比较对象时,true仅当比较值引用相同的对象实例时,比较的结果才为。这就是参照相等。
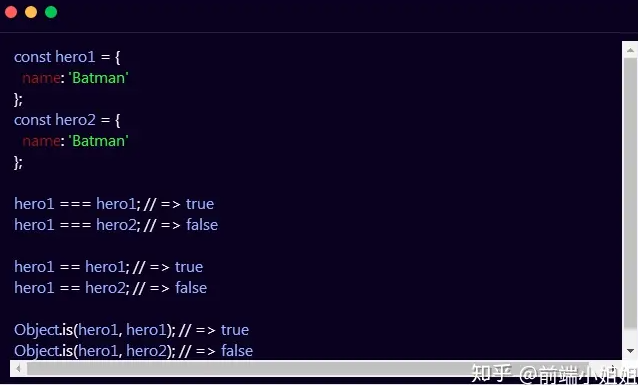
让我们定义对象hero1和hero2,并在实践中查看引用相等:

hero1 === hero1true由于两个操作数都指向同一个对象实例,因此求值hero1。
另一方面,由于操作数和是不同的对象实例,因此hero1 === hero2求值为。 falsehero1hero2
有趣的是hero1,hero2对象具有相同的内容:都具有一个name具有value的属性'Batman'。尽管如此,即使比较相同结构的对象,其结果也hero1 === hero2为false。
当您想比较对象引用而不是它们的内容时,引用相等很有用。
但是在大多数情况下,您需要比较对象的实际内容:属性及其值。让我们看看如何做到这一点。
2.手动比较 (推荐)
按内容比较对象的明显方法是读取属性并手动比较它们。
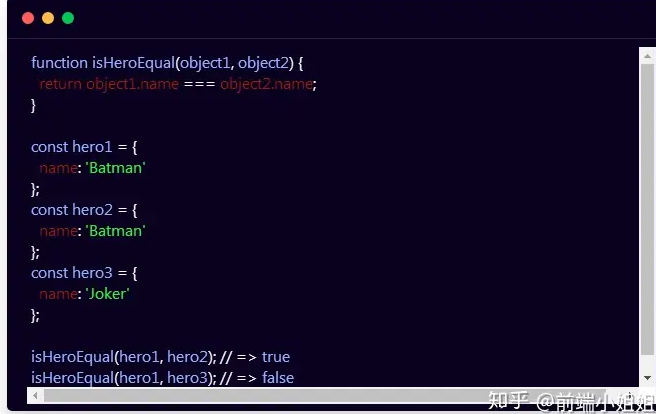
例如,让我们编写一个isHeroEqual()比较两个英雄对象的特殊函数:

isHeroEqual()访问name两个对象的属性并比较它们的值。
如果比较对象具有一些属性,我更喜欢编写比较函数,例如isHeroEqual()。此类函数具有良好的性能-比较中仅涉及少数几个属性访问器和相等运算符。
手动比较需要手动提取属性-对于简单对象,这不是问题。但是,要比较较大的对象(或结构未知的对象),手动比较不方便,因为它需要大量样板代码。
让我们看看对象的浅层平等如何提供帮助。
3.浅薄的平等
在对对象进行浅层相等性检查时,您将获得Object.keys()两个对象的属性列表(使用),然后检查属性值是否相等。
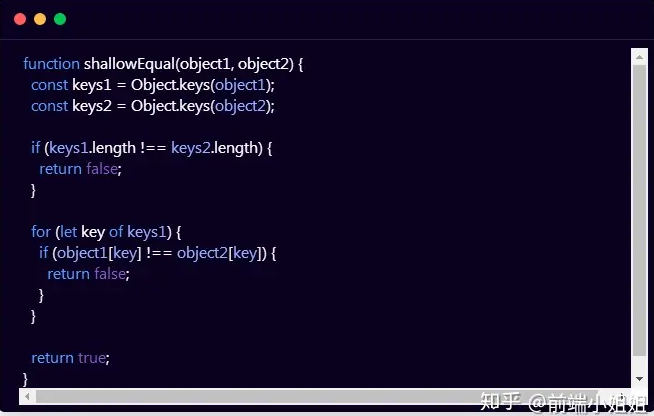
这是浅层相等检查的可能实现:

在函数内部,keys1并且keys2是包含相应的属性名称数组object1和object2。
for循环遍历的密钥,并且每个属性的比较object1和object2是否相等object1[key] !== object2[key]。
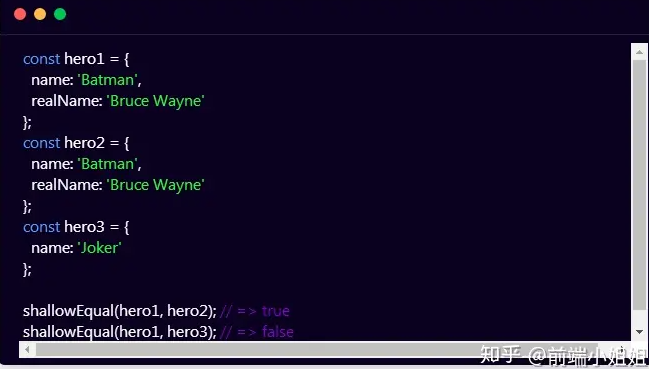
让我们使用浅等式来比较具有许多属性的对象:

shallowEqual(hero1, hero2)true之所以返回,是因为对象hero1和hero2具有相同的属性(name和realName)和相同的值。
在另一边,shallowEqual(hero1, hero3)回报false因为hero1和hero3具有不同的属性。
如果要比较的对象的属性值是原始值,则进行浅相等检查是一种方法。
但是JavaScript中的对象可以嵌套。不幸的是,在这种情况下,浅浅的平等并不能很好地发挥作用。
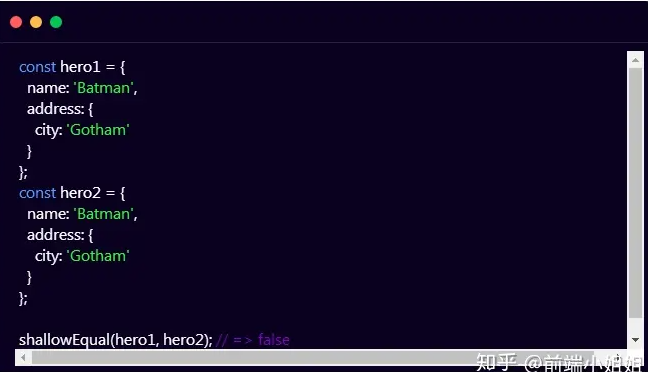
让我们对具有嵌套对象的对象执行浅层相等检查:

这个时候,即使两者hero1并hero2具有相同的内容,shallowEqual(hero1, hero2)返回false。
嵌套对象hero1.address和hero2.address是不同的对象实例。因此,浅等式认为 hero1.address且hero2.address是不同的值。
幸运的是,深度相等可正确比较包含其他对象的对象。让我们看看它是如何工作的。
4.深层平等
深层平等与浅层平等相似,但有一个区别。在浅层检查期间,如果比较的属性是对象,则对这些嵌套对象执行递归浅层相等检查。
让我们看一下深度相等检查的实现:
突出显示的行areObjects && !deepEqual(val1, val2)指示,一旦比较的属性是对象,则递归调用开始以验证嵌套对象是否也相等。
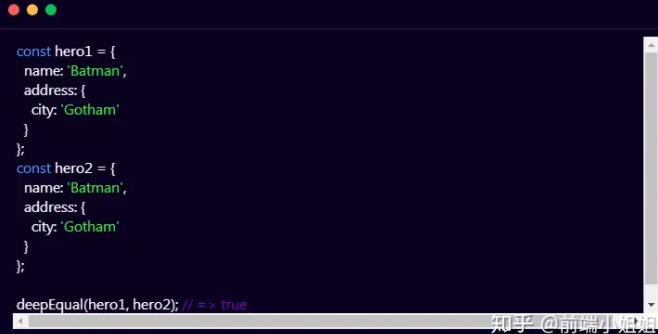
现在,让我们来看一个示例deepEquality():

深度相等函数正确地确定hero1并hero2具有相同的属性和值,包括嵌套对象hero1.address和的相等性hero2.address。
为了深入比较对象,我建议使用:
Node内置util模块的isDeepStrictEqual(object1,object2)
或_.isEqual(object1,Object2的)的lodash文库。
5.总结
的参考平等(使用=,或Object.is())确定操作数是否是同一物体的实例。
手动相等性检查需要对属性值进行手动比较。尽管此检查需要手动编写要比较的属性,但由于其简单性,我发现此方法很方便。
当比较的对象具有很多属性或在运行时确定对象的结构时,更好的方法是使用浅层检查。
最后,如果比较的对象具有嵌套对象,则进行深度相等检查是必经之路。
希望我的帖子可以帮助您了解检查JavaScript中对象的细节。
JSON.stringify(object1) === JSON.stringify(object2)用于比较对象的主要问题是什么?

