《HTTP协议原理》学习记录
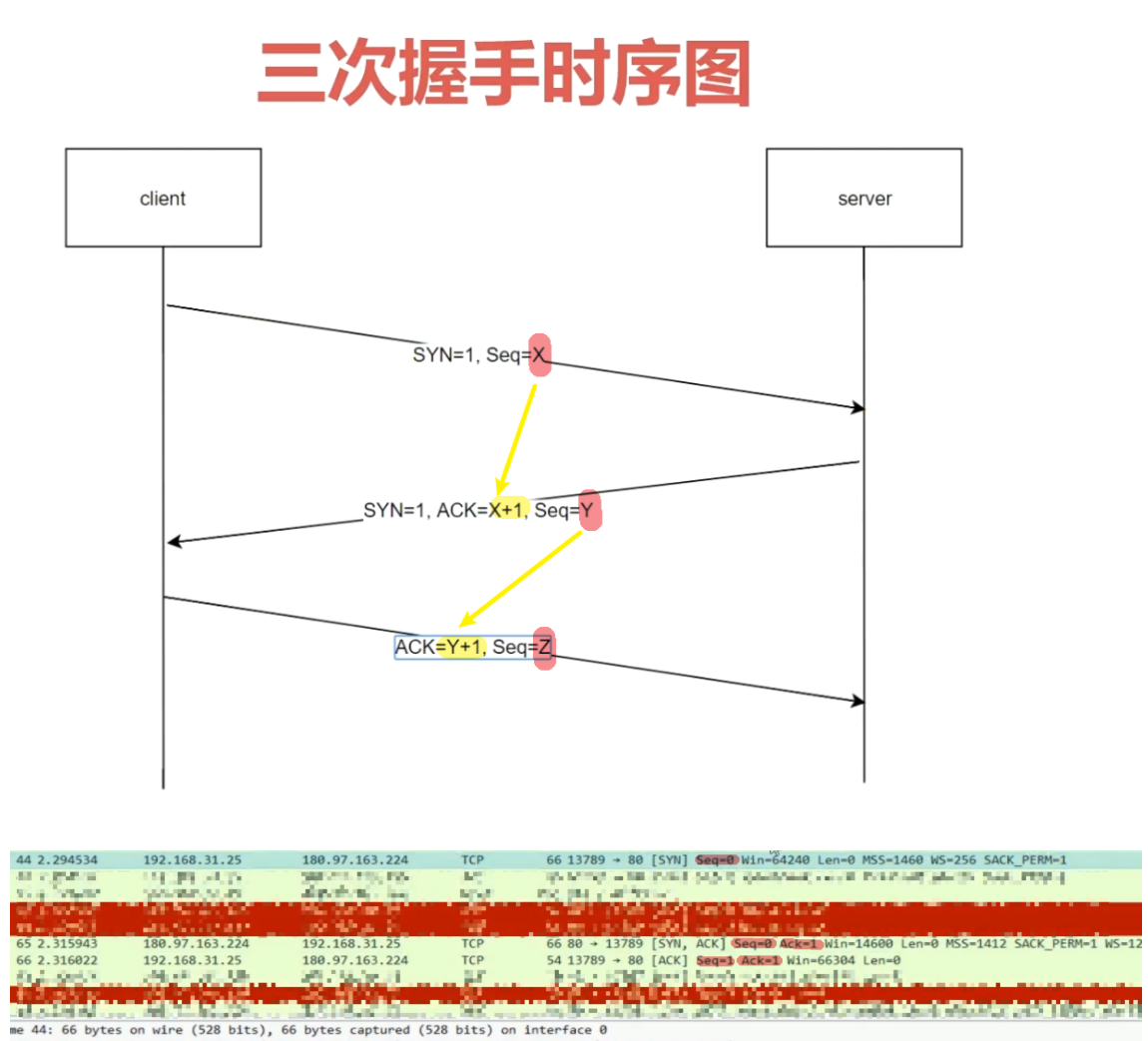
2-3 HTTP的三次握手#
3-2 CORS跨域请求的限制与解决#
JSONP 就是实现类似于src跳过CORS验证
//因为浏览器允许 script,link 等标签加载路径
<script src="http://127.0.0.1:8887"></script>
3-3 CORS跨域限制以及预请求验证#
//指定允许其他域名访问
'Access-Control-Allow-Origin' : '*',
//响应用于一个预检请求指示哪个HTTP标头将通过提供Access-Control-Expose-Headers使实际的请求时
'Access-Control-Allow-Headers' : x-Test-Cors',
//允许访问的方式
'Access-Control-Allow-Methods' : 'POST,PUT,Delete',
//指定上面几个设置执行后, 多少时间内不进行OPTION预验证
‘Access-Control-Max-Age' : '1000'
3-4 缓存头Cache-Control的含义和使用#
可缓存性#
public 指示响应可能被任何缓存缓存。
private 指示该响应是针对单个用户的,并且不能由共享缓存存储。私有缓存可以存储该响应。
no-cache 在释放缓存副本之前,强制高速缓存将请求提交给原始服务器进行验证。
*only-if-cached 表示不检索新数据。客户端只希望获得缓存的响应,并且不应该联系原始服务器以查看是否存在新的副本。
到期#
max-age=<seconds> 指定资源被视为新鲜的最长时间。相反Expires,这个指令是相对于请求的时间而言的。
s-maxage=<seconds>覆盖max-age或Expires标题,但它只适用于共享缓存(例如,代理)并被私有缓存忽略。(专门为代理服务器设置)
max-stale[=<seconds>]表示客户愿意接受超过其到期时间的响应。或者,您可以以秒为单位指定一个值,指示响应不能过期的时间。(发起端设置)
*min-fresh=<seconds>表示客户想要的响应至少在指定的秒数内仍然是新鲜的。
*stale-while-revalidate=<seconds>指示客户端愿意接受陈旧的响应,同时在后台异步检查新的响应。秒值指示客户愿意接受陈旧响应的时间。
*stale-if-error=<seconds>
重新验证和重新加载#
must-revalidate 缓存必须在使用前验证陈旧资源的状态,不应使用过期资源。与之proxy-revalidate相同must-revalidate,但它仅适用于共享缓存(例如,代理)并被私有缓存忽略。
*proxy-revalidate 用于缓存服务器
*immutable 表示响应主体不会随着时间而改变。资源如果未到期,则在服务器上保持不变,因此,即使用户明确刷新页面,客户端也不应为其发送条件重新验证(以检查更新。根据 HTTP 规范,不知道这个扩展的客户端必须忽略它们。在 Firefox 中,immutable只有在交易中才有荣誉。
其他#
no-store缓存不应该存储有关客户端请求或服务器响应的任何内容。
*no-transform不应该对资源进行转换或转换。Content-Encoding ,Content-Range ,Content-Type 标头不得被代理修改。例如,一个不透明的代理可能会在图像格式之间进行转换,以节省缓存空间或减少慢速链接上的流量。该no-transform指令不允许这样做。
no-cache与no-store区别
no-cache可以在本地存缓存,no-store不能在本地存缓存,但都必须到服务器验证。
3-5 缓存验证 Last-Modified 和 Etag 的使用#
验证头 Last-Modified#
配合If-Modified-Since或If-Unmodified-Since标题使用此字段。
Last-Modified响应HTTP报头包含在其原始服务器认为该资源的最后修改日期和时间。它被用作验证器来确定接收或存储的资源是否相同。不如ETag标题准确,它是一种回退机制。
语法
Last-Modified: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
指令
<day-name> “星期一”,“星期二”,“星期三”,“星期四”,“星期五”,“星期六”或“太阳”之一(区分大小写),例: “04”或“23”
<month> “Jan”,“Feb”,“Mar”,“Apr”,“May”,“Jun”,“Jul”,“Aug”,“Sep”,“十进制“,”十一月“,”十二月“(区分大小写)
<year> 4位数年份编号,例如”1990“或”2016“。
<hour> 2位数小时编号,例如”09“或”23“分钟> 2位数分钟数,例如“04”或“59”。
<second> 2位数秒数,例如“04”或“59”。GMT
格林威治标准时间。HTTP 日期总是以 GMT 表示,从不以本地时间表示。
例子
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT
-
If-Modified-Since请求的HTTP标头发出请求的条件:- 服务器会发送回所请求的资源,用
200状态,只有当它已经给定的日期之后被最后修改。 - 如果请求没有被修改,那么响应将是
304没有任何主体的;Last-Modified头将包含最后一次修改的日期。 - 不同于
If-Unmodified-Since,If-Modified-Since只能与GET或HEAD一起使用。
- 服务器会发送回所请求的资源,用
-
If-Unmodified-Since
验证头 ETag#
配合If-None-Match 或者 If-None-Match 使用。对比资源的签名验证是否使用缓存。
所述
ETagHTTP 响应报头为资源的特定版本的标识符。它允许缓存更高效,并节省带宽,因为如果内容没有改变,Web 服务器不需要发送完整的响应。另一方面,如果内容发生了变化,etags 有助于防止资源的同时更新互相覆盖(“空中冲突”)。如果给定 URL 处的资源发生更改,则
Etag必须生成新值。因此,Etags 与指纹相似,也可能用于某些服务器的跟踪目的。它们的比较可以快速确定资源的两个表示是否相同,但它们也可能被设置为无限期地由跟踪服务器持续存在。
语法
ETag: W/"<etag_value>"ETag: "<etag_value>"
指令
W/可选'W/'(区分大小写)表示使用弱验证程序。弱验证器很容易生成,但对于比较来说却不太有用。强大的验证器是进行比较的理想选择,但可能非常难以高效生成。
Etag相同资源的两个表示的弱值可能在语义上是等价的,但不是字节一致的。“<etag_value>”实体标记唯一地表示请求的资源。它们是放在双引号(像是"675af34563dc-tr34")之间的 ASCII 字符串。
ETag没有指定生成值的方法。通常,使用内容的散列,最后修改时间戳的散列或仅修订版本号。例如,MDN 使用 wiki 内容的十六进制数字的散列。
例子
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"ETag: W/"0815"
避免空中碰撞
借助标题ETag和If-Match头文件,您可以检测到空中编辑冲突。
例如,在编辑 MDN 时,当前的 wiki 内容被散列并放入Etag响应中:
ETag: "33a64df551425fcc55e4d42a148795d9f25f89d4"
当保存对 wiki 页面的更改(发布数据)时,POST请求将包含包含要检查新鲜度If-Match的ETag值的标题。
If-Match: "33a64df551425fcc55e4d42a148795d9f25f89d4"
如果散列不匹配,则意味着文档已被编辑,并且412 Precondition Failed引发错误。
缓存不变的资源
ETag标题的另一个典型用例是缓存未更改的资源。如果用户再次访问一个给定的 URL(它有一个ETag集合),并且它已经过时了,那么这个 URL 太旧而不能被视为可用,客户端会将它的值发送到ETag一个If-None-Match标题字段中:
If-None-Match: "33a64df551425fcc55e4d42a148795d9f25f89d4"
服务器比较客户端ETag(与其If-None-Match一起发送)ETag与其当前版本的资源,并且如果两个值匹配(即资源没有改变),则服务器发回304 Not Modified状态,没有任何正文,告诉客户端缓存版本的响应仍然很好用(新鲜)。
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/16123958.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-04-09 正则表达式
2011-04-09 IE8不兼容