《CSS新世界》4 opacity ,border-radius, box-shadow
1 opacity 透明度#
opacity属性可以让元素表现为半透明,属性计算值范围是0~1,初始值是1.0,没有继承性。
1.1 opacity属性的叠加计算规则#
由于opacity属性没有继承性,因此父、子元素同时设置半透明时,半透明效果是叠加的。
2 深入了解圆角属性 border-radius#
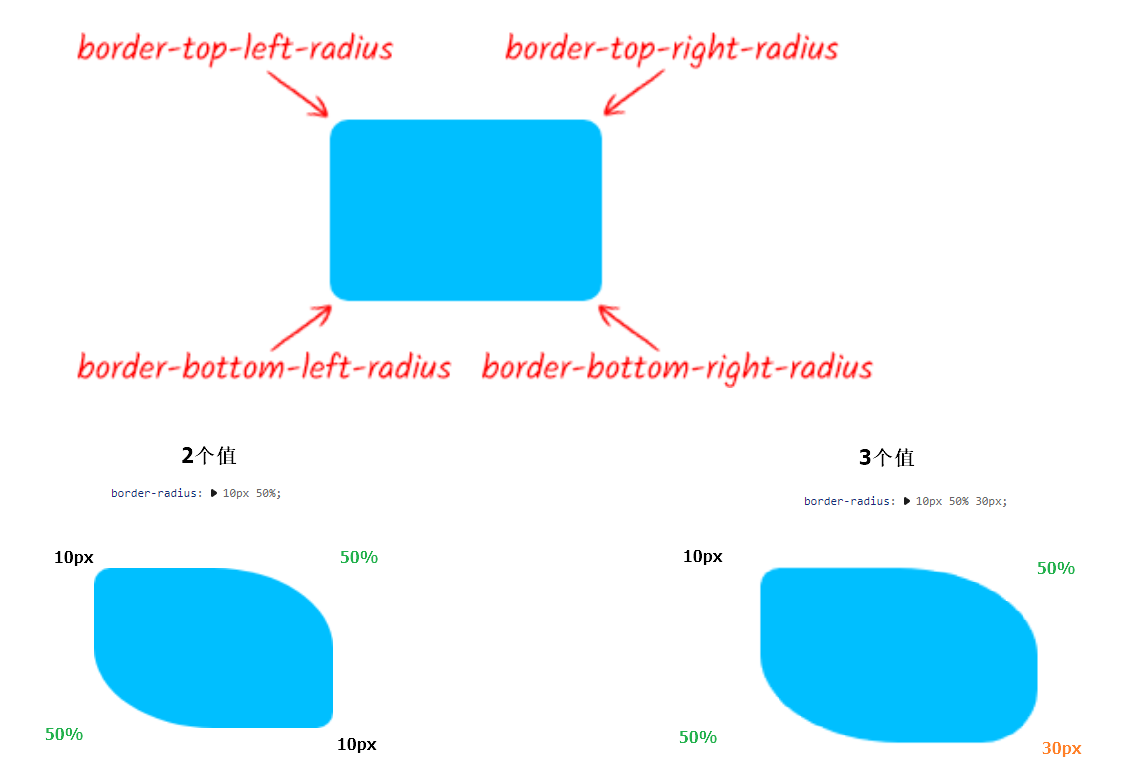
这4个属性很好理解,因为属性名称就暴露了一切,例如border-top-left-radius显然就是用来设置左上角圆角大小的
2.1 了解border-radius属性的语法#
2.1.1 1~4个值表示的方位
border-radius属性支持1~4个值,分别表示不同的角。
2.1.2.水平半径和垂直半径
还有很多人不知道我们平时使用的圆角值也是一种缩写
border-top-left-radius: 10px;
等同于
border-top-left-radius: 10px 10px;
其中,第一个值表示水平半径,第二个值表示垂直半径。又如:
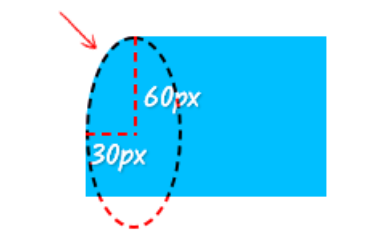
border-top-left-radius: 30px 60px;
如果是border-radius属性,则水平半径和垂直半径不是通过空格进行区分,而是通过斜杠区分。
border-radius: 30px / 60px;
2.2 弄懂圆角效果是如何产生的#
虽然我们口头上都称border-radius为圆角属性,实际上border-radius属性的字面意思不是“圆角”,而是“边界半径”,也就是圆角效果来自以这个半径值绘制的圆或以半轴值绘制的椭圆。
3 box-shadow盒阴影#
box-shadow:0 2px 4px rgba(0,0,0,.2)
这段CSS声明包含box-shadow属性最常使用的几个值,0表示水平偏移,2px表示垂直偏移,4px是模糊大小,rgba(0,0,0,.2)则是投影的颜色。
3.3 多阴影特性与图形绘制#
box-shadow属性支持无限多个阴影效果不断累加,因此理论上box-shadow属性可以实现任意图形效果,我们只需要设置1px×1px的元素,然后不断投影。
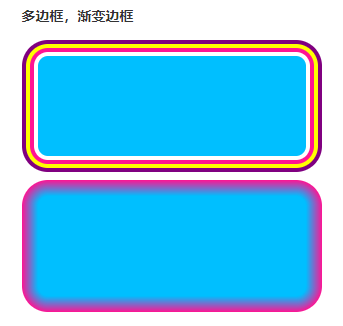
1.多边框和渐变边框效果
画边框
我们可以使用box-shadow属性模拟多边框效果,该属性也支持圆角效果
.multi-border {
height: 100px;
background-color: deepskyblue;
box-shadow: 0 0 0 4px #fff,
0 0 0 8px deeppink,
0 0 0 12px yellow,
0 0 0 16px purple;
}
渐变
如果我们多边框的过渡颜色足够细腻,我们还可以使用box-shadow属性实现由内往外但并不是径向渐变的渐变效果
.gradient-border {
height: 100px;
background-color: deepskyblue;
box-shadow: 0 0 0 1px #07b9fb,
0 0 0 2px #17aef4,
0 0 0 3px #27a4ee,
0 0 0 4px #3799E7,
0 0 0 5px #478ee0,
0 0 0 6px #5784d9,
0 0 0 7px #6779d3,
0 0 0 8px #776ecc,
0 0 0 9px #8764c5,
0 0 0 10px #9759be,
0 0 0 11px #a74eb8,
0 0 0 12px #b744b1,
0 0 0 13px #c739aa,
0 0 0 14px #d72ea3,
0 0 0 15px #e7249d,
0 0 0 16px #f71996;
}
上面时边框,下面是渐变
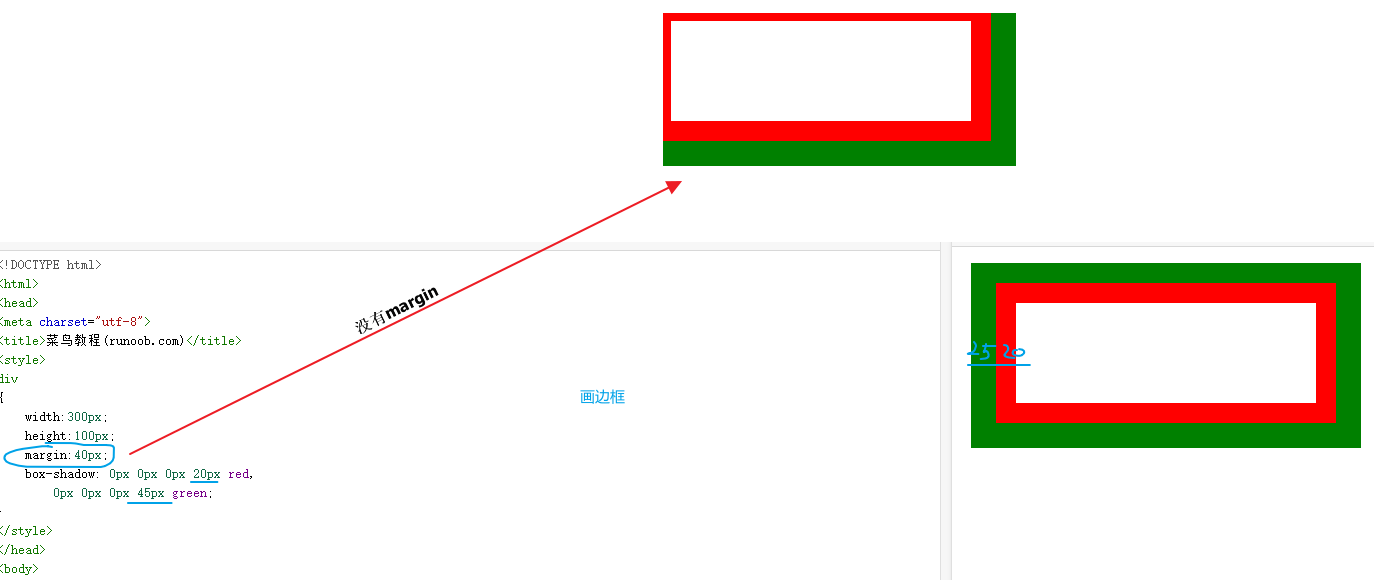
例子,其他元素或者本元素没有margin,顶部被遮住。
2.加载效果
box-shadow属性可以实现多种CSS加载效果,例如下面这个经典的旋转加载效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.loading {
width: 40px; height: 40px;
margin: auto;
position: relative;
}
.loading::before {
content: "";
width: 4px; height: 4px;
border-radius: 100%;
color: rgba(0, 0, 0, .4);
box-shadow: 0 -10px rgba(0,0,0,.9), /* top */
10px 0px, /* right */
0 10px, /* bottom */
-10px 0 rgba(0,0,0,.7), /* left */
-7px -7px rgba(0,0,0,.8), /* left-top */
7px -7px rgba(0,0,0,1), /* right-top */
7px 7px, /* right-bottom */
-7px 7px; /* left-bottom */
animation: spin 1s steps(8) infinite;
/* center */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
margin: auto;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</head>
<body>
<div class="loading"></div>
</body>
</html>
3.云朵效果
实现原理很简单,就是使用box-shadow属性克隆多个圆,然后让圆不断交错重叠。
使用box-shadow属性实现云朵效果的代码如下:
.cloud-x {
height: 150px;
background-color: deepskyblue;
overflow: hidden;
}
.cloud {
width: 60px; height: 50px;
margin: 60px 0 0 70px;
color: white;
background-color: currentColor;
border-radius: 50%;
box-shadow: 100px 0px 0 -10px,
40px 0px,
70px 15px,
30px 20px 0 -10px,
70px -15px,
30px -30px;
}
4.3D投影效果
给按钮设置一个3D投影效果,按下按钮的时候按钮的位置发生偏移,同时投影高度降低,这可以实现非常有立体感的按钮效果,
.shadow-3d button {
width: 100px;
height: 36px;
border: 1px solid #a0b3d6;
background-color: #f0f3f9;
color: #333;
overflow: visible;
cursor: pointer;
box-shadow: 1px 1px #AFC4EA, 2px 2px #AFC4EA, 3px 3px #AFC4EA;
outline: 0;
}
.shadow-3d button:active {
transform: translate(1px, 1px);
box-shadow: 1px 1px #AFC4EA, 2px 2px #AFC4EA;
}
4 CSS 2D变换 transform#
4.1 从基本的变换方法说起#
/*位移*/
transform: translate(0,0);
/*旋转*/
transform: rotate(0deg);
/*缩放*/
transform: scale(1);
/*斜切*/
transform: skew(Odeg);
1 位移 translate()
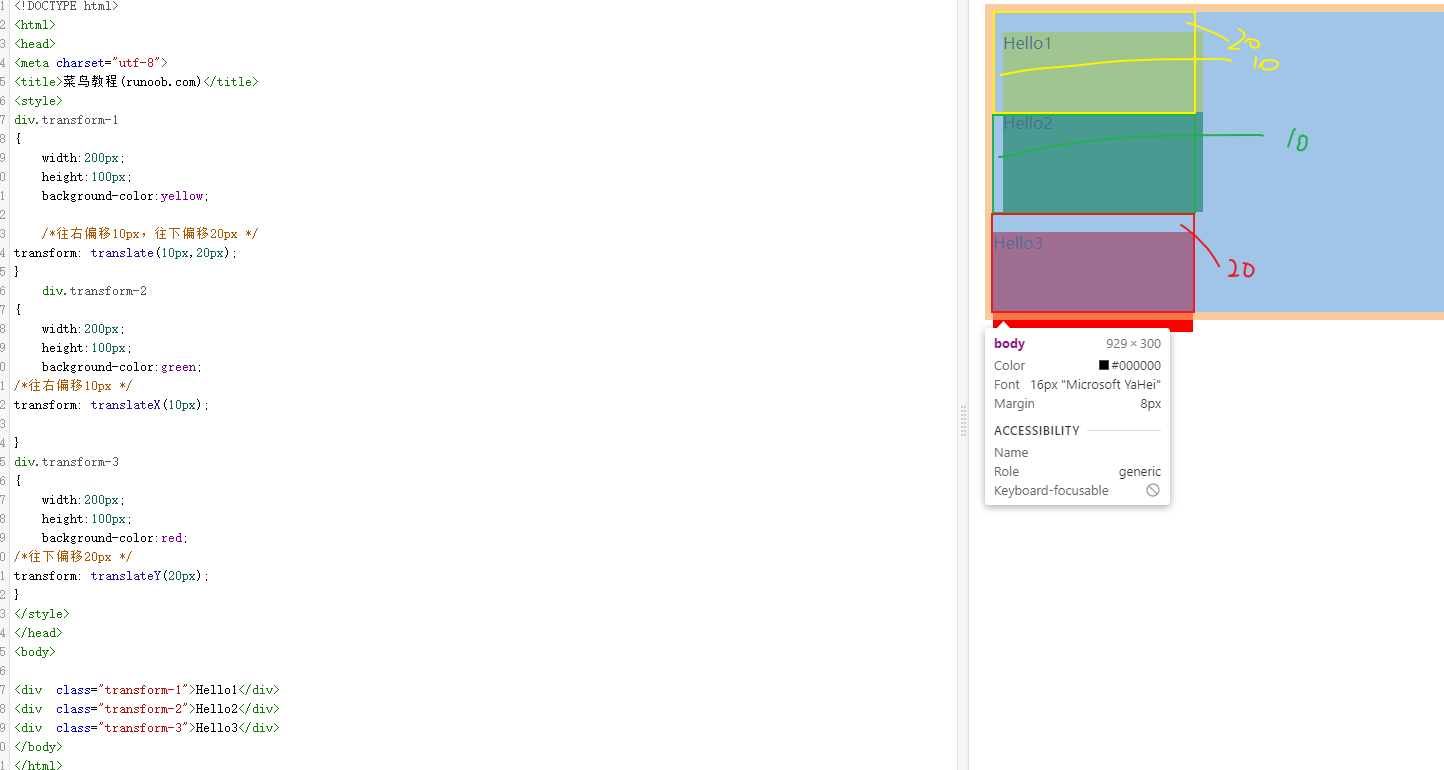
/*往右偏移10px,往下偏移20px */
transform: translate(10px,20px);
/*往右偏移10px */
transform: translateX(10px);
/*往下偏移20px */
transform: translateY(20px);
位移变换最不可替代的特性就是设定百分比偏移值,因为CSS世界中就没有几个属性的百分比值是相对于自身尺寸计算的
/*往左偏移自身宽度的一半,往上偏移自身高度的一半*/
transform: translate (-50%,-50%);
百分比值相对于自身计算的这个特性非常适合用来实现高宽不固定元素的水平垂直居中效果,例如,弹框元素想要居中定位
.dialog {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
然而对于绝对定位元素,如果可以,请尽量避免使用transform属性进行位置偏移,应改用margin属性进行偏移定位,这样就可以把transform属性预留出来,方便实现各种animation动画效果
2 rotate()旋转
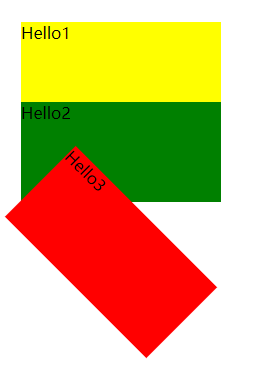
例如,将第3个正方形旋转45度:
div.transform-3
{
width:200px;
height:100px;
background-color:red;
/*旋转45° */
transform:rotate(45deg);
}
3 缩放 scale()
缩放变换也支持x和y两个方向,因此,下面的语法都属于2D变换的语法:
/* 水平放大2倍,垂直缩小1/2 */
transform: scale(2,.5);
/*水平放大2倍*/
transform: scaleX(2);
/*垂直缩小1/2*/
transform: scaleY(.5);
下面3个图分别对应上面的值
-
缩放变换不支持百分比值,仅支持数值,因此scale(200%,50%)是无效的。
-
缩放变换支持负值。如果我们想要实现元素的水平翻转效果,可以设置transform:scaleX(-1);
-
想要实现元素的垂直翻转效果,可以设置transform:scaleY(-1)。
-
如果水平缩放和垂直缩放的大小一样,我们可以只使用一个值,例如,
transform:scale(2)表示将元素水平方向和垂直方向的尺寸放大到现有尺寸的2倍。
4 斜切 skew()
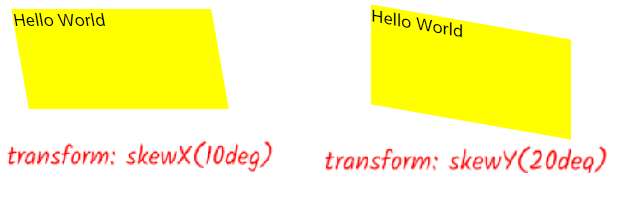
斜切变换也支持x和y两个方向,例如:
/*水平切斜10度,垂直切斜20度*/
transform: skew(10deg,20deg);
/*水平切斜10度*/
transform: skewX(10deg);
/*垂直切斜20度*/
transform: skewY(20deg);
旋转是360度一个轮回,斜切则是180度一个轮回。
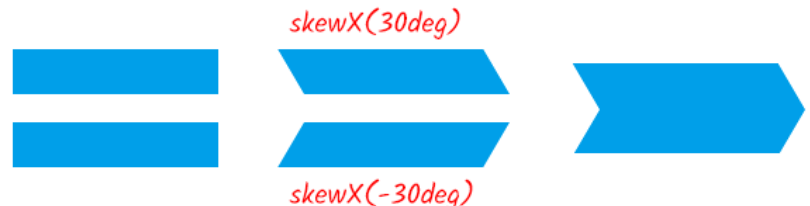
斜切变换在图形绘制的时候非常有用,这是一个被低估的变换特性。
有些人会使用clip-path属性以剪裁方式实现这个效果,有些人会使用border属性以模拟边框方式实现这个效果,其实,完全不需要这么复杂,使用斜切变换就可以轻松实现这个效果。
首先按照正常的方块布局进行排版,让每一个导航元素由上下两个矩形盒子组成,使用skew()函数斜切一下效果就出来了,连定位都不需要。
这是最佳实现方式,没有之一。
5 简单实用的calc()函数#
5.1 关于calc()函数#
calc()函数支持加减乘除4种运算,任何可以使用<length>、<frequency>、<angle>、<time>、<percentage>、<number>或者<integer>数据类型的地方都可以使用calc()函数。但这并不表示上述数据类型都可以出现在calc()函数中,该函数是有很多约束的。
不合法
在calc()函数中,不能使用当前CSS属性不支持的数据类型。例如,下面这些CSS声明都是不合法的:
/*不合法*/
width: calc(100% - 10deg);
width: calc(10s / 10) ;
在calc()函数中,运算符前后带单位或者带百分号的值只能进行加减运算,不能进行乘除运算,否则是不合法的
/*不合法*/
width: calc(10px * 10px);
width: calc (90%/ 1rem) ;
关于calc()运算符的书写也是有一定的限制的,如加号和减号左右两边一定要有空格,否则是不合法的
/*不合法*/
width: calc(100%-2rem) ;
width: calc(1em+2px) ;
因为浏览器无法区分−2rem和+2px是表示正负还是表示计算。
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/16515843.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-07-24 14.并发与异步 - 2.任务Task -《果壳中的c#》
2017-07-24 14.并发与异步 - 1.线程处理Thread -《果壳中的c#》
2017-07-24 VS2013 生成时复制文件或目录到指定目录