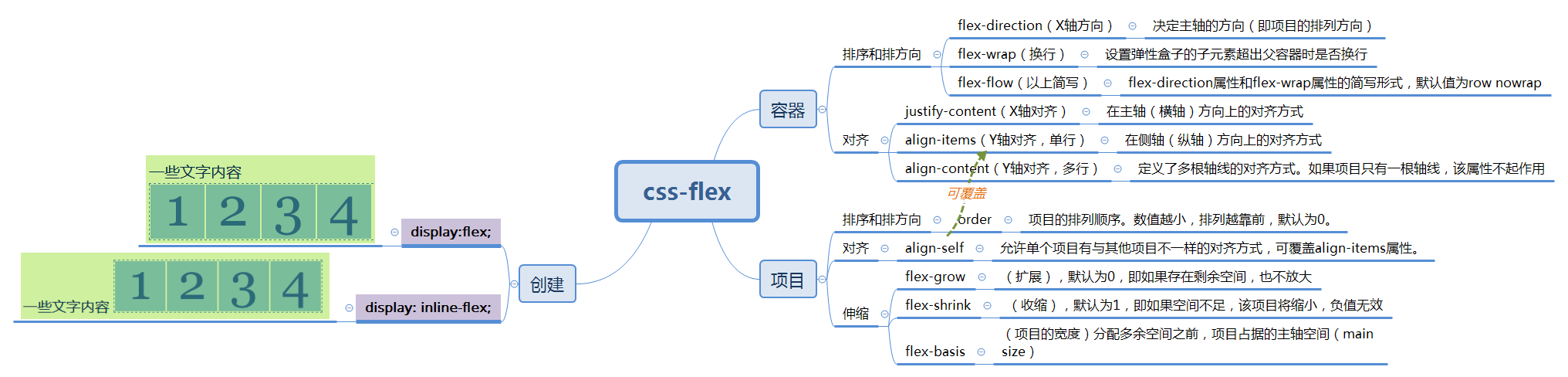
CSS3 - flexbox
参考:Flex 布局教程:实例篇#
为了实现骰子的实例,先建一个骰子的模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[class$="face"] {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow: inset 0 5px white, inset 0 -5px #bbb, inset 5px 0 #d7d7d7, inset -5px 0 #d7d7d7;
border-radius: 10%;
}
.item {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
}
</style>
</head>
<body>
</body>
</html>
一、骰子的布局#
1.一点(单项目)#
骰子的一面,最多可以放置9个点。
<div class="box-face">
<span class="item"></span>
</div>
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。

.box-face {
display: flex;
justify-content: center;
align-items: center;
}
2.两点(双项目)#
<div class="box2-face">
<span class="item"></span>
<span class="item"></span>
</div>
css
.box2-face {
display: flex;
justify-content: space-between; /*space-between:两端对齐,项目之间的间隔都相等。 */
}
.box2-face .item:nth-child(2) {
align-self: flex-end;
}
3.三点(三项目)#
<div class="box3-face">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
css
.box3-face {
display: flex;
}
.box3-face .item:nth-child(2) {
align-self: center;
}
.box3-face .item:nth-child(3) {
align-self: flex-end;
}
4.四点(四项目)#
<div class="box4-face">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
css
.box4-face {
display: flex;
justify-content: space-between;
}
.box4-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/11222987.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
Web - HTML\CSS
标签:
前端:HTML5+CSS3








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2014-07-21 MVC - 12.HtmlHelper
2013-07-21 WebService – 2.动态调用WebService