Knockout 官网学习文档目录
官网:https://knockoutjs.com/documentation/introduction.html
Knockout-Validation: https://github.com/Knockout-Contrib/Knockout-Validation
入门#
KO 如何工作及贡献
下载和安装
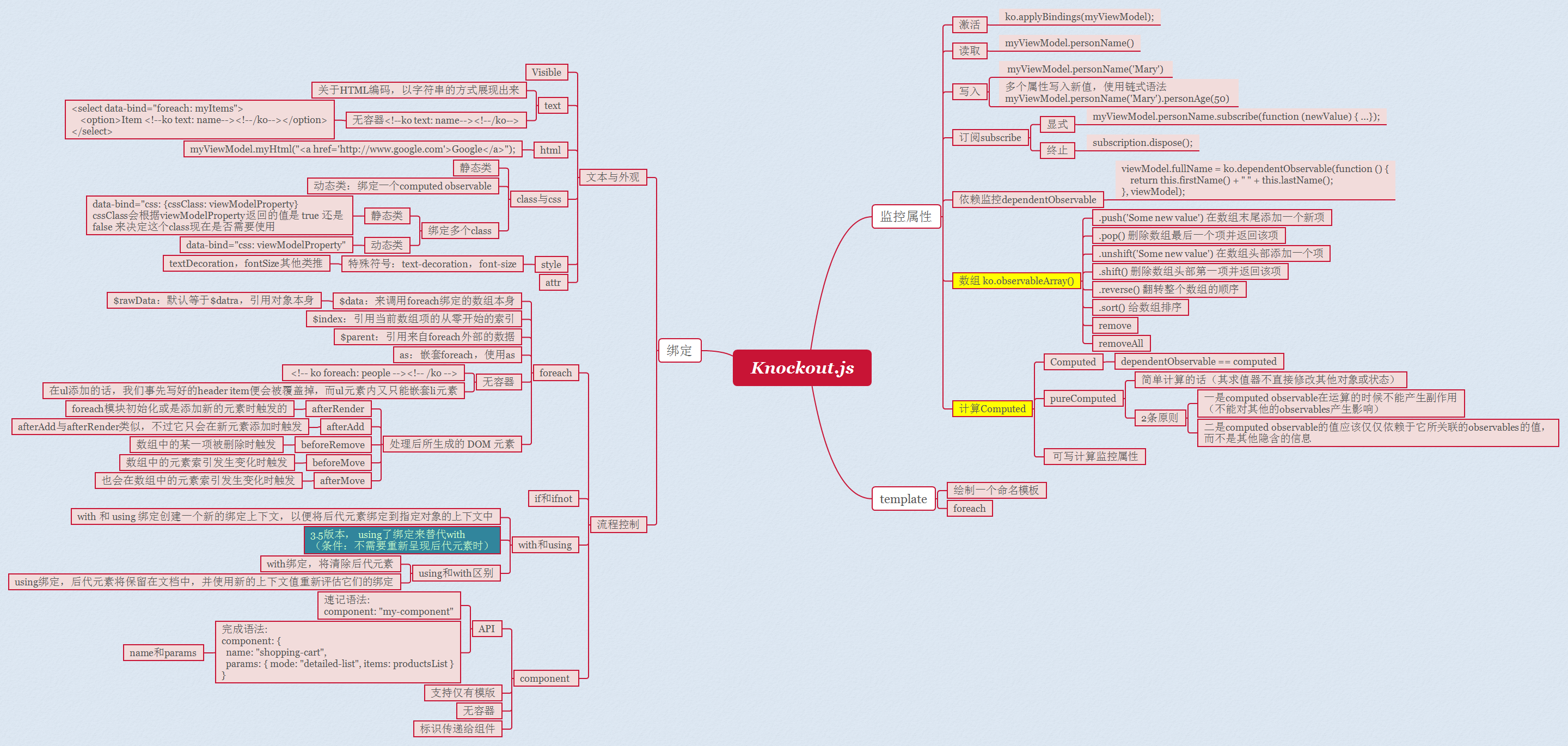
监控属性#
(一)Knockout 计算监控属性#
1.使用计算监控属性 Computed
2.(例子) 可写计算监控属性 Writable computed observables
3.依赖关系跟踪的工作原理
4.纯计算的监控属性 PureComputed
5.Computed Observable 参考
绑定#
(二)Knockout 文本与外观绑定#
1.visible 绑定
2.text 绑定
3.html 绑定
4.css 绑定
5.style 绑定
6.attr 绑定
(三)Knockout 控制流程#
1.foreach 绑定
2.if 绑定
3.ifnot 绑定
4.with与using 绑定
5.component 绑定
(四)Knockout 表单#
1.click 绑定
2.event 绑定
3.submit 绑定
4.enable 绑定
5.disable 绑定
6.value 绑定
7.textInput 绑定
8.hasFocus 绑定
9.checked 绑定
10.options 绑定
11.selectedOptions 绑定
12.uniqueName 绑定
(五)Knockout template模版渲染#
(六)绑定语法#
(七)Knockout 创建自定义绑定#
1.创建自定义绑定
2.控制绑定后裔
3.支持虚拟元件
4.自定义处理逻辑
5.预处理 : 将绑定语法
(八)组件 Components#
1.概述 :组件和自定义元素
2.注册组件
3.component 绑定
4.自定义元素
5.高级:自定义组件加载器
进一步的技术#
1.加载和保存 JSON 数据
2.使用扩展器来增强 observables
3.推迟更新
4.限速可观察量
5.事件低调处理
6.使用fn为了添加自定义功能
7.microtasks
8.异步错误处理
插件#
其他#
Knockout中ko.utils中处理数组的方法集合#
Knockout中ko.utils中处理数组的方法集合
Knockout中ko.utils 的所有功能
durandalJS 的案例#
durandalJS dialog的数据回传
durandal.js 的小组件 widget
Durandal 异步实例#
self.loadContryList = function (num) {
return system.defer(function (dfd) {
membershipVAT.getAllCountryList().done(function (xhr) {
setTimeout(function () { console.log(num); }, 3000);
return dfd.resolve(true);
}).fail(function (xhr) {
return dfd.resolve(false);
})
}).promise();
}
var der = self.loadContryList(1);
der.then(function (xhr) {
console.log('aaaaaaaaaaaaaaaa');
return self.loadContryList(2);
}).then(function (data) {
return self.loadContryList(3);
}).then(function (data) {
return self.loadContryList(4);
});
示例:#
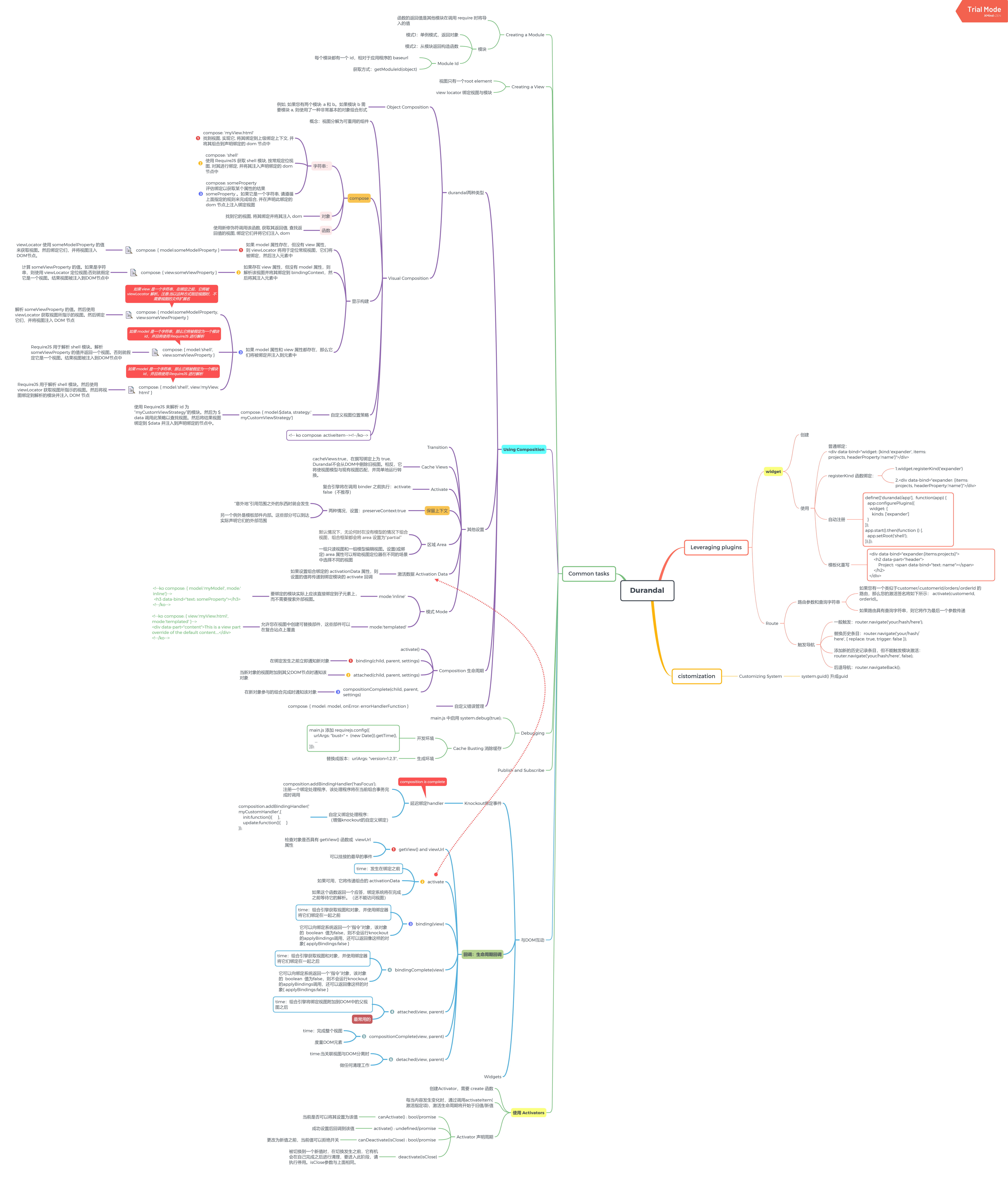
延展-Durandal 框架#
作者:【唐】三三
出处:https://www.cnblogs.com/tangge/p/10333254.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-01-29 IIS7 / IIS7.5 URL 重写 HTTP 重定向到 HTTPS(转)
2013-01-29 C#4.0图解教程 - 第20章 枚举数和迭代器