vscode 常用设置与插件推荐
- 1. - Chinese (Simplified) Language Pack for Visual Studio Code
- 2. - Color Info
- 3. - CSS Peek
- 4. - IntelliSense for CSS class names in HTML
- 5. - JavaScript (ES6) code snippets
- 6. - jQuery Code Snippets
- 7. - Knockout.js Snippets for VS Code
- 8. - open in browser
- 9. - Path Intellisense
- 10. - fileheader
- 11. - Bracket Pair Colorizer 2
- 12. - Rainbow Tags
- 13. - Rainbow Highlighter
- 14. - console helper
- icon主题#
- 代码主题#
- vscode 常用设置#
1.Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
2.Color Info
Visual Studio代码扩展,提供css颜色的快速信息。
3.CSS Peek
这个扩展扩展了HTML和ejs代码编辑,支持在源代码中的字符串中找到css/scss/less(类和id)的工作区中的Go To Definition和Go To Symbol。
4.IntelliSense for CSS class names in HTML
一个Visual Studio代码扩展,根据工作空间或通过link元素引用的外部文件中的定义为HTML类属性提供CSS类名补全。
5.JavaScript (ES6) code snippets
这个扩展包含用于Vs代码编辑器的ES6语法中的JavaScript代码片段(支持JavaScript和TypeScript)。
6.jQuery Code Snippets
JavaScript代码超过130个jQuery代码片段。
只需键入字母“jq”,即可获得所有可用jQuery代码段的列表。
7.Knockout.js Snippets for VS Code
This extension for Visual Studio Code adds snippets for Knockout.js.
8.open in browser
OPen in default browser
OPen in other browser
9.Path Intellisense
自动完成文件名的Visual Studio代码插件。
10.fileheader
提示:按ctrl+alt+i可以在头部插入注释,保存文件后按ctrl+s,并自动更新时间和作者。
https://blog.csdn.net/u014025444/article/details/90207846
11.Bracket Pair Colorizer 2
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
v1和v2之间的区别?
v2使用与VSCode相同的括号解析引擎,极大地提高了速度和精度。新版本的发布是因为清除了设置,打破了向后兼容性。
12.Rainbow Tags
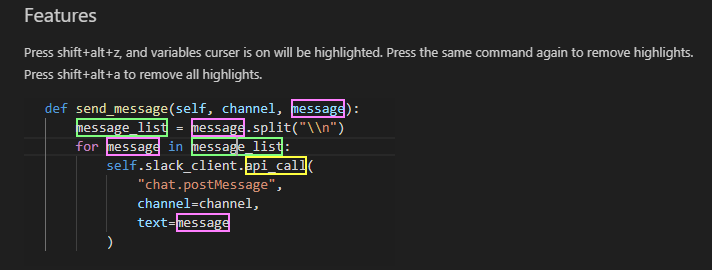
13.Rainbow Highlighter
Press shift+alt+z, and variables curser is on will be highlighted. Press the same command again to remove highlights.
Press shift+alt+a to remove all highlights.

14. console helper
icon主题#
1.vscode-icons
2.Nomo Dark Icon Theme
代码主题#
1.Dracula
vscode 常用设置#
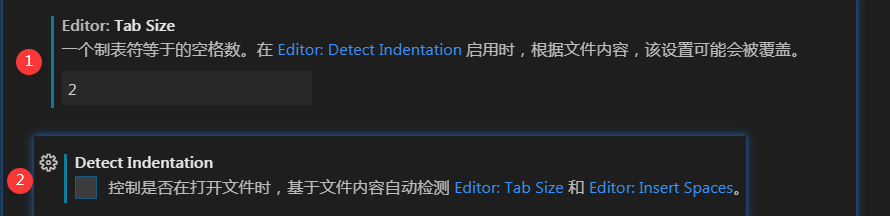
1.设置tab转空格数4为2#
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/11178962.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-07-12 采用MiniProfiler监控EF与.NET MVC项目(Entity Framework 延伸系列1)(转)
2015-07-12 HTML5 – 1.基础
2014-07-12 MVC - 11(上).DTO