ES6 - Promise
基础#
Promise 对象用于表示一个异步操作的最终完成 (或失败), 及其结果值.

const p = new Promise((resolve,reject)=>{
});
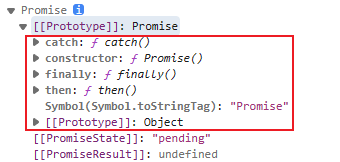
console.dir(p)
两个属性:#
State: 状态
Result: 结果
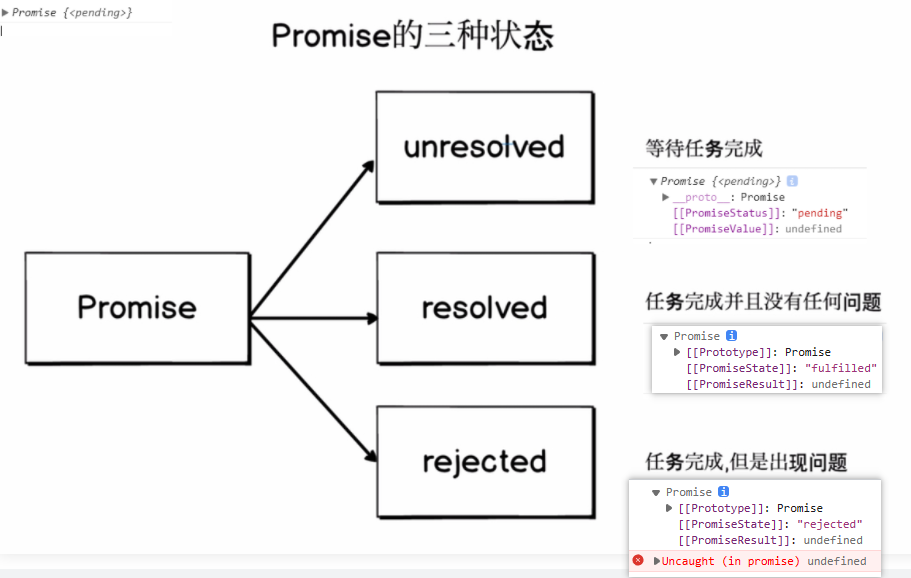
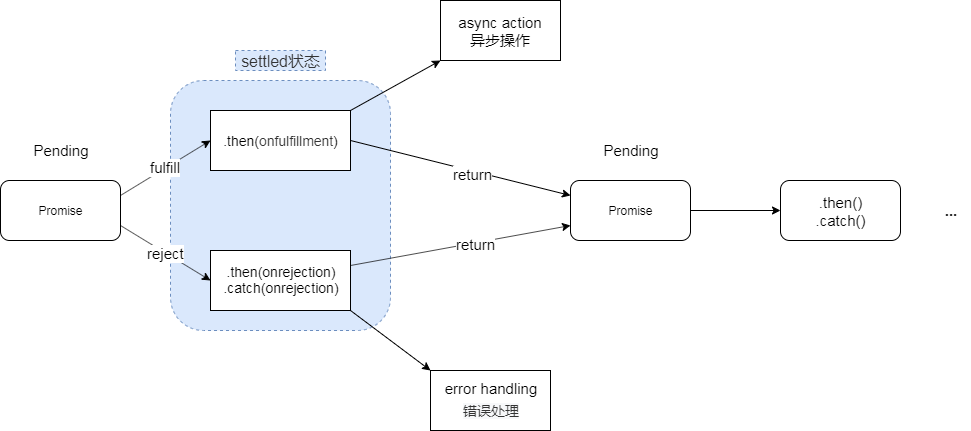
三种状态#
一个 Promise有以下几种状态:
pending: 初始状态,既不是成功,也不是失败状态。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
状态改变:Resovle 和 Rejected#
接收 2个参数#
const p = new Promise((resolve, reject) => {
// resolve(): 调用函数, 使当前Promise对象的状态改成fulfilled
resolve();
})
console.dir(p) // fulfilled
const p = new Promise((resolve, reject) => {
// resolve(): 调用函数, 使当前Promise对象的状态改成fulfilled
// reject(): 调用函数, 使当前Promise对象的状态改成rejected
// resolve();
reject()
})
console.dir(p) //rejected
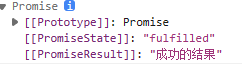
结果#
const p = new Promise((resolve, reject) => {
// 通过调用 resolve,传递参数,改变 当前Promise对象的结果
resolve("成功的结果");
// resolve();
// reject("失败的结果")
})
console.dir(p)
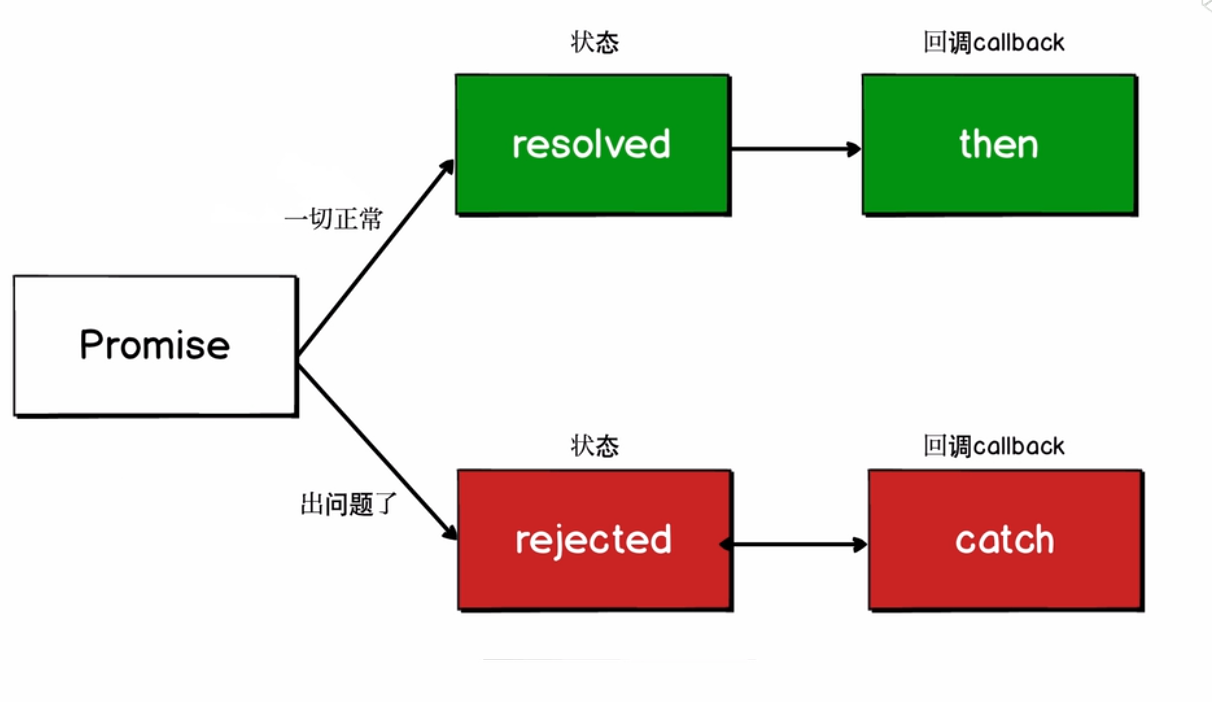
方法#
(1)then#
then(onFulfilled)
then(onFulfilled, onRejected)
onFulfilled 可选
一个在此 Promise 对象被兑现时异步执行的函数,此函数被调用时将传入以下参数:
value
Promise 对象的兑现值。
onRejected 可选
一个在此 Promise 对象被拒绝时异步执行的函数,此函数被调用时将传入以下参数:
value
(1.1)普通 then#
const p = new Promise((resolve, reject) => {
// 通过调用 resolve,传递参数,改变 当前Promise对象的结果
// resolve("成功的结果");
reject("失败的结果")
})
// .then方法函数
// 参数
// 两个参数都是函数
// 返回值: 是一个Promise对象
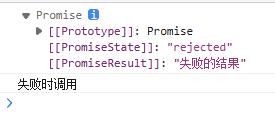
p.then(() => {
// 当Promise的状态使fulfilled时执行
console.log("成功的回调")
}, () => {
// 当Promise的状态时rejected时, 执行
console.log("失败时调用")
})
console.dir(p)
(1.2)带 value 的 then#
const p1 = new Promise((resolve, reject) => {
// 通过调用 resolve,传递参数,改变 当前Promise对象的结果
// resolve(123);
reject("失败的结果")
})
//then方法函数
// - 参数
// 两个参数都是函数
// 返回值: 是一个Promise对象
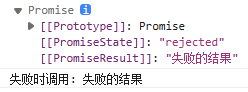
p1.then((value)=>{
//当Promise的状态使fulfilled时执行
console.log("成功的回调:",value)
},(err)=>{
// 当Promise的状态时rejected时, 执行
console.log("失败时调用:",err)
})
console.dir(p1)
(1.3)Promise的状态不改变,不会执行then里的方法#
// 如果Promise的状态不改变,then里的方法不会执行
const p = new Promise((resolve, reject) => {
}).then.((value) => {
console.log("成功")
},(reason) => {
console.log("失败")
})
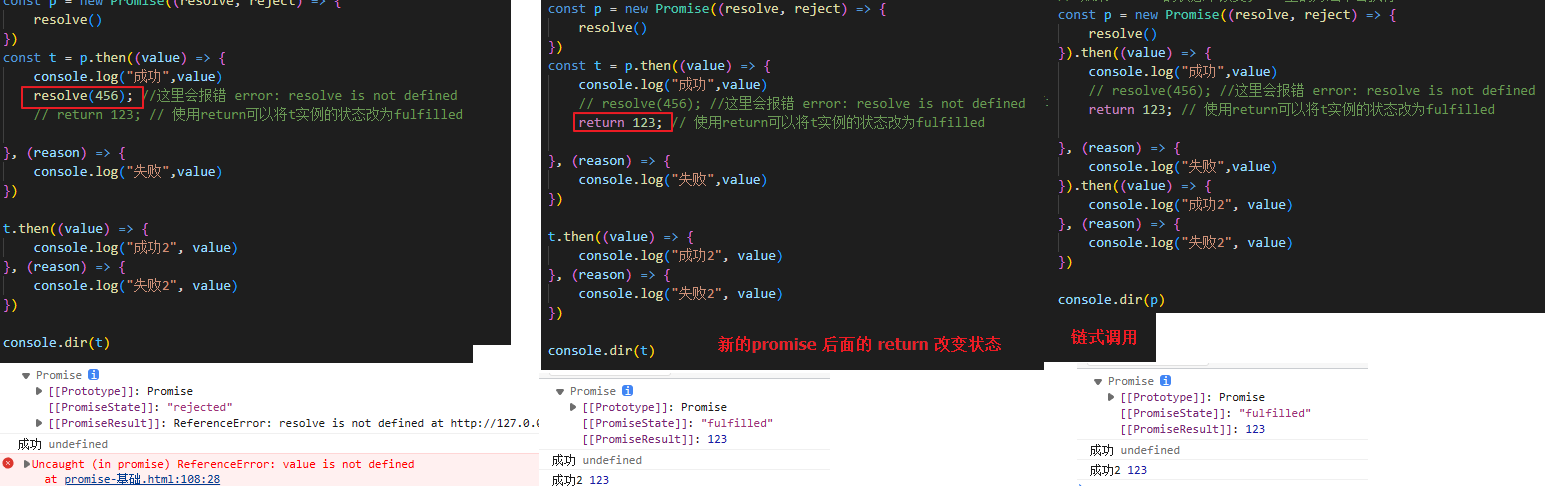
(1.4)在then方法中,通过return将返回的Promise实例改为 fulfilled 状态#
// 如果Promise的状态改变,then里的方法不会执行
const p = new Promise((resolve, reject) => {
})
const t = p.then.((value) => {
console.log("成功")
// 使用return可以将t实例的状态改为fulfilled
return 123
},(reason) => {
// 如果这里代码出错,会将t实例的状态改为rejected
console.log("失败")
})
t.then.((value) => {
console.log("成功2",value)
},(reason) => {
console.log("失败2")
})
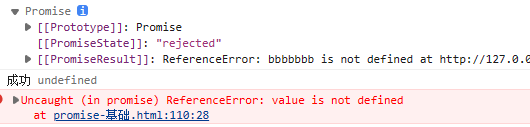
(1.5)then 出错,状态改为 rejected#
const p = new Promise((resolve, reject) => {
resolve()
})
const t = p.then((value) => {
console.log("成功",value)
// resolve(456); //这里会报错 error: resolve is not defined
// return 123; // 使用return可以将t实例的状态改为fulfilled
//如果代码出错,会将t的状态改为 rejected,上面调用 resolve() 方法一样报错。因为没有这个函数
console.log(bbbbbbb)
}, (reason) => {
console.log("失败",reason)
})
t.then((value) => {
console.log("成功2", value)
}, (reason) => {
console.log("失败2", reason)
})
console.dir(t)
链式调用#
因为 Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象, 所以它们可以被链式调用。
(2)catch#
-
当Promise的状态改为 rejcted 被执行
-
当Promise执行过程出现代码错误时,被执行
const p = new Promise((resolve, reject) => {
// reject()
// console.log(a)
throw new Error("出错了");
})
// 思考: catch中的参数函数在什么时候被执行
// 1. 当Promise的状态改为rejcted.被执行
// 2. 当Promise执行过程出现代码错误时,被执行
p.catch((reason => {
console.log("失败", reason)
})
console.log(p);
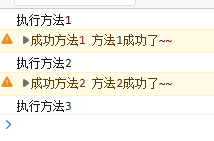
推荐使用方法#
new Promise((resolve, reject) => {
console.log("执行方法1")
resolve("方法1成功了~~")
}).then((value) => {
console.warn("成功方法1", value)
return new Promise((res, rej) => {
console.log("执行方法2")
res("方法2成功了~~") // <----------------------------------- 执行 resolve
// rej("方法2失败了~~") // <-- reject
});
}, (reason) => {
console.error("失败方法1", reason)
}).then((value) => {
console.warn("成功方法2", value)
return new Promise((res, rej) => {
console.log("执行方法3")
res("方法3成功了~~") // <-- resolve
});
}, (reason) => {
console.error("失败方法2", reason)
}).catch((error) => {
console.error("报错了", error);
})
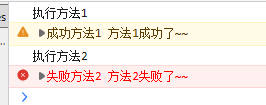
如果方法2失败了
new Promise((resolve, reject) => {
console.log("执行方法1")
resolve("方法1成功了~~")
}).then((value) => {
console.warn("成功方法1", value)
return new Promise((res, rej) => {
console.log("执行方法2")
// res("方法2成功了~~") // <-- resolve
rej("方法2失败了~~") // <---------------------------------- 执行 reject
});
}, (reason) => {
console.error("失败方法1", reason)
}).then((value) => {
console.warn("成功方法2", value)
return new Promise((res, rej) => {
console.log("执行方法3")
res("方法3成功了~~") // <-- resolve
});
}, (reason) => {
console.error("失败方法2", reason)
}).catch((error) => {
console.error("报错了", error);
})
参考#
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/12181561.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - javaScript
标签:
ECMAScript6













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2013-01-11 windows服务
2011-01-11 【网页表格边框的角设置成圆弧】特效
2011-01-11 【在线运行代码】特效