ES6 - Class与继承
/**
* es5:class 对象
*/
function Car(option) {
this.title = option.title;
this.lunz = option.lunz;
}
Car.prototype.drive = function () {
return this.title + " is drive..";
}
const car = new Car({ title: "bmw", lunz: "more than 3." });
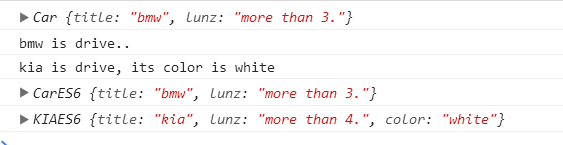
console.log(car);
console.log(car.drive());
/**
* es5:继承
*/
function KIA(option) {
Car.call(this, option);
this.color = option.color;
}
KIA.prototype = Object.create(Car.prototype);
KIA.prototype.constructor = KIA;
KIA.prototype.drive = function () {
return this.title + " is drive, its color is " + this.color;
}
const kia = new KIA({ color: "white", title: "kia", lunz: 'more than 4.' });
console.log(kia.drive());
/**
* es6 class+继承(extends + super)
*/
class CarES6 {
constructor({ title, lunz }) {
this.title = title;
this.lunz = lunz;
}
drive() {
return this.title + " is drive.. (es6)";
}
}
const carNew = new CarES6({ title: "bmw", lunz: "more than 3." });
console.log(carNew);
class KIAES6 extends CarES6 {
constructor(options) {
super(options);
this.color = options.color;
}
}
const kiaNew = new KIAES6({ color: "white", title: "kia", lunz: 'more than 4.' });
console.log(kiaNew);
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/12117112.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - javaScript
标签:
ECMAScript6




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-12-29 jQuery 操作复选框(checkbox) attr checked不起作用
2014-12-29 百度云推送
2014-12-29 两点经纬度之间距离计算