requireJS 的回顾
1 data-main 数据主入口点#
data-main属性是require.js将检查以开始加载脚本的特殊属性:
<!--when require.js loads it will inject another script tag
(with async attribute) for scripts/main.js-->
<script data-main="scripts/main"src="scripts/require.js"></script>
通常,您将使用数据主脚本来设置配置选项,然后加载第一个应用程序模块。注意:为您的数据主模块生成的脚本标签require.js包含async属性。这意味着您不能假定数据主脚本的加载和执行将在同一页面稍后引用的其他脚本之前完成。
例如,当在稍后需要require()之前未设置'foo'模块的require.config路径时,此安排将随机失败:
<script data-main="scripts/main"src="scripts/require.js"></script>
<script src="scripts/other.js"></script>
如果要require()在HTML页面中进行调用,则最好不要使用data-main。data-main仅在页面只有一个主要入口点data-main脚本时使用。对于要进行内联require()调用的页面,最好将其嵌套require()在配置调用中:
<script src="scripts/require.js"></script>
<script>
require(['scripts/config'], function() {
// Configuration loaded now, safe to do other require calls
// that depend on that config.
require(['foo'], function(foo) {
});
});
</script>
2 path与baseUrl配置项#
app/main.js
require.config({
//By default load any module IDs from js/lib
// baseUrl: 'scripts',
//except, if the module ID starts with "app",
//load it from the js/app directory. paths
//config is relative to the baseUrl, and
//never includes a ".js"extension since
//the paths config could be for a directory.
paths: {
// app: '../app',
'jquery':'../scripts/jquery-1.12.3.min'
}
});
index.html
<!DOCTYPE html>
<html>
<head>
<title>My Sample Project</title>
<!-- data-main属性告诉require.js要加载
加载require.js后的scripts/main.js -->
<script data-main="app/main" src="scripts/require.js"></script>
</head>
<body>
<h1>My Sample Project</h1>
<button value="test" onclick="test()">test</button>
<script>
function test() {
//这里只能写在方法里
require(['jquery'], function ($) {
$('body').css({ 'backgroundColor': 'red' });
});
}
</script>
</body>
</html>
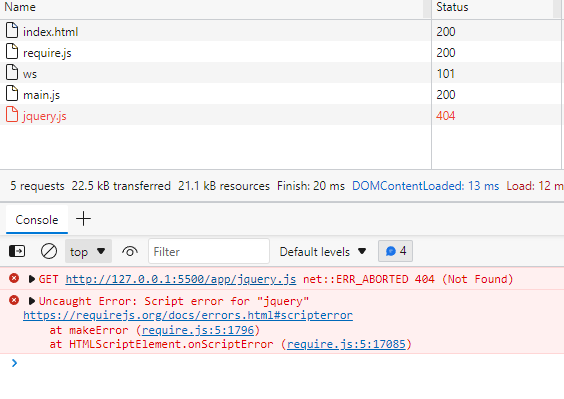
3 加载模块失败的3种方法#
下面这种是直接报错
<!DOCTYPE html>
<html>
<head>
<title>My Sample Project</title>
<!-- data-main属性告诉require.js要加载
加载require.js后的scripts/main.js -->
<script data-main="app/main" src="scripts/require.js"></script>
<script>
// function test() {
// //这里只能写在方法里, 因为这是一个函数
require(['jquery'], function ($) {
$('body').css({ 'backgroundColor': 'red' });
});
// }
</script>
</head>
<body>
<h1>My Sample Project</h1>
<button value="test" onclick="test()">test</button>
</body>
</html>
这样写会报错,因为还没加载 "app/main", 它们同步执行
解决这个问题方法:
3.1.jquery 路径完整,不是模块化,所以没有参数#
require(['../scripts/jquery-1.12.3.min'], function () {
$('body').css({ 'backgroundColor': 'red' });
});
3.2.把 require(['jquery'], function ($) {..} 代码写到 "app/main"里#
app/main.js
require.config({
paths: {
// app: '../app',
'jquery':'../scripts/jquery-1.12.3.min'
}
});
// 第2种方式
require(['jquery'], function ($) {
$('body').css({ 'backgroundColor': 'red' });
});
3.3.按照同步加载#
<script src="scripts/require.js"></script>
<script src="app/main.js"></script>
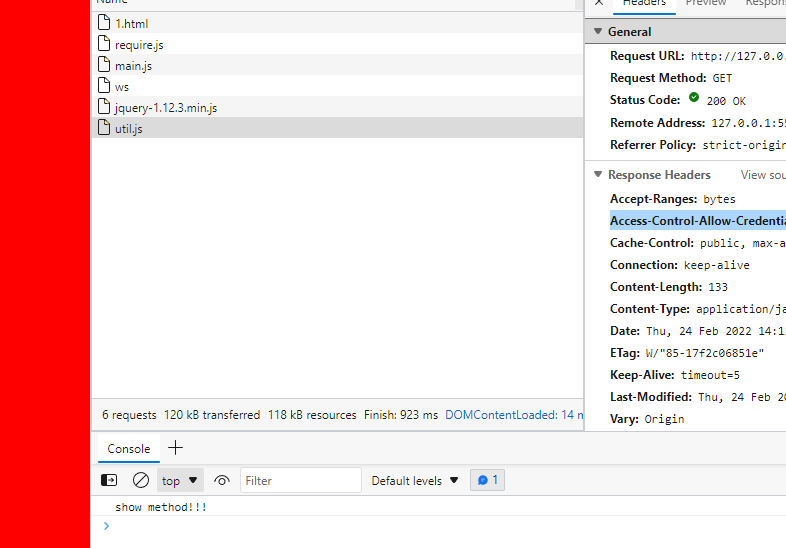
4 写一个控件 util#
scripts\util.js
define([
], function() {
return {
show:function(){
console.log('show method!!!');
}
}
});
app\main.js
require.config({
//By default load any module IDs from js/lib
baseUrl: '/../scripts', // 这里配置默认读取路径
//except, if the module ID starts with "app",
//load it from the js/app directory. paths
//config is relative to the baseUrl, and
//never includes a ".js"extension since
//the paths config could be for a directory.
paths: {
// app: '../app',
'jquery':'../scripts/jquery-1.12.3.min',
'util':'../scripts/util',
}
});
app\project\1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/scripts/require.js"></script>
<!--这里同步 main-->
<script src="/app/main.js"></script>
<title>Document</title>
</head>
<body>
<script>
require(['jquery','util'], function ($,one) {
$('body').css({ 'backgroundColor': 'red' });
one.show();
});
</script>
</body>
</html>
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/15933673.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-02-24 微软视频教程集合
2016-02-24 省市区数据库下载,包含34个省级,340个市级,2865个县级
2012-02-24 某公司.NET面试题2012.2.21