bootstrap 不常用的属性
1 布局容器#
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
2 栅格网格系统#
2.1 列组合#
列总数不能超过12,大于12则自动换刀下一行
<div class="container">
<div class="row">
<div class="col-md-4">4列</div>
<div class="col-md-8">8列</div>
</div>
</div>
2.2 列偏移 .col-md-offset-*#
使用 .col-md-offset-* 类可以将列向右侧偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
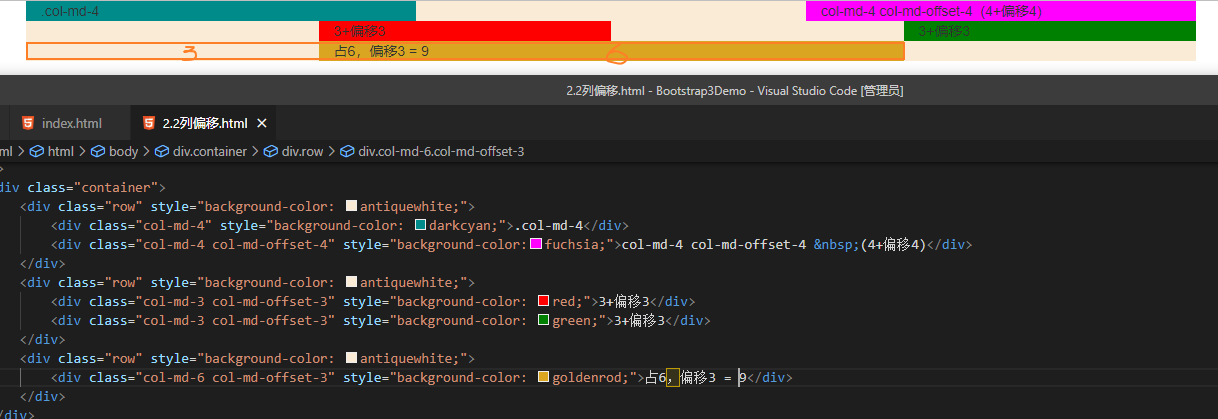
<div class="container">
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-4" style="background-color: darkcyan;">.col-md-4</div>
<div class="col-md-4 col-md-offset-4" style="background-color:fuchsia;">col-md-4 col-md-offset-4 (4+偏移4)</div>
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-3 col-md-offset-3" style="background-color: red;">3+偏移3</div>
<div class="col-md-3 col-md-offset-3" style="background-color: green;">3+偏移3</div>
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-6 col-md-offset-3" style="background-color: goldenrod;">占6,偏移3 = 9</div>
</div>
</div>
2.3 列排序 .col-md-push-、.col-md-pull-#
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 ***** 范围是从 1 到 11。
下面的排序后就是交换位置。
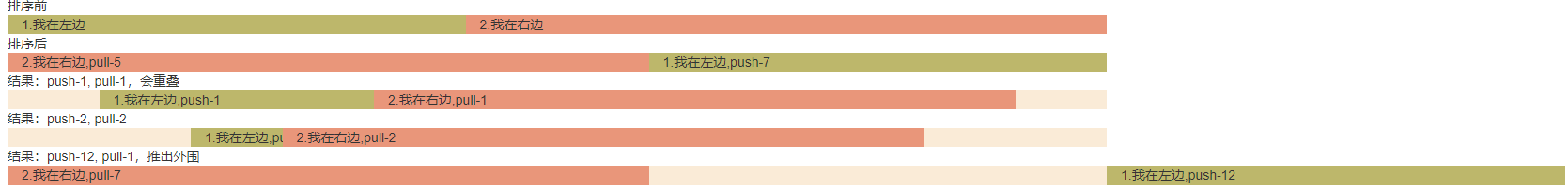
列排序
<div class="row">
排序前
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-5" style="background-color: darkkhaki;">1.我在左边</div>
<div class="col-md-7" style="background-color: darksalmon;">2.我在右边</div>
</div>
<div class="row">
排序后
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-5 col-md-push-7" style="background-color: darkkhaki;">1.我在左边,push-7</div>
<div class="col-md-7 col-md-pull-5" style="background-color: darksalmon;">2.我在右边,pull-5</div>
</div>
<div class="row">
结果:push-1, pull-1,会重叠
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-5 col-md-push-1" style="background-color: darkkhaki;">1.我在左边,push-1</div>
<div class="col-md-7 col-md-pull-1" style="background-color: darksalmon;">2.我在右边,pull-1</div>
</div>
<div class="row">
结果:push-2, pull-2
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-5 col-md-push-2" style="background-color: darkkhaki;">1.我在左边,push-2</div>
<div class="col-md-7 col-md-pull-2" style="background-color: darksalmon;">2.我在右边,pull-2</div>
</div>
<div class="row">
结果:push-12, pull-1,推出外围
</div>
<div class="row" style="background-color: antiquewhite;">
<div class="col-md-5 col-md-push-12" style="background-color: darkkhaki;">1.我在左边,push-12</div>
<div class="col-md-7 col-md-pull-5" style="background-color: darksalmon;">2.我在右边,pull-7</div>
</div>
3 排版#
3.1 高亮文本#
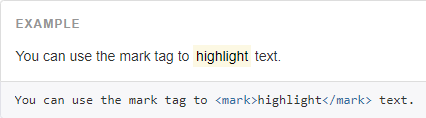
要高亮显示与另一个上下文中相关的文本,请使用<mark>标记。
3.2 对齐#
通过文本对齐类,可以简单方便的将文字重新对齐。
text-justify 两端对齐
nowrap 不换行
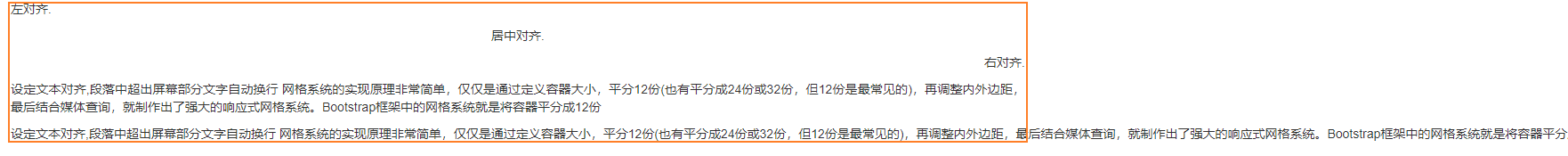
<p class="text-left">左对齐.</p>
<p class="text-center">居中对齐.</p>
<p class="text-right">右对齐.</p>
<p class="text-justify">设定文本对齐,段落中超出屏幕部分文字自动换行 网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份</p>
<p class="text-nowrap">设定文本对齐,段落中超出屏幕部分文字自动换行 网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份.</p>
3.3 改变大小写#
通过这几个类可以改变文本的大小写
| 类 | 描述 |
|---|---|
| .text-lowercase | 设定文本小写 |
| .text-uppercase | 设定文本大写 |
| .text-capitalize | 设定单词首字母大写 |
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
4 表格#
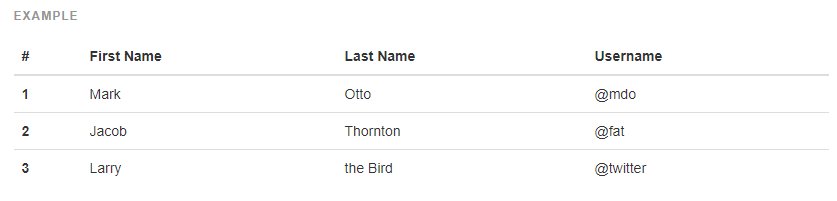
基础表格 .table#
<table class="table">
...
</table>
斑马线 .table-striped#
添加斑马线形式的条纹 ( IE8 不支持)
边框 .table-bordered#
添加边框
鼠标悬停 .table-hover#
鼠标悬停状态
紧缩表格 .table-condensed#
让表格更加紧凑,单元格中的内补(padding)均会减半
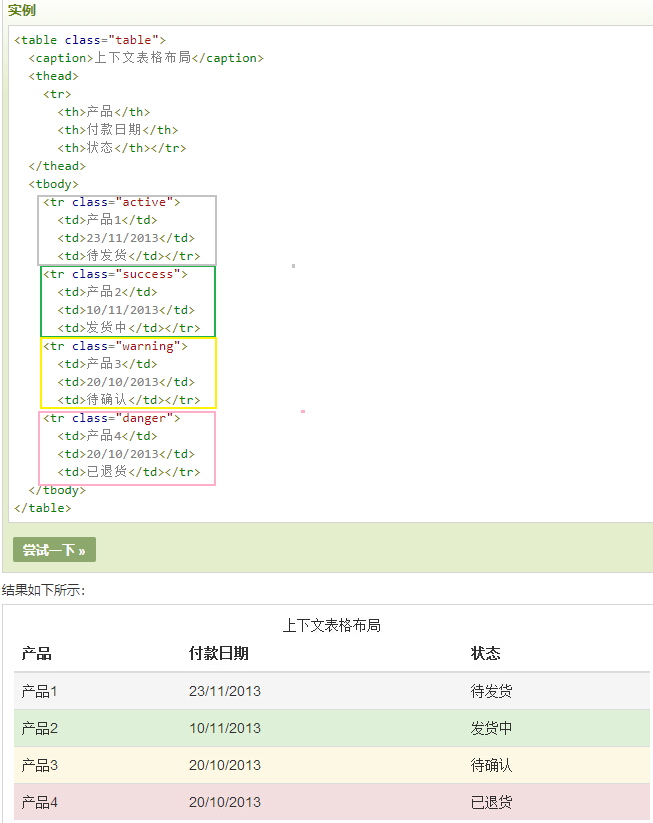
状态类(颜色)#
通过这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
5 表单#
5.1 表单控件#
复选框(Checkbox)和单选框(Radio)#
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
- 当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用
checkbox。如果您限制用户只能选择一个选项,请使用 radio。 - 对一系列复选框和单选框使用
.checkbox-inline或.radio-inlineclass,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):
<label for="name">默认的复选框和单选按钮的实例</label>
<div class="checkbox">
<label><input type="checkbox" value="">选项 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">选项 2</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">选项 2 - 选择它将会取消选择选项 1
</label>
</div>
<label for="name">内联的复选框和单选按钮的实例</label>
<div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2
</label>
</div>
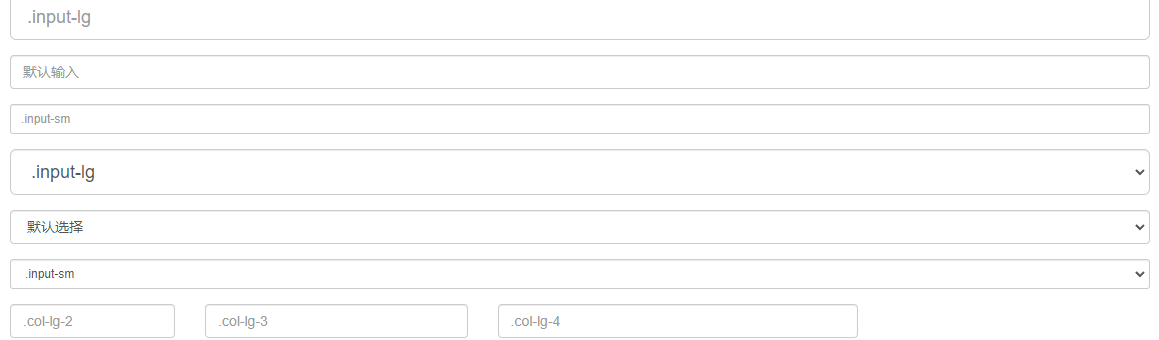
5.2 表单大小#
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。
<input class="form-control input-lg" type="text" placeholder=".input-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
<select class="form-control input-lg">...</select>
<select class="form-control">...</select>
<select class="form-control input-sm">...</select>
<div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
</div>
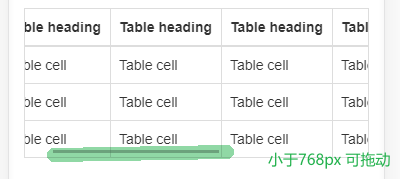
5.3 响应式表格#
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
<div class="table-responsive">
<table class="table">
...
</table>
</div>
5.4 表单布局#
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
基本表单(垂直)#
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父
<form>元素添加role="form"。 - 把标签和控件放在一个带有 class
.form-group的<div>中。这是获取最佳间距所必需的。 - 向所有的文本元素
<input>、<textarea>和<select>添加 class ="form-control" 。
内联表单#
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
可能需要手动设置宽度
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为
width: 100%;宽度。在内联表单,我们将这些元素的宽度设置为width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些额外的定制化组件。一定要添加
label标签如果你没有为每个输入控件设置
label标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为label设置.sr-only类将其隐藏。还有一些辅助技术提供label标签的替代方案,比如aria-label、aria-labelledby或title属性。如果这些都不存在,屏幕阅读器可能会采取使用placeholder属性,如果存在的话,使用占位符来替代其他的标记,但要注意,这种方法是不妥当的。
<form class="form-inline">
<div class="form-group">
......
</div>
<div class="form-group">
....
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
水平排列的表单#
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<form class="form-horizontal">
<div class="form-group">
......
</div>
</form>
辅助类#
情境文本颜色#
通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样。
.text-muted:提示,使用浅灰色 (#999)
.text-primary:主要,使用蓝色 (#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色 (#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/16461935.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-07-09 创建WebApi Odata v3 终结点
2014-07-09 MVC - 10.CodeFrist
2013-07-09 jQuery - 4.简单选择器
2013-07-09 jQuery – 3.JQuery的Dom操作
2011-07-09 C# 基础知识整理篇