2022 好用的chrome 插件
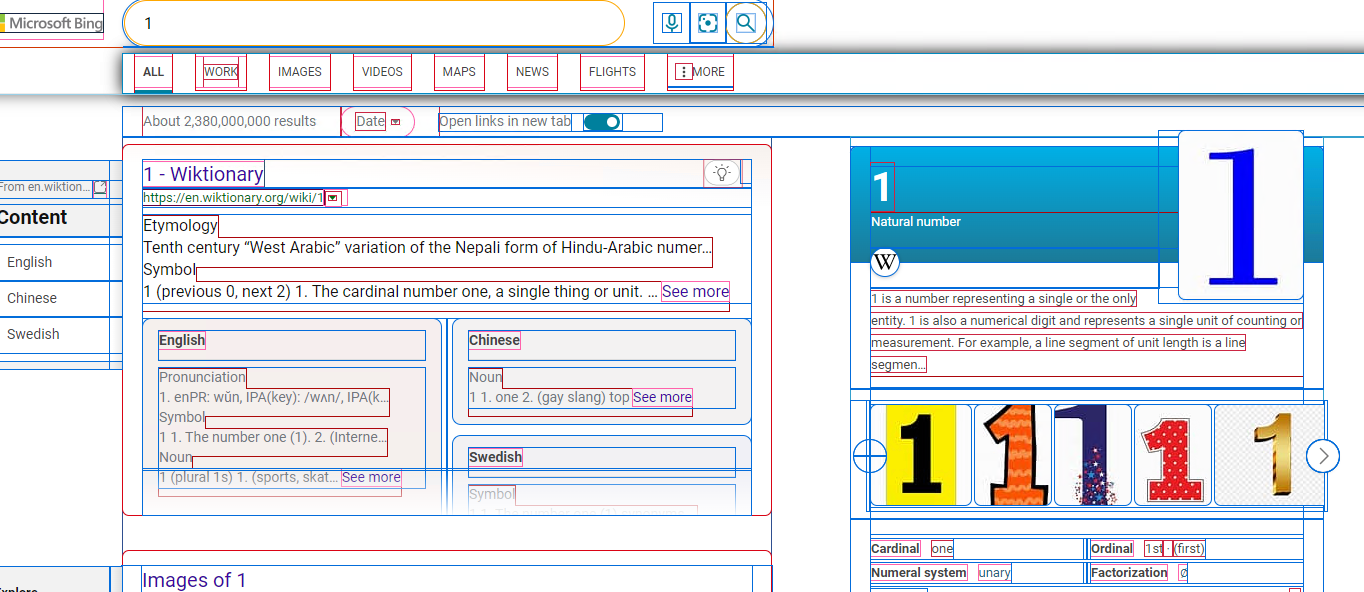
1 Better Ruler#
一款支持吸附测量的工具
一款网页测量工具,支持吸附测量。为前端开发和ui设计提供便利。
- 点击插件图标启动,再次点击退出。
- 移动鼠标的同时按住
Alt键(Option, 如果是mac),可实时显示当前鼠标位置元素的大小。 - 移动鼠标的同时按住
Alt键(Option, 如果是mac),如果在吸附范围内(距离元素边界50px内,距离顶点15px内,具体数值可在底部工具栏自定义)可自动吸附。 - 按下
f键(该快捷可在底部工具栏配置),显示和隐藏底部工具栏。 - 如果被元素尺寸挡住,可以按住
shift键,暂时隐藏元素尺寸和关闭按钮。 - 可以使用快捷键
alt+z启动和关闭插件。如果快捷键无效,可以去 chrome://extensions/shortcuts 手动绑定快捷键。 - 或者,在启动过一次之后,通过双击
z(默认,可配置)来激活和关闭插件。
2 Ajax Interceptor#
你可以用该插件修改页面上Ajax请求的返回结果。
注意:
✨1. 第一次安装完,请刷新你需要使用的页面,或者重启浏览器。
2. 当你不需要使用该插件时,建议把开关关上(插件icon变为灰色),以免对页面正常浏览造成影响。
3. 该插件只会在JS层面上对返回结果进行修改,即只会修改全局的XMLHTTPRequest对象和fetch方法里的返回值,进而影响页面展现。而你在chrome的devtools的network里看到的请求返回结果不会有任何变化。
github地址(欢迎star~):
https://github.com/YGYOOO/ajax-interceptor
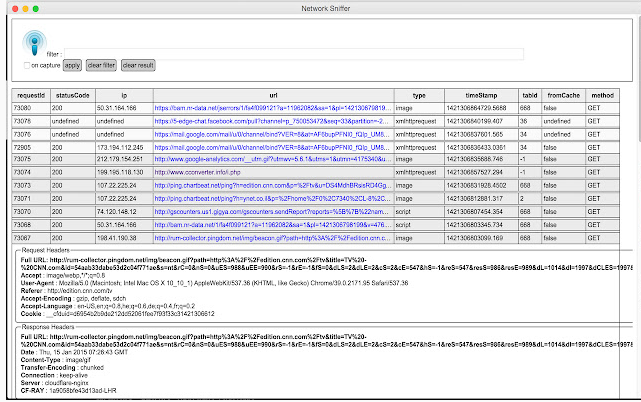
3 Network Sniffer#

see all your network traffic in one place.
see all network traffic from all tabs
this is useful for developer trying to see urls of new windows and popups or extensions background calls
this does not show the payload itself
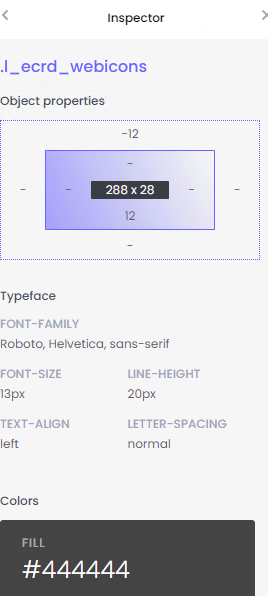
4 CSS Peeper#
5 Debug CSS#
6 CSS Debugger(取代5)#
https://chromewebstore.google.com/detail/css-debugger/bjpidjfkmlbmlfeogdpemieacmdicdno
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/16525588.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具