前端文章索引:HTML+CSS+JS
- HTML#
- 1.1 HTML5#
- 1.2 Emmet HTML快速结构生成#
- CSS#
- 2.1 CSS3#
- 2.2 《精通CSS第3版》#
- 2.3 《CSS新世界》#
- Javascript#
- 3.1 javascript 常用方法#
- 正则相关#
- 浅拷贝与深拷贝#
- JS的对象比较,JS的数组比较#
- 3.1.1 this#
- 3.1.2 闭包#
- 3.1.3 bind()、call() 和 apply()#
- 3.5.4 原型继承#
- 3.5.5 构造函数#
- 3.2 Javascript 事件#
- 3.3 ES6#
- typescript#
- 资料#
- requirejs#
- jquery#
- HTTP#
- 正则表达式#
- knockoutJS#
- Node#
- angular#
- bootstrap#
- DevTool#
- JS 插件#
1 HTML#
1.1 HTML5#
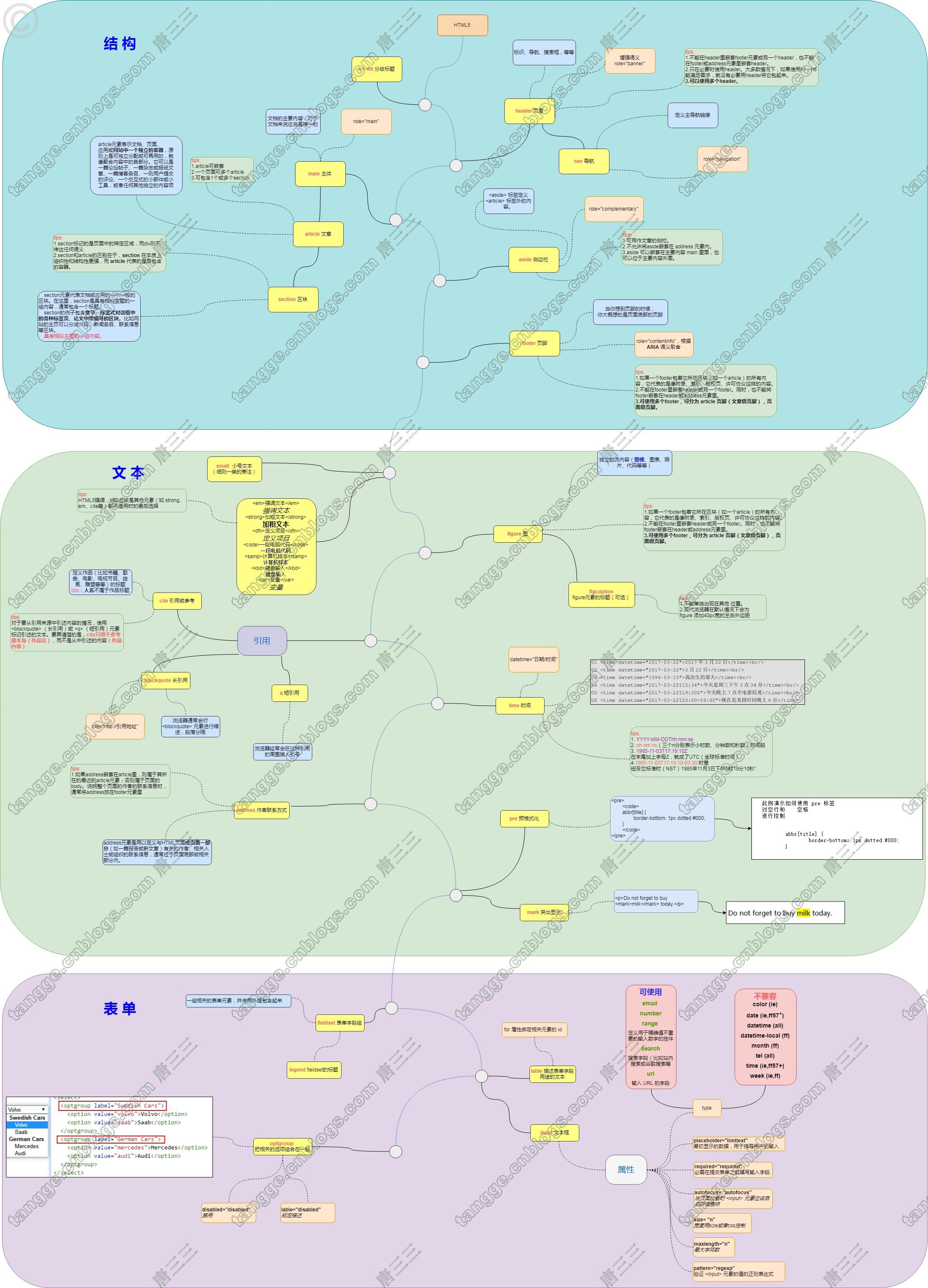
HTML5 – 1.基础
HTML5 – 2.新元素
HTML5 – 3.加强版ol
HTML5 – 4.canvas
1.2 Emmet HTML快速结构生成#
2 CSS#
2.1 CSS3#
CSS3–1.css3 新增选择器 2015-01-24
CSS3–2.css3 响应式布局 2015-02-16
--2年后--
CSS MDN - 选择器与样式化文字 2019-07-03
CSS3 - flexbox 2019-07-21
2.2 《精通CSS第3版》#
《精通CSS第3版》(3)可见格式化模型+(4)网页排版 2019-07-02
《精通CSS第3版》(5)漂亮的盒子 2019-07-12
《精通CSS第3版》(6)内容布局(定位+水平布局) 2019-10-12
《精通CSS第3版》(6.3)Flexbox 2021-11-27
2.3 《CSS新世界》#
《CSS新世界》5 更强的视觉表现 - 动画 2024-10-30
《CSS新世界》4 opacity ,border-radius, box-shadow 2022-07-24
(6.1)分栏布局 - column 2022-02-11
(6.2)弹性布局 2022-02-15
(6.3)网格布局 grid 2023-06-30
3 Javascript#
3.1 javascript 常用方法#
正则相关#
查看字符串中文本出现次数
正则方法:XXXX.match(/</g)
浅拷贝与深拷贝#
const copy = Object.assign({}, obj);
对于全是基础类型的数组,Array.slice(0) 为深拷贝,否则为浅拷贝
JS的对象比较,JS的数组比较#
3.1.1 this#
3.1.2 闭包#
5.作用域闭包 - 《你必须知道的javascript(上)》- 1.作用域和闭包
A2.4 闭包 - 《jquery实战》javascript 必知必会(2)
3.1.3 bind()、call() 和 apply()#
call() 和 apply()
Objects/Function/bind
Objects/Function/call
Objects/Function/apply
3.5.4 原型继承#
原型 - 你必须知道的javascript(上)》- 2.this与对象原型
3.5.5 构造函数#
3.2 Javascript 事件#
光标
输入框input或内容区域textarea中关于光标移动问题
Selection对象表示用户选择的文本范围或插入符号的当前位置。
Selection 对象
Range 对象
模拟按键'ESC',解决韩语等输入法对输入框(codemirror)的支持
3.3 ES6#
ES6 - 字符串的扩展(模版字符串)
ES6 - 箭头函数
ES6 - 对象扩展(增强字面量)
ES6 - 函数扩展(函数参数默认值)
ES6 - 数组扩展(扩展运算符)
ES6 - 解构(数组和对象)
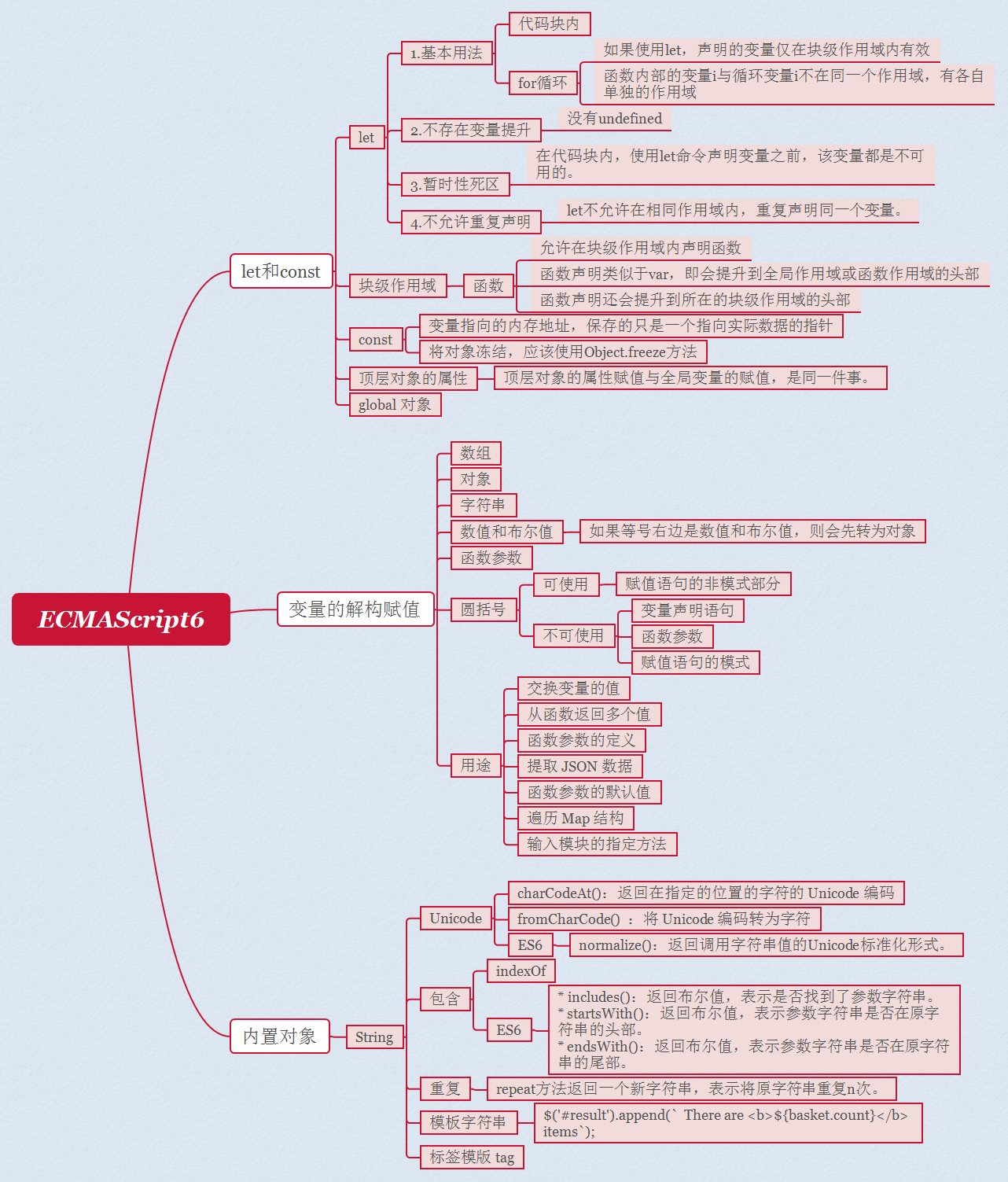
ECMAScript6 - 2.变量的解构赋值
ES6 - Class与继承
ES6 - Generator生成器
ES6 - Map 与 Set (数据结构)
ES6 - Promise
ES6 - Fetch API
4 typescript#
typescript - 1.环境搭建
typescript - 2.数据类型
typescript - 3.函数
typescript - 4.es5与typescript的类与继承
typescript - 5.接口
typescript - 6.泛型
typescript - 7.模块
typescript - 8.命名空间
typescript - 9.装饰器
5 资料#
ECMAScript 6 入门 - 阮一峰
TypeScript 入门教程 - xcatliu
TypeScript 中文网 - 手册指南
6 requirejs#
7 jquery#
8 HTTP#
9 正则表达式#
正则表达式 - 入门知识
C#正则 - 数据结构和算法 – 5.模式匹配和文本处理
JS split 靠正则来分割使结果中包含分隔块 2022-05-31
10 knockoutJS#
Knockout 官网学习文档目录 2019-01-19
11 Node#
nodeJS 版本控制 nvm 2023-01-31
12 angular#
angular 基础知识 2023-01-28
angular - 路由 2023-02-14
angular - 路由的示例 2024-01-04
angular - HttpClient 2023-09-01
angular - Rxjs 2023-09-01
(未看)angular - NgRx (Redux) 2023-09-01
angular 英雄之旅 2022-11-21
《angular 高级编程》学习集锦 2023-08-14
angular - 常用类和属性 2023-09-21
13 bootstrap#
bootstrap 5 样式复习 2023-12-27
14 DevTool#
vscode 常用设置与插件推荐
Chrome - 2022 好用的chrome 插件 2022-07-27
Chrome - console.log 消息的颜色 2023-11-15
15 JS 插件#
linqjs - linq to javascript 2025-01-21
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/11123561.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具